Коротко о платформе (мини-вики)
uCoz работает с 2005 года, создан и поддерживается командой uKit Group (ранее Юкоз Медиа).
Особую популярность конструктор получил в 2010-х годах, когда на этой платформе открывались миллионы сайтов Рунета, большинство из них работали полностью бесплатно. В 2012 году параллельно была запущена платная версия конструктора uWeb, но позже она закрылась, объединившись с uCoz.
В 2014 году Яндекс передал Юкоз все сайты от проекта Яндекс.Народ. А в 2015-ом часть команды занялась разработкой отдельного конструктора uKit (обзор).
На базе продуктов uKit Group выросло не одно поколение веб-мастеров.
Сейчас uCoz может похвастаться первыми позициями в профильных рейтингах, он по-прежнему имеет многомиллионную аудиторию и постоянно развивается. Всё это свидетельствуют в пользу надёжности и стабильности платформы.
uCoz представляет собой облачный конструктор сайтов с модульной структурой. Основная модель распространения – фримиум (пользоваться базовыми возможностями можно полностью бесплатно, но для доступа к дополнительным нужно переходить на платную подписку).
Киллер-фичи:
- Модульная структура (к сайту можно добавить практически любой функционал: магазин, форум, блог, доска объявлений и т.п.).
- Полный доступ к исходному HTML-коду шаблонов (что подразумевает максимальную свободу действий в плане дизайна).
- Возможность запуска своих PHP-скриптов и доступ к API.
- Нереальный объём документации и мануалов.
- Сайт на вашем домене может работать здесь полностью бесплатно.
Об этих и многих других фишках расскажем ниже.
Целевая аудитория
uCoz – многофункциональный конструктор сайтов, который потенциально интересен всем: блогерам, бизнесу, креативщикам всех направлений, фрилансерам, веб-мастерам и просто новичкам, желающим попробовать свои силы в сфере создания сайтов.
uCoz одинаково хорошо способен удовлетворить потребности и новичков, и профессионалов. Сайт-визитка, мощный интернет-магазин, красивый блог, школьный сайт или сайт учителя? А как насчёт форума или лендинга? Нет? Может, портал с доской объявлений, фотоальбом и новостями? Выбирайте то, что нужно вам. Конструктор подстроится под ваши задачи в несколько кликов.

Эффективное использование Юкоза вовсе не подразумевает полное освоение его возможностей. Можно вести качественный блог, даже не подозревая о нюансах создания интернет-магазина или форума, минуя использование, например, шорткодов и половины общих настроек. Если потребуется нарастить возможности сайта, вы дойдёте и до остального функционала. Он рядом, просто до поры, до времени неактивен.
Кому uCoz точно будет интересен
- Вебмастерам и веб-студиям, зарабатывающим на создании сайтов
- Всем желающим создать форум или доску объявлений
- Тем, кто хочет построить продвинутый интернет-магазин
- Блогерам, желающим монетизировать свой труд в дальнейшем
- Учителям, школам, частным репетиторам
- Частным специалистам (фотографам, дизайнерам, визажистам, врачам, коучам и т.п.), которым нужны функциональные онлайн-визитки или портфолио
- Владельцам бизнеса, которые стремятся расширить своё представительство в сети Интернет.
В несколько меньшей степени платформа подходит желающим создать сайт-визитку, одностраничный лендинг, промо-страницу или портфолио. Дело в том, что это достаточно простые в реализации типы сайтов. С точки зрения вложения времени не совсем выгодно осваивать мощный функционал uCoz ради создания своей первой визитки безо всякого развития навыка разработки в дальнейшем. Проще воспользоваться решением с визуальным редактором вроде uKit. Тем не менее, все эти типы сайтов тоже с лёгкостью можно реализовать в uCoz, использовав готовые шаблоны и модули.

Для опытных пользователей uCoz может стать единственной платформой, заменив собою всё. В нём можно делать нетипичные сайты с индивидуальным дизайном и структурой. В руках опытного разработчика результат может стать каким угодно. И это большой плюс, особенно для веб-студий и фрилансеров.
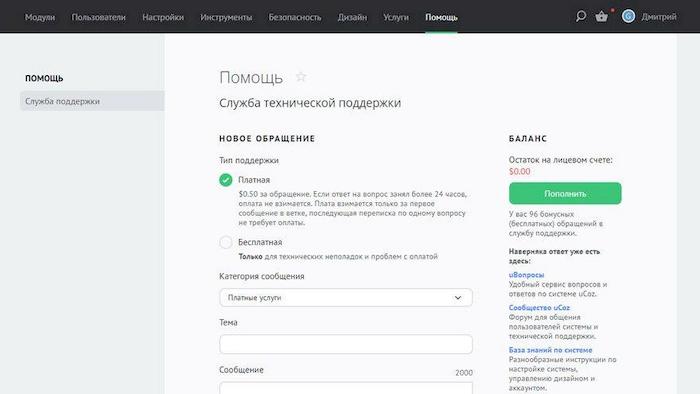
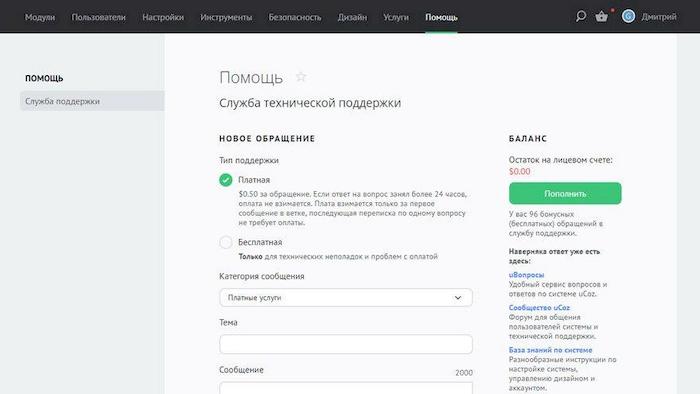
Для решения сложных ситуаций есть куда обратиться за помощью:
uCoz стоит выбирать не по уровню ваших навыков и знаний, а по задачам, которые нужно решить. Платформа сможет предложить простое и быстрое решение практически всем категориям клиентов. Единственный нюанс – желание потратить время на то, чтобы разобраться с особенностями системы.
Новые фишки и обновления
На момент начала 2024 года, в uCoz произошли следующие изменения:
- В модуль магазина добавлена возможность полностью бесплатного тестирования – 15 дней. Начать триал можно в любой момент, на каком бы тарифе вы не обслуживались.
- Предложена комплексная реализация чат-магазина. Теперь витрину uShop можно в несколько кликов интегрировать со своим Telegram-каналом. Такой чат-магазин может работать как самостоятельно, так и в паре с полноценной web-версией магазина (на вашем или на системном домене).
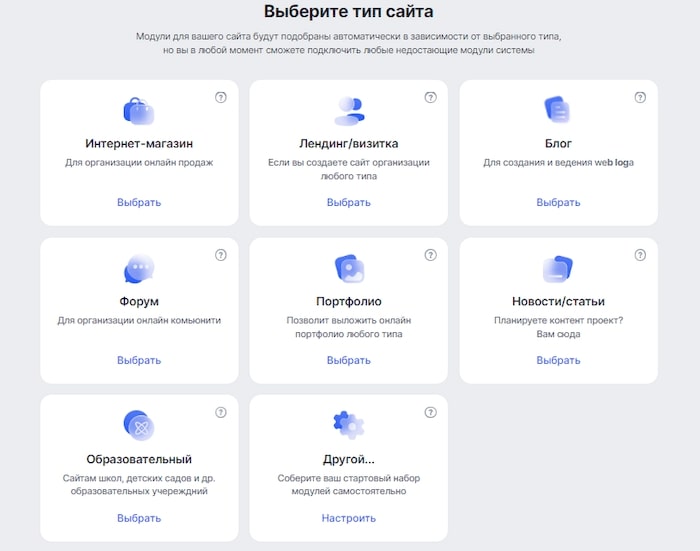
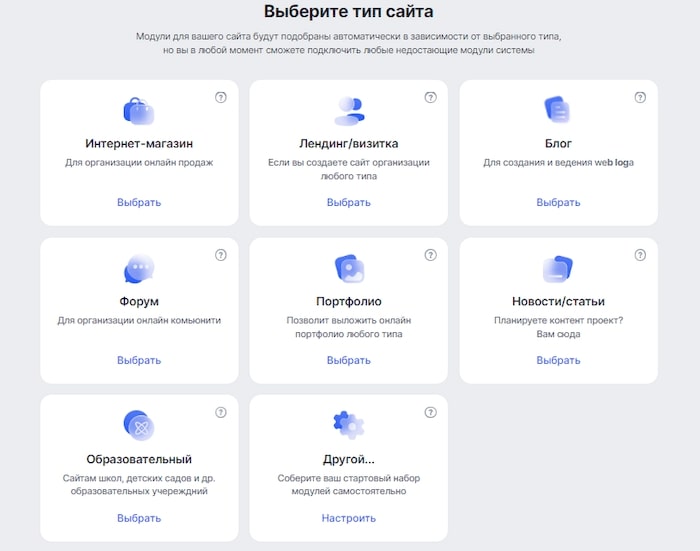
- Обновлён стартовый скрипт создания новых сайтов. Теперь достаточно выбрать нужный тип проекта и все необходимые для него модули будут активированы автоматически.
- Интегрирован расчёт доставки при выборе ПВЗ СДЭК.
- Переработана генерация файлов sitemap.xml (у каждого модуля теперь своя собственная карта).
- Запущен собственный сервис рассылок RuSender. В скором времени будет настроена тесная интеграция с uCoz, uKit и другими платформами команды.
- В модуле магазина к каждой опции товара можно добавить до 7 изображений.
- Все сайты в системе теперь могут получать бесплатные SSL-сертификаты от Let’s Encrypt (не нужно генерировать их во внешних сервисах, как это было раньше). Обновляются они автоматически.
- Процесс снятия карантина упрощен. Теперь решение о необходимости публикации сайта принимает только владелец (без участия модераторов).
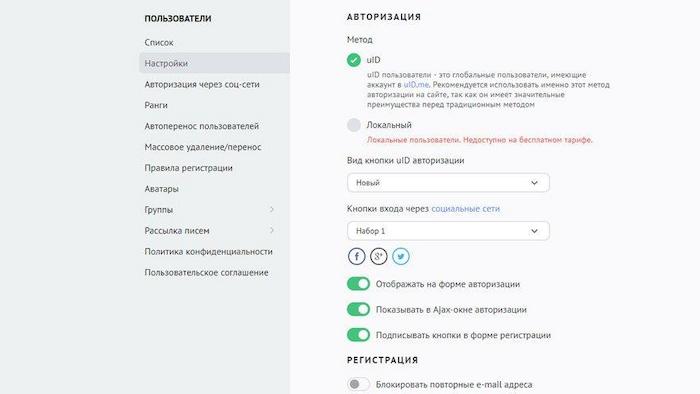
- Предложен новый способ регистрации пользователей – локальный. Аккаунты клиентов создаются только на конкретном сайте (без необходимости регистрации сквозного uID).
Это только наиболее яркие технические моменты. В реальности изменений гораздо больше. Работа над движком ведётся на регулярной основе.
Функциональные возможности
uCoz – не совсем обычный конструктор. Его возможности правильнее рассматривать не цельно и в совокупности, а используя блочный (модульный) подход. Система состоит из специальных модулей, связанных единым интерфейсом и большим количеством общих, дополнительных настроек и возможностей. Можно ими пользоваться, а можно оставить отключёнными. Таким образом, Юкоз будет таким, каким он нужен для решения задач пользователя. При этом, любой из модулей максимально полно отрабатывает профильную задачу, под решение которой заточен. И в случае активации эффективно дополняет нужным функционалом уже работающий сайт.
Говоря об универсальности, в случае с Юкозом, мы имеем в виду не формальную возможность создания большого количества типов сайтов на уровне «вроде как можно, но лучше не нужно», а полноценную. Модули, несущие характерный функционал, такого как создание блога, интернет-магазина или форума, являются мощными дополнениями, сопоставимыми с комплексными плагинами для CMS-систем (вроде WordPress или Joomla) – с большим количеством полезных настроек и функций. Их можно рассматривать в отдельности – каждый как полноценную систему для решения одной конкретной профильной задачи. Все модули реализованы одинаково хорошо.
Интерфейс конструктора не похож ни на один другой. Структура опций, дизайн панели управления и подача функционала своя, оригинальная. Его ни с чем не спутать, потому что проект развивался своим путём, минуя общепринятые тренды и копирование чужих концепций. Модульная структура максимально удобная при таком количестве возможностей, позволяет значительно упростить интерфейс и ускорить освоение системы.
Модули конструктора uCoz с кратким описанием:
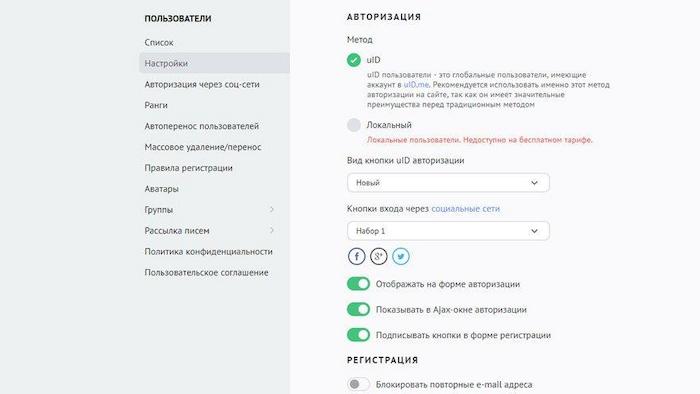
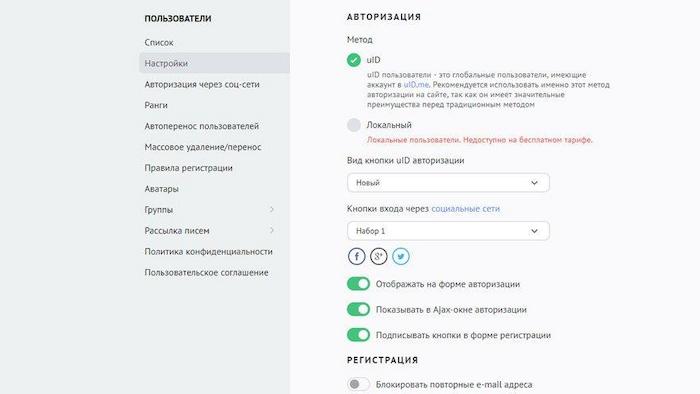
- Пользователи – модуль, в котором можно управлять списком зарегистрированных пользователей, настраивать их права доступа, массово удалять или переводить их в группы, определять аватары, настраивать авторизацию через соцсети или uID, определять поля формы регистрации и пр. С помощью этого модуля легко создать полноценную социальную сеть с рангами пользователей, с репутацией и даже с системой личных сообщений. В новой версии панели управления модуль «Пользователи» активирован по умолчанию и вынесен отдельным пунктом верхнего меню. С недавних пор возможна регистрация пользователей только на ваших сайтах (опция «Локальные пользователи»).
- Редактор страниц – позволяет создавать и редактировать статичные страницы. Можно назначить для каждой из них отдельный шаблон, группы пользователей, которые смогут их просматривать и, конечно, заполнить контентом через удобный редактор (тут сразу два формата – визуальный и панель HTML-кодов). В новой версии панели модуль входит в базовые настройки сайта. Его нельзя отключить, так как в этом случае пропадёт возможность управления статичными страницами сайта.
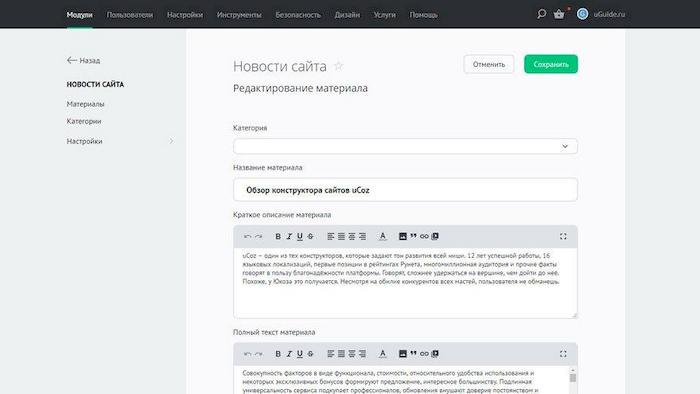
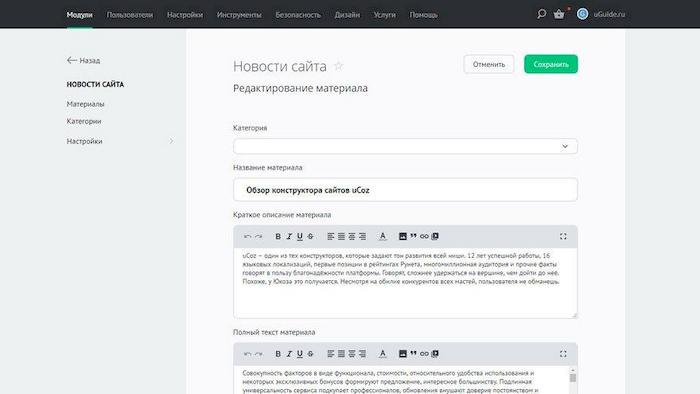
- Новости сайта – модуль, посредством которого можно создавать категории новостей и публиковать свежие материалы. Есть готовые интеграции с Яндекс.Дзен и Яндекс.Турбо. Новости можно закреплять в ленте первыми, в том числе и в конкретных категориях. Для новостей можно определять набор выводимых полей и теги, активировать систему комментариев. Блог uGuide.ru – практический пример использования возможностей данного модуля.
- Форум – комплексный модуль для создания форумов. Имеет огромное количество настроек и позволяет создавать форумы любой сложности и тематики. Можно выбирать темы шаблонов, кастомизировать их, настраивать вывод веток тем, уведомлений, настраивать кнопки управления для посетителей и многое другое. Хорошим примером реализации возможностей модуля служит официальный форум uCoz. Есть готовая статистика «Кто онлайн», подсчёт просмотров, вывод статусов пользователей, определение горячих и новых тем, информирование администратора о важных событиях и т.п.
- Каталог статей – мощный модуль для хранения и публикации статей. Вы можете настроить структуру вывода материалов, комментариев, RSS-ленту, участие в рейтинге контента от uCoz и прочее. От модуля с новостями выгодно отличается наличием удобной системы фильтрации материалов.
- Каталог файлов – функционал модуля фактически во много повторяет возможности каталога статей, но здесь вам предстоит работать не с материалами, а с загруженными файлами. Можно создавать категории и настраивать их, фильтровать контент по нужным признакам и полям. Всё нужное всегда под рукой.
- Каталог сайтов – с помощью данного модуля можно создавать каталоги сайтов (малые, на 18 категорий, или большие, на 220 категорий). Настройки те же, что и у предыдущих двух модулей, но у этого модуля отличается тип контента, который предстоит упорядочивать и публиковать.
- Доска объявлений – удобный модуль для создания досок объявлений. В ассортименте возможность группировки материалов по категориям и разделам (объявления можно соотносить сразу с несколькими категориями, если активировать соответствующую опцию), настройка фильтров вывода объявлений, структуры вывода, возможность поднятия объявлений наверх и прочее. На главной странице модуля отображаются все доступные категории объявлений и количество записей в них.
- Блог – здесь вы найдёте всё необходимое для создания и публикации качественного блога. Управляйте постами, создавайте категории под них, настраивайте структуру вывода новых публикаций. Вообще, настроек очень много, модуль в этом плане весьма гибкий. Объединяет всё необходимое для создания полноценного блога. Официальный блог uCoz построен на возможностях данного модуля.
- Фотоальбомы – специальный модуль для работы с изображениями и для их публикации. Фотографии можно упорядочить по категориям, настроить фильтры и другие параметры вывода графики. Всё это упростит поиск и навигацию по изображениям, что особенно актуально для крупных сайтов. Модуль позволяет массово загружать изображения с помощью скрипта мультизагрузки или ZIP-архивом, публиковать фото в исходном размере (без сжатия) и реализует удобный просмотр с помощью готовых галерей и LightBox’а.
Полный список ↓
- Онлайн игры – посредством данного модуля вы сможете добавить на свой сайт любое количество игр. Это не готовые игры, а подробные материалы с описанием и ссылками. Обратите внимание, ссылки могут быть партнёрскими (для эффективного заработка на приведении новых клиентов). Что интересно, среди стандартных полей модуля есть готовые ссылки на разные версии игры: SWF-файлы (формат уже устарел), PC, Mac и мобильные. При активации модуля вы можете выбрать опцию загрузки готового каталога, который сможете расширять и изменять по своему усмотрению.
- Гостевая книга – здесь собран весь необходимый функционал для создания на сайте готовой гостевой книги. Вы можете задать правила публикации сообщений, настроить параметры формы ввода и прочее. Обратите внимание, функционал модуля нередко используют спам-боты.
- FAQ – позволяет создавать инструкции любого плана в формате «вопрос-ответ». К материалам FAQ можно добавить изображения и теги.
- Поиск по сайту – готовый поисковый движок для любых материалов на вашем сайте. В настройках можно определить модули, по материалам которых будет осуществляться поиск, количество материалов в результатах выдачи и способ их сортировки.
- Тесты – здесь вы можете создавать онлайн-тесты своими силами либо же использовать готовые, которые содержатся в библиотеке uCoz. Ответы могут быть одиночными (единичными) или множественными. Количество шагов может быть любым. По итогам набранных баллов можно показывать разные результаты вывода, активировать отправку на email, плюс, можно реализовать систему изменения ранга или категории пользователя. Также вы можете определить права доступа к тестам для разных групп пользователей.
- Мини-чат – модуль, необходимый для создания мини чата, используемого для обмена сообщениями между посетителями сайта. В настройках можно определить набор полей (имя, email, адрес сайта и т.п.), порядок вывода новых записей, использование кода безопасности, возможность уведомления админа, длину сообщений и даже список стоп-слов (они будут заменяться на нужные вам комбинации символов).
- Почтовые формы – модуль для организации обратной почтовой связи с посетителями сайта. Вы можете сами конструировать почтовые формы, настраивая количество, характер и вид их полей. Готовые формы можно встраивать в любые страницы сайта с помощью специальных кодов. Данные, заполненные пользователями, будут отправляться на указанные вами email-адреса, а пользователям будет показываться кастомное сообщение об успешной отправке.
- Опросы – модуль для создания и публикации на сайте различного рода опросов и голосований. Размещать их можно в любом месте страницы. Вы можете определить дату начала и окончания опроса, категории пользователей, которым он будет доступен, изменить тип опроса (с одиночным или множественным выбором, с выпадающим списком и т.п.). Результаты показываются в общем виде с привязкой к диаграмме.
- Статистика сайта – модуль для сбора и вывода статистики посещений, которую смогут видеть пользователи сайта. Администратор получает эффективный инструмент для просмотра текста поисковых запросов, по которым пользователи приходят на сайт, для анализа статистики обхода страниц поисковыми роботами и переходов с других сайтов (по прямым и партнёрским ссылкам), а также инструмент для понимания географии своей аудитории (страны, операционные системы, используемые браузеры). Данные статистики можно выгружать в табличном формате.
- Интернет-магазин – модуль uShop, который становится доступным только для пользователей, оплативших тарифный план «Магазин» или «Максимальный». Это один из самых мощных и полезных компонентов uCoz. Он позволяет создавать и гибко настраивать торговую площадку любой сложности. Есть импорт товаров, учёт скидок, доставка, акции и многое другое. О нём подробнее ниже.
- Видео – модуль для размещения на сайте видеофайлов различных форматов. Можно загружать как собственные видео, так и использовать готовые, взятые с популярных каналов и видео-хостингов. Фактически вы можете организовать комплексный каталог видео со сложными системами фильтрации контента: по режиссёру, году выхода, участвующим актёрам, длительности, языку и т.п.
- Постинг в соцсети – модуль позволяет реализовать автоматическую публикацию контента в указанные аккаунты социальных сетей. Поддерживается постинг материалов из модулей «Новости сайта», «Доска объявлений», «Каталог файлов» и «Блог». В списке поддерживаемых огромный перечень соцсетей на любой вкус.
- SEO-модуль – компонент, важный для любого типа сайта. Представлен в 2-х вариантах: Free (ограниченная функциональность) и Pro (продвинутая версия, активация которой потребует оплаты премиум-тарифа не ниже «Оптимального»). Модуль представляет собой широкий набор инструментов, необходимых для оптимизации сайта и его продвижения в поисковых системах. Позволяет просматривать статистику посещений, пузомерки (ИКС/ранее ТИЦ, PR, количество страниц в индексе и ссылок на сайт со внешних ресурсов), настраивать 301 редиректы и мониторить позиций сайта, а также централизованно управлять тегами Title, Description и Keywords. Тут же в пару кликов можно подключить Яндекс.Метрику и Яндекс.Вебмастер. Для тех, у кого нет опыта, предлагается модуль комплексного автоматического продвижения.
- Яндекс.Фиды – модуль, который позволяет предоставлять поисковой системе актуальные данные о материалах по тематикам вакансий (YVL) и недвижимости (YRL), подходит только для сайтов по трудоустройству и продаже/аренде недвижимости.
- Рекламный модуль – готовое интегрированное решение от сервиса Яндекс.Бизнес. Рекламу и привлечение новых пользователей можно поставить на автопилот, определив цели и бюджет на кампанию.
Из этого набора модулей предстоит сформировать костяк функциональности сайта. В новой версии сервиса uCoz при попытке запуска (создания) сайта система предлагает определиться с нужным типом сайта, после чего сама активирует набор необходимых модулей.
Структура Панели управления uCoz
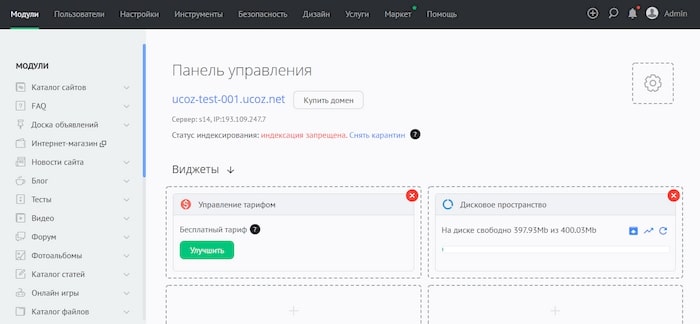
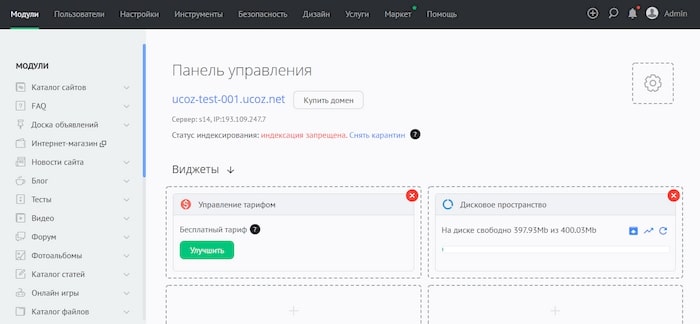
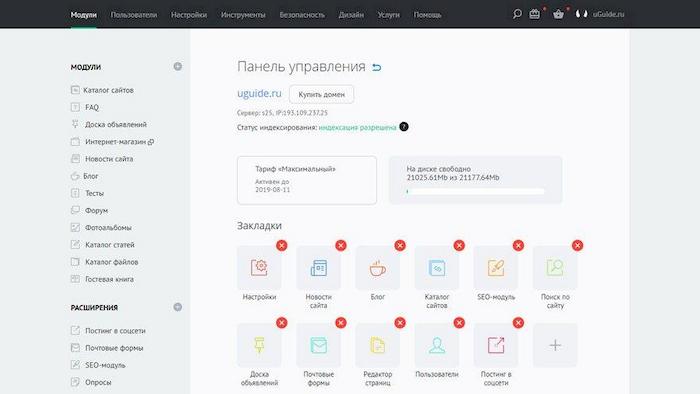
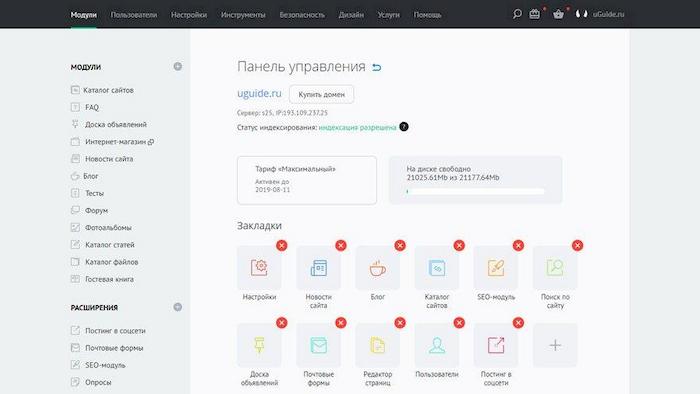
Панель управления у uCoz выглядит лаконично и вполне разумно.
В настоящий момент пользователям доступно сразу две версии админ-панели:
Старая

Новая

И там, и там есть доступ ко всем необходимым настройкам, интерфейс дружелюбный, а общий набор органов управления выглядит одинаково: сверху расположено меню с разделами опций, в левом сайдбаре отображаются пункты из активного раздела, а в рабочей области – настройки конкретного модуля, страницы или другой функциональной единицы.
Несмотря на богатство пунктов и настроек, запутаться сложно, ведь вы всегда видите, в каком разделе находитесь. К логике структуры панели управления привыкаешь очень быстро.
Многие сравнивают админ-панель uCoz с панелями управления классических CMS-систем (WordPress, Joomla и т.п.). Решение от uCoz ничем им не уступает.
Везде используются предельно понятные названия, поэтому никаких сложностей не возникнет даже у новичков.
Чем отличаются старая и новая панели:
- В старой используется неадаптивный дизайн (сложно работать с мобильных гаджетов), но есть возможность настройки отправки уведомлений через чат-ботов (поддерживаются Telegram и Viber).
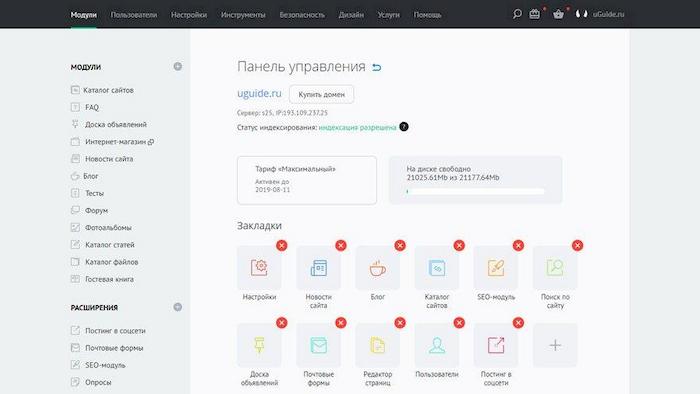
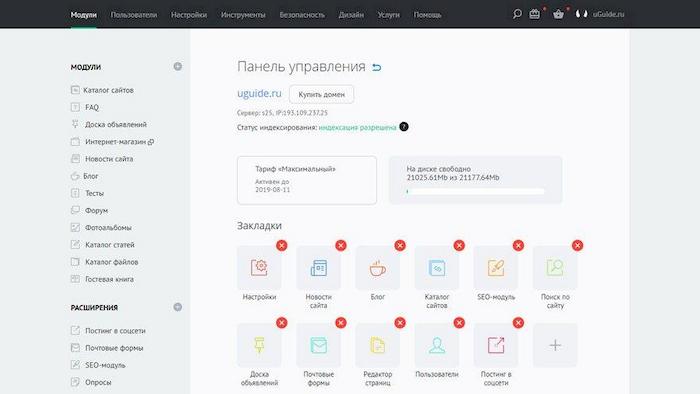
- В новой версии меньше лишних пунктов и есть возможность тонкой настройки главной страницы (добавление своих виджетов и закладок/ярлыков для перехода к нужному модулю или функции). Плюс, здесь гораздо проще добавить новый материал. Это можно сделать с любой страницы настроек.
Ниже рассмотрим структуру новой панели как наиболее перспективной.
Основные органы управления панели uCoz:
-
Модули – раздел, в котором можно посмотреть полный список установленных модулей и получить доступ к настройкам каждого из них.

Модули можно добавлять или удалять на своё усмотрение. Здесь же отображаются все статические страницы сайта. Можете редактировать имеющиеся, удалять и создавать новые.
Обратите внимание: новая панель предполагает деление плагинов не просто на модули, а на модули и расширения. К расширениям, например, относятся: «Мини-чат», «Статистика», «Постинг в соцсети», «Почтовые формы», «Опросы» и «SEO-модуль».
-
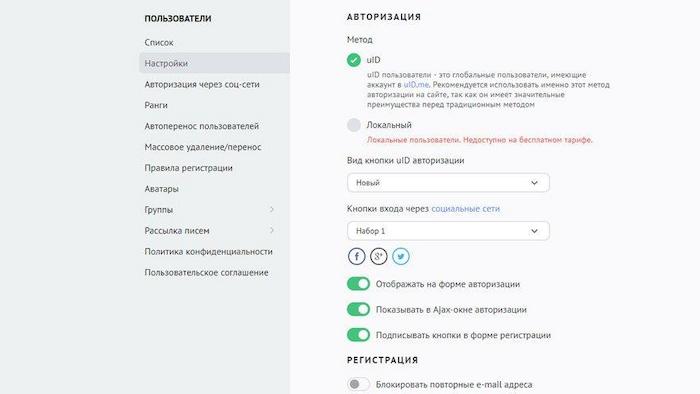
Пользователи – раздел отвечает за всё, что связано с аккаунтами внутри сайта (как аналог включённого по умолчанию модуля «Пользователи», при желании можно отключить):

- Список – полный перечень зарегистрированных на сайте пользователей, их статус, ID, личные данные. Можно добавлять или удалять аккаунты вручную, фильтровать по нужным вам критериям.
- Настройки – включение/отключение модуля «Пользователи», настройка правил авторизации, шаблона личного кабинета и форм авторизации, возможность входа через социальные сети и построение формы (шагов) регистрации. Здесь можно также задать возможность использования на сайте ранговой системы, аватаров, репутации, переписки между пользователями и прочие настройки организационного характера.
- Авторизация через соцсети – активация возможности входа на сайт через Telegram, ВКонтакте, Яндекс, Одноклассники, Google и т.п.
- Ранги – настройка иерархии званий пользователей в зависимости от количества отправленных ими сообщений. Можно менять названия наград, тип иконок (знаки отличия по рангам) и количество сообщений для достижения каждой ступени.
- Автоперенос пользователей – создание условий, при которых пользователи будут автоматически перемещены в ту или иную группу. Среди возможных факторов: количество сообщений, объявлений, загруженных файлов, статей, возраста аккаунта и т.д.
- Массовое удаление / перенос – создание правил для групп пользователей, при выполнении которых они будут автоматически перемещены в другую группу или полностью удалены. Факторы: последний вход на сайт в днях, активность, принадлежность к группе, подтверждение e-mail.
- Правила регистрации – текст, который будет отображаться при регистрации новых пользователей. Тут же можно быстро перейти к редактированию текста страницы политики конфиденциальности и страницы пользовательского соглашения.
- Аватары – коллекция стандартных наборов аватаров. Можно загрузить свои либо деактивировать лишние.
- Группы – настройка прав для каждой группы на сайте, создание новых групп, их удаление и редактирование. Можно гибко настроить права доступа к функциям всех включённых модулей и расширений.
- Рассылка писем – активация рассылки писем, которую можно настроить по следующим критериям: категория рассылки, группа получателей, тема и текст письма, обратный адрес. Все рассылки можно группировать по категориям, просматривать архивы по ним и списки подписчиков. Внутри текста писем можно задействовать ряд кодов – для вставки имени пользователя, ника и email-адреса.
- Политика конфиденциальности – готовый типовой документ, наличие которого требуется по закону РФ при обработке персональных данных. Можно ничего не менять, использовать по умолчанию. Но чтобы не возникло никаких проблем, желательно прочесть и при необходимости изменить.
- Политика использования Cookies – общий документ о том, как обрабатываются куки пользователей сайта. Можно отредактировать по своему усмотрению.
- Пользовательское соглашение – ещё один формуляр, который позволит вашему сайту соответствовать букве закона.
-
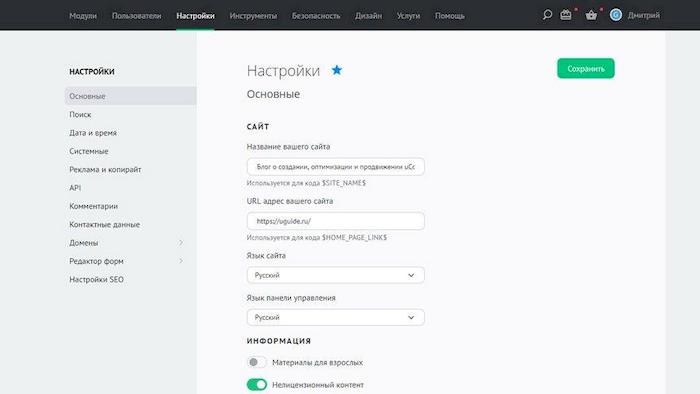
Настройки – специальный раздел, который отвечает за изменение наиболее важных параметров сайта:

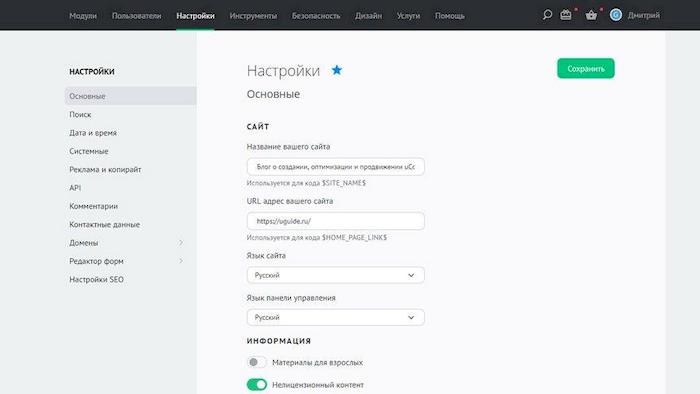
- Основные – название, URL сайта, язык сайта (16 вариантов) и панели управления (11 вариантов), темы для кнопок редактирования материалов, активация версии сайта для слабовидящих, выбор типа панели управления (например, можно переключиться на старую версию), участие в рейтинге сайтов uCoz и настройки относительно категорий контента (тематика, наличие материалов для взрослых и т.п.).
- Поиск – выбор модулей, в которых можно осуществлять поиск по запросу пользователя, количества отображаемых результатов. Здесь же можно задать пути расположения Sitemap-файлов и правила сортировки поиска по тегам.
- Дата и время – формат даты, времени и изменение часового пояса. Также можно назначить вывод текущей даты на сайте как «Сегодня», что наглядно для блогов и форумов, и поменять формат написания дней недели.
- Системные – выбор используемых плагинов (Ajax и версия jquery), настройка параметров капчи, выбор главной страницы, ЧПУ и счётчика посетителей, выбор цветовой схемы и временное отключение сайта, например, на период проведения технических работ.
- Реклама и копирайт – настройка копирайта в футере, а также формата и содержания рекламного баннера, выводимых на сайтах бесплатных аккаунтов Юкоза.
- API – активация доступа к API системы, получение индивидуального кода доступа.
- Комментарии – выбор набора модулей, в которых будет доступно комментирование. Настройка вывода комментариев (количество на странице, формат, дизайн, вид подписи) и их типа (анонимное комментирование, древовидный вывод), а также активация подписки (рассылки уведомлений о новых комментариях).
- Контактные данные – ваши личные данные, почта, полное имя и аватар.
- Домены – панель для прикрепления существующего либо покупки нового домена. Для быстрой регистрации и автоматического прикрепления к хостингу uCoz доступны свободные доменные имена в зонах ru, su, рф, net, com, info, name, tv, me, cc, biz.
- Редактор форм – выбор формата (визуальный редактор, BB-codes+HTML или чистый HTML) и дизайна панели редактора контента, а также комментариев. Для редактора в комментариях есть возможность подгрузить свои стили CSS.
-
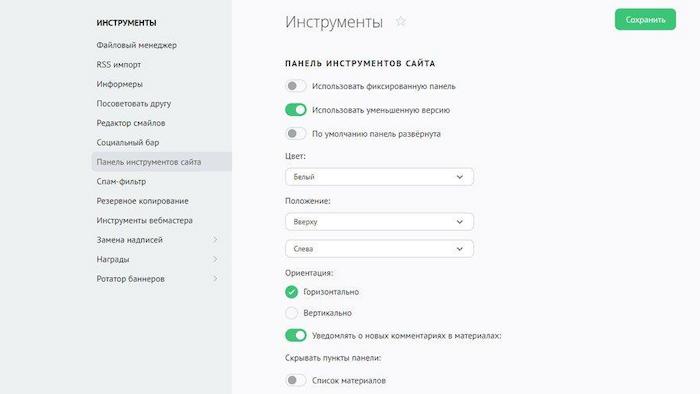
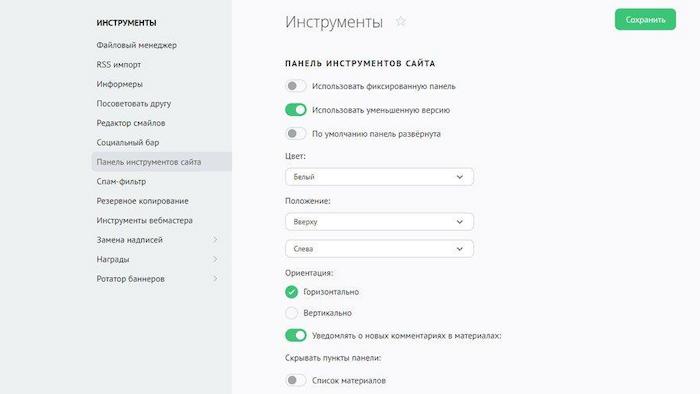
Инструменты – раздел с большим количеством настроек важных дополнительных параметров сайта:

- Файловый менеджер – интерфейс для загрузки (drug-n-drop или через проводник) файлов, редактирования содержимого служебных файлов и страниц (страница ошибки 404, файл robots.txt, фавиконка), данные для подключения к сайту по FTP. Доступ к остальным файлам сайта, в том числе к файлам модулей, бэкапов и т.п.
- RSS-импорт – импорт информации с RSS-каналов любых других сайтов (курсы валют, новости, товары магазинов, погода и всё остальное). Можно настроить дизайн шаблона вывода RSS для каждого канала отдельно (через код), выбрать количество выводимых в рамках страницы материалов и колонок.
- Информеры – позволяют вывести материалы из любого модуля на нужной странице или даже на стороннем сайте. Формат вывода, сортировку, количество материалов и колонок, а также шаблоны можно настроить под себя.
- Управление комментариями – все комментарии сайта сконцентрированы в одном месте. Их можно отфильтровать по нужным вам критериям, отредактировать или удалить (по одному или целым списком).
- Посоветовать другу – позволяет создать код формы для материалов, которые вы хотите позволить рекомендовать посетителям их друзьям путём отправки на e-mail (как кнопка «Поделиться»).
- Редактор смайлов – добавление или изменение работающих на сайте наборов смайлов.
- Социальный бар – подключение социальных кнопок от фирменного сервиса uSocial.pro.
- Панель инструментов сайта – настройка формата, отображения и дизайна административной панели для быстрого поиска, редактирования материалов, получения уведомлений, управления комментариями и т.п. Она отображается на всех страницах вашего сайта, если вы авторизовались как админ.
- Спам-фильтр – параметры модерации проблемных сообщений (с заданным количеством жалоб), разграничение прав на раздачу жалоб по группам, автоматические действия над спамом и пр.
- Резервное копирование – создание резервных копий (контент со всех модулей и загруженные файлы). Копии можно скачивать в виде архива на ПК.
- Инструменты вебмастера – простое и быстрое подключение внешних инструментов Яндекс.Вебмастер и Яндекс.Метрика.
- Замена надписей – здесь вы получите перечень всех стандартных надписей на сайте, которые разделены на категории. Можно изменить любые из них или восстановить значения по умолчанию.
- Награды – введение наград (изображений медалей, орденов, корон, сердец), которые могут вручать администраторы и представители других групп зарегистрированным пользователям сайта.
- Ротатор баннеров – добавление на сайт баннеров в виде изображения, кода, ссылки или анимации. Можно настроить количество показов, приоритет, дату запуска и окончания ротации, а также показы по дням недели. По уже работающим баннерам легко отслеживать статистику показов и кликов.
-
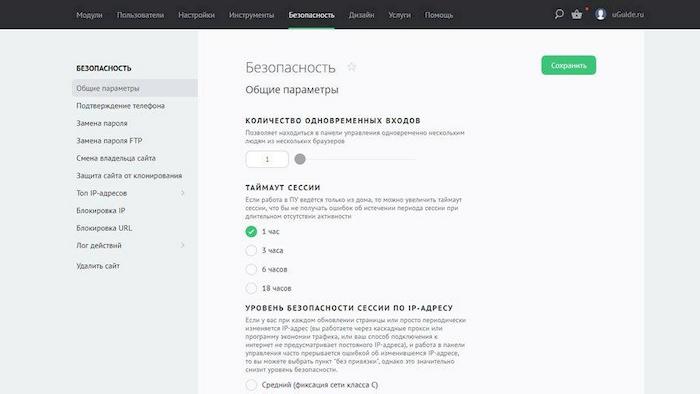
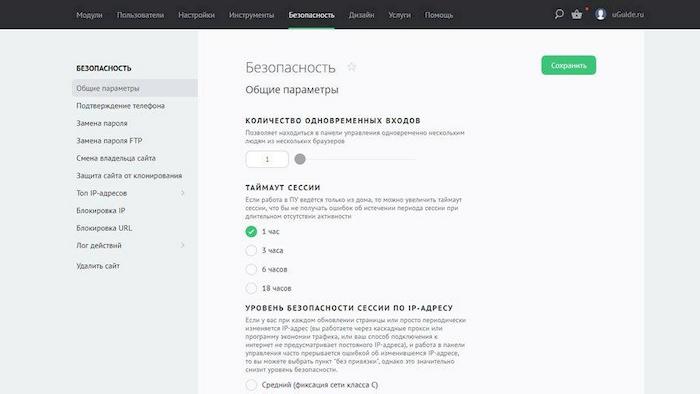
Безопасность – раздел настроек для всего того, что прямо или косвенно влияет на безопасность сайта:

- Общие параметры – позволяют назначить количество одновременных входов в панель управления (максимум до 4 аккаунтов), таймаут сессий, привязку входов в админку по IP-адресу и т.п.
- Настройка SSL – перевод сайта на HTTPS-протокол, что позволит шифровать данные на основании SSL-сертификатов. В настоящее время SSL-сертификаты генерируются и настраиваются автоматически – это бесплатные SSL от GoGetSSL и Let’s Encrypt. Но вы можете добавить свою версию сертификата, в том числе профессиональную, подразумевающую официальную страховку. Плюс, можно настроить автоматические редиректы и запреты для заходов на незащищённую версию сайта (HTTP).
- Подтверждение телефона – привязка аккаунта к мобильному, что позволит восстановить доступ в случае утери пароля.
- Замена пароля – можно использовать глобальный пароль uID-аккаунта для входа в панель управления, а можно назначить отдельный для конкретного сайта.
- Смена владельца сайта – передача всех доменов и данных сайта вашего аккаунта новому владельцу. Для этого нужно ввести e-mail зарегистрированного в системе получателя. Операцию можно отменить не более 2-х раз за всё время, сайт не будет передан до тех пор, пока факт получения не подтвердит принимающая сторона.
- Замена пароля FTP – изменение пароля, позволяющего получить доступ к массовой загрузке файлов на сайт через специальные программы, например, FileZilla, FTP Navigator и т.п.
- Защита сайта от клонирования – блокировка доступа к сайту для списка подозрительных IP-адресов и целых стран (двухбуквенный код – US, UK, DE и пр.), что поможет защитить сайт от роботов, способных загружать его контент для последующего клонирования проекта. Вместо реального контента страниц таким клиентам будут выдаваться HTML-заглушки.
- Топ IP-адресов – список наиболее часто обращающихся к вашему сайту IP-адресов. Можно исключить из списка ботов поисковых систем, а также настроить автоматическую блокировку IP, количество хитов с которых превысит заданное количество обращений.
- Блокировка IP – прямая блокировка любых IP-адресов, мотивация для внесения в чёрный список остаётся за вами.
- Блокировка URL – блокировка УРЛов чужих сайтов. Сообщения с ними пользователи не смогут добавить на ваш сайт. Это своего рода прямая борьба со спамом.
- Лог действий – перечень всех событий с участием администраторов сайта, а также фиксация импорта YML и операций с участием платёжных систем.
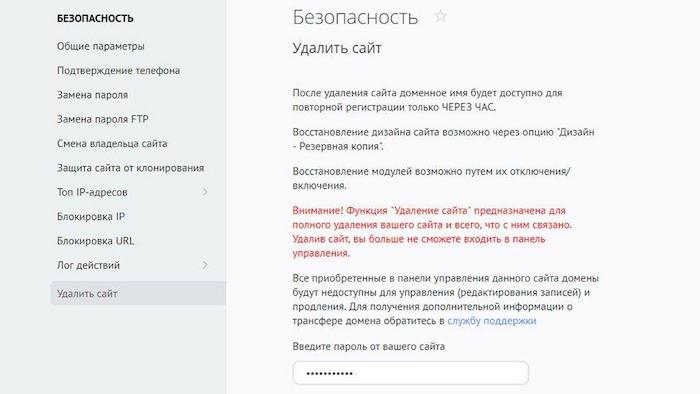
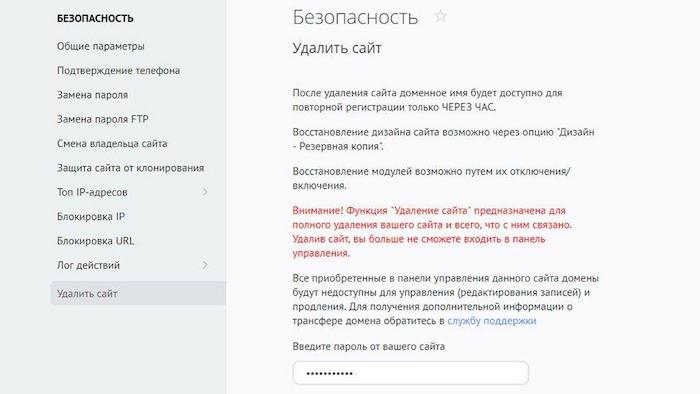
- Удалить сайт – полное удаление всех данных сайта. Используемые домены станут доступны для повторной регистрации через час. Действие бесповоротное.
-
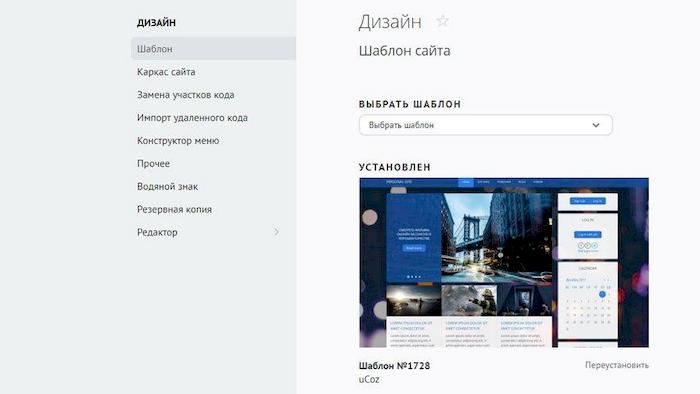
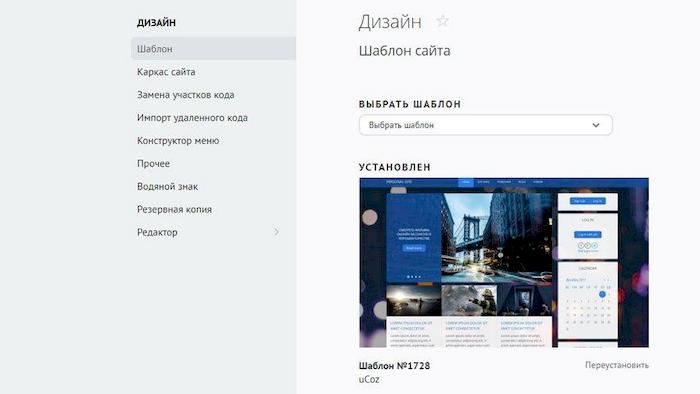
Дизайн – раздел с настройками внешнего вида сайта:

- Шаблон – раздел для замены текущего шаблона как всего сайта, так и отдельных страниц, блоков и элементов посредством редактирования их кода напрямую. Шаблоны предоставляются платные и бесплатные.
- Каркас сайта – редактирование общей структуры макета, можно загрузить готовый каркас из системных шаблонов uCoz. А можно написать полностью свой код с нуля. Для работы в редакторе предлагаются готовые блоки и вызовы системных функций.
- Замена участков кода – инструмент служит для быстрой замены участков HTML-кода. Удобно использовать, например, для замены названия чего-либо сразу на всех страницах сайта или внутри конкретных модулей (+есть разные условия замены, например, только первое вхождение, только в шаблонах «вид материала» и т.п.).
- Импорт удалённого кода – добавление информации стороннего сайта на выбранную страницу вашего. Парсинг контента или своего рода виджеты. Контент в блоке можно периодически обновлять (заменять) – раз в несколько часов или в несколько дней.
- Конструктор меню – создание и редактирование меню, отдельных пунктов, построение структуры навигации сайта. Меню могут быть вертикальными или горизонтальными. Пункты добавляются с помощью кнопки «+». В качестве пунктов используются обычные ссылки. Вместо относительных ссылок можно использовать полные (с указанием адреса сайта). Для ускорения процесса редактирования есть возможность быстрого выбора связанного с пунктом меню модуля (ссылка будет сразу вести на его страницу). Продвинутые пользователи могут прописать для каждого отдельного пункта свой CSS-класс (удобно для кастомизации внешнего вида).
- Прочее – активация мобильной версии шаблона (PDA), а также смена набора смайлов на сайт и изменение тега <!DOCTYPE html>.
- Водяной знак – включение опции наложения копирайта на изображения сайта (обычный или стилизованный текст, картинка).
- Резервная копия – создание резервных копий шаблона в 1 клик. Все копии (до 20 штук) отображаются в хронологическом порядке и доступны для скачивания в виде zip-архива. В любой момент вы можете обратиться к стабильной версии вашей вёрстки.
- Редактор – редактор кода шаблонов всех подключенных к сайту модулей (страниц, блоков, форм, CSS-стилей и т.п.).
- Услуги – тарифная сетка, история ваших платежей в системе, покупка домена.

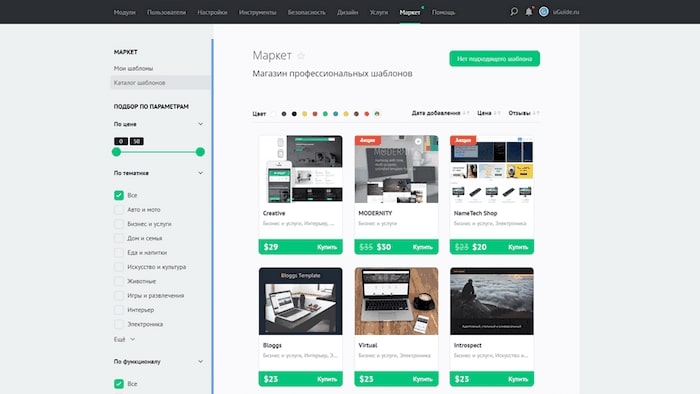
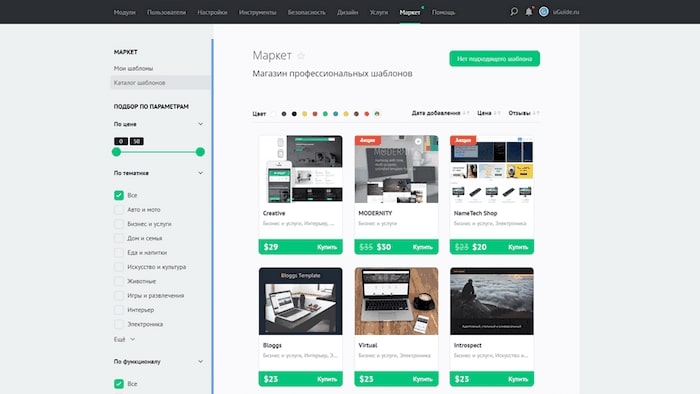
- Маркет – раздел содержит встроенный магазин шаблонов. Все купленные вами шаблоны отображаются в отдельном разделе «Мои шаблоны». Премиум-шаблоны можно отфильтровать по тематике, функционалу, цене, цвету, дате добавления и отзывам.
- Помощь – доступ к техподдержке, ссылки на полезные материалы по системе (FAQ, сообщество, магазин скриптов, биржа фриланса).

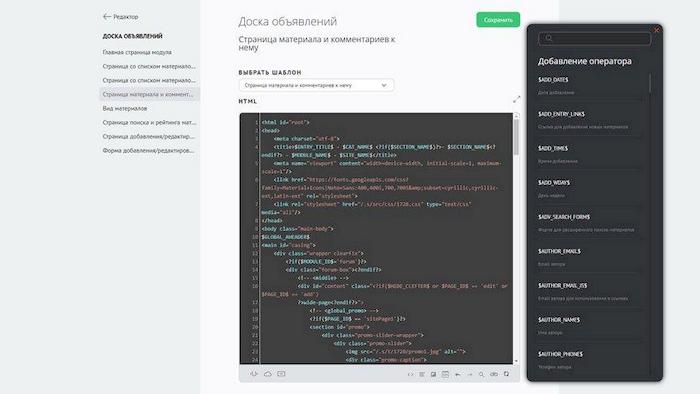
В Юкозе большое внимание уделено использованию шорткодов (формата $КОД$, $ФЛАГ$), позволяющих быстро добавлять на сайт типовые элементы. Также можно настроить шаблоны вывода материалов для различных модулей, добавить дополнительные поля в модули доски объявлений, каталога сайтов, новостей, блога и некоторых других.

А ещё вы получаете удобный админбар – панель, которая позволит на лету добавлять и искать материалы, просматривать уведомления, добавлять товары в магазин, не заходя в панель управления (отображается поверх страниц сайта, если вы авторизованы в системе как администратор).
Главную страницу админ-панели можно настроить под себя – вы можете собрать свой набор необходимых виджетов: последние заказы, статистика пользователей и комментариев, статистика продаж, форума, материалов, последние сообщения в мини-чате и на форуме, и т.д. Перетащите нужные элементы в рабочую область.
В uCoz реализована гибкая система управления всеми комментариями на сайте. Особенно её оценят владельцы форумов. Вы сможете с комфортом мониторить нежелательные публикации и удалять сразу все, принадлежащие определённому пользователю – не по одному, а группой. Это упрощает контроль за спамерами и сильно экономит время на модерацию.

Установить онлайн калькулятор
Реализованы интеграции uCalc, фирменного конструктора калькуляторов стоимости товаров/услуг, и amoCRM – популярного сервиса для ведения учёта всех поступающих на сайт заявок. Можно для удобства настроить синхронизацию калькулятора и CRM, выбрав вручную типы данных, которые будут поступать из одного приложения в другое.
Как и упоминалось выше, uCoz ощущается как полноценная коробочная CMS с большим количеством установленных плагинов. Функционал почти для всего, что нужно, предусмотрен прямо из коробки. Можно ничего дополнительно не устанавливать. Умение работать с кодом необязательно, большинство действий выполняется в графическом режиме.
Дизайны и работа с шаблонами
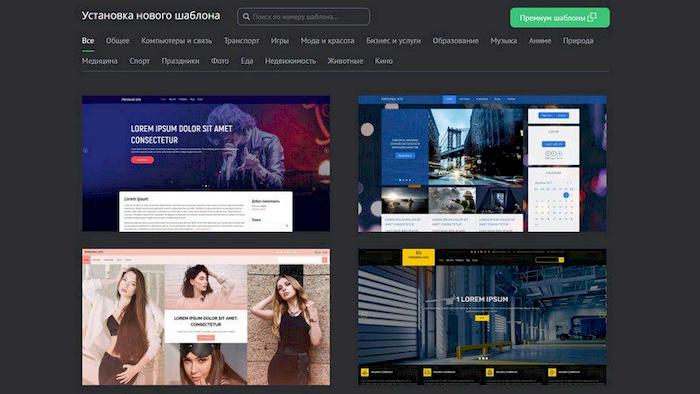
uCoz может предложить более 20 категорий бесплатных шаблонов, общее количество которых находится в пределах 400+ шт. Бизнес, транспорт, мода и красота, образование, недвижимость, компьютеры и связь – это только некоторые примеры названий тематических разделов.

Качество бесплатных шаблонов сильно разнится. Есть как малоинтересные устаревшие варианты, так и адекватные современные образцы с адаптивным дизайном. Лучше всего выбирать стоит из новых шаблонов, они в любой категории находятся вверху списка, не запутаетесь.
Еще 500+ шаблонов можно найти в премиум-каталоге (в магазине шаблонов), расположенном в разделе «Маркет». Большой тематический ассортимент, удобная фильтрация для упрощения выбора и средняя стоимость в районе $22-57 (оплата картой или с лицевого счёта). Установка бесплатная, происходит в автоматическом режиме. Каждый дизайн поставляется с инструкцией по настройке модулей на его основе.
Новые версии уже приобретённых шаблонов могут поставляться за отдельную плату, если они содержат свежую функциональность. Обновления, включающие лишь исправления ошибок, бесплатны. Кроме того, шаблоны можно приобрести из внешнего магазина uTemplate.pro.
В процессе установки нового дизайна происходит автоматическое резервное копирование данных. Сможете по необходимости откатиться до предыдущего состояния.

В некоторых шаблонах даже содержатся встроенные builder’ы (онлайн-конструкторы с блоками, как в uKit). Схема их работы будет следующая: вы составляете нужный макет страницы из блоков, а конструктор генерирует HTML-код, который нужно будет вставить в редактор шаблонов uCoz.
Отметим, что существуют и альтернативные каталоги шаблонов uCoz, а также услуги частных web-мастеров и дизайнеров.
Но если вы хотите гарантии качества, для этого есть студии, которые могут на заказ создать любой шаблон для вашего сайта на uCoz. Конечно, стоимость индивидуальной услуги будет на порядок выше приобретения готового дизайна. Тем не менее, для создания проекта А-класса может понадобиться на 100% уникальный вариант шаблона.

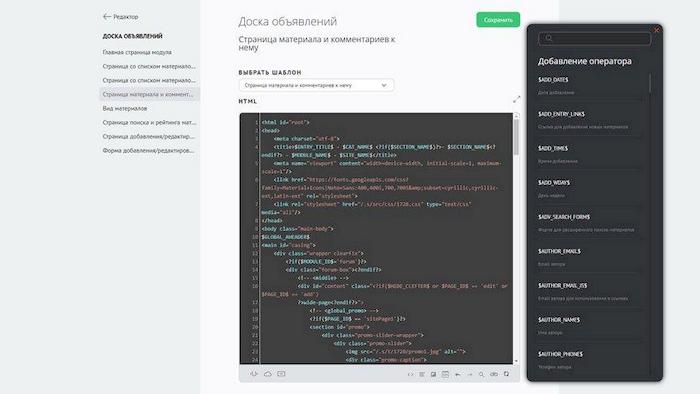
В Юкозе сделан серьёзный упор на возможность редактирования HTML/CSS/JS-кода. Например, можно отдельно править код страницы списка материалов, комментариев блога, формы входа на сайт и т.п. У каждого установленного модуля в редакторе виден перечень соотносимых с ним элементов.
То есть возможности по кастомизации практически ничем не ограничены для умеющих работать с HTML. Использование дополнительных скриптов позволит добиться невероятной масштабируемости uCoz-сайта в плане функциональности.
Режим конструктора
Помимо встроенного редактора макетов и кода шаблонов, у uCoz есть более комфортная для новичков web-версия редактора.
Для его активации нужно перейти на любую страницу сайта и в админ-баре в пункте «Управление дизайном» активировать конструктор.
Теперь вы можете добавлять на страницу свободные блоки (секции дизайна), а внутри них размещать нужный контент:
- Виджеты (меню с визуальными эффектами, бегущая строка, элементы из социальных сетей, облако тегов, мини-плееры, диаграммы, калькуляторы и т.п.).
- Гаджеты (готовые карты посетителей, блоки внешних интернет-радио, новостные блоки, мини-игры, блоки поиска по внешним сервисам/ресурсам и т.п.).
- Видео- и аудио-блоки.
- Баннеры.
- Информеры.
- Системные элементы сайта (формы авторизации, меню, категории и т.п.).
- Элементы встроенного магазина uShop.
- Меню.
- Элементы новостей/блогов.
- И т.д.
Для каждого блока можно детально настроить параметры доступа. Плюс, есть возможность ручной правки HTML-кода.
Блоки легко перемещаются по странице, но только в рамках имеющегося макета/каркаса/сетки (макет нужно настроить заранее или выбрать из имеющегося шаблона) в панели управления.
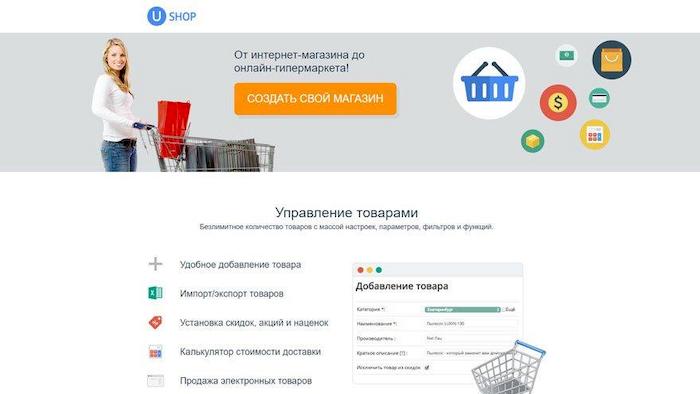
uShop – модуль для создания интернет-магазина на uCoz
Магазинный модуль в uCoz по своим возможностям конкурирует с функционалом профильных eCommerce CMS. Его можно описать отдельно как полноценную платформу для создания всех известных типов магазинов: оптовых, по продаже цифровых (коды, файлы) и технически сложных товаров с большим количеством дополнительных характеристик (опций: размер, цвет, вес), с ориентацией на зарубежный или отечественный рынок, а также для создания магазинов-посредников, получающих комиссию с продаж размещаемых партнёрами (субагентами) товаров.

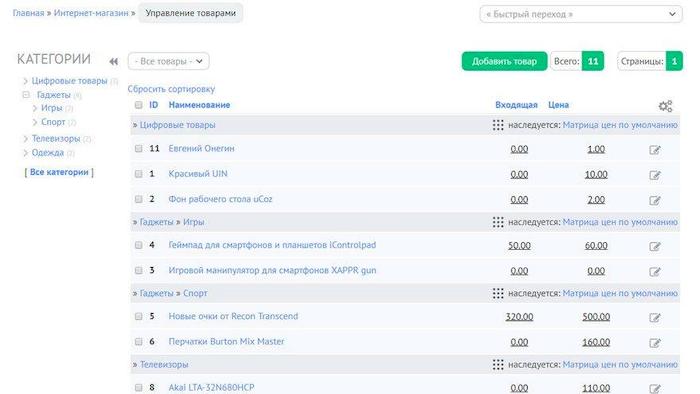
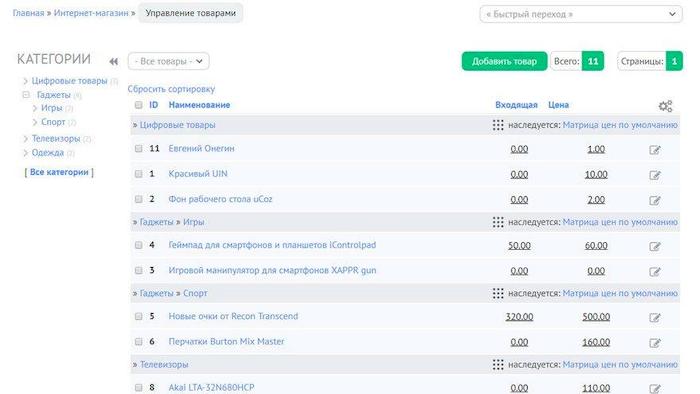
Система хорошо справляется с ведением масштабных торговых площадок на тысячи товаров, позволяет быстро наполнять витрины посредством импорта из 1С, YML, XLS/Google Docs.
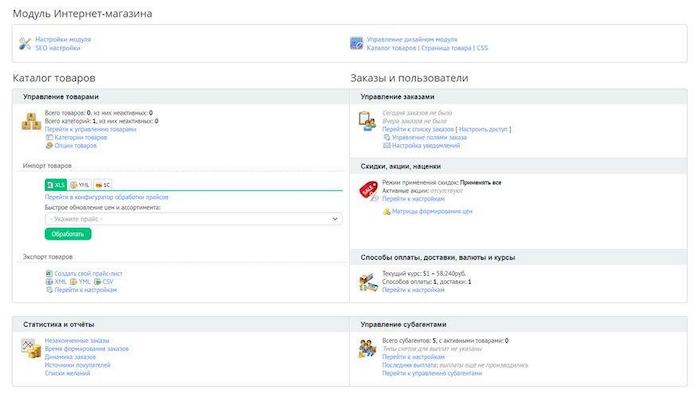
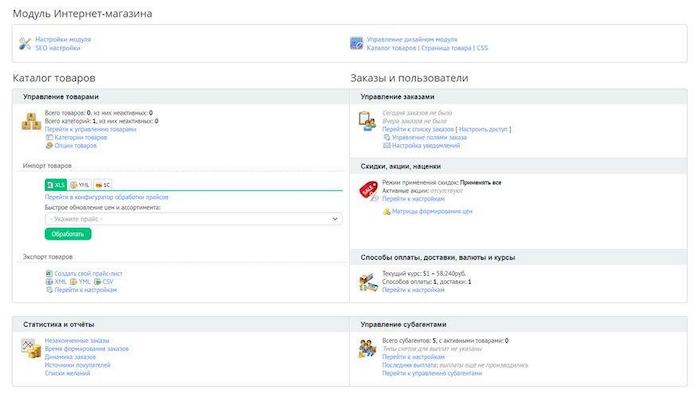
Панель управления магазином содержит 2 больших раздела опций «Каталог товаров» и «Заказы и пользователи». Структура блоков настроек следующая:
- Управление товарами – статистика по количеству товаров и категорий, активных и неактивных позиций. Даёт доступ к управлению товарами – созданию категорий, импорту/экспорту прайс-листов из XLS, YML, CSV, 1C. Также можно создать свои опции для товаров (цвет, размер, материал и т.п.) в неограниченном количестве и назначить их на выбранные категории или отдельные товары.
- Управление заказами – просмотр списка всех полученных заказов с возможностью поиска и фильтрации (дата, сумма, способы оплаты, доставки, статус), настройка прав доступа для групп пользователей, получения уведомлений администратором и покупателем по этапам сделки (e-mail, SMS, Telegram/Viber) и лента активности (мониторинг в реальном времени добавления товаров в корзину, их оплаты и прочего).
- Скидки, акции, наценки – создание скидок (накопительных, для групп пользователей, персональных, по промо-коду), правил их начисления, работа с матрицами формирования стоимости товаров (автоматическое начисление скидок в зависимости от заданных администратором правил).
- Способы оплаты, доставки, валюты и курсы – выбор принимаемых к оплате валют, настройка способов оплаты (наличными при выдаче/получении заказа, по квитанции в банке, банковскими картами и электронными средствами платежа, поддерживаются: ЮKassa, ЮMoney для физлиц, LiqPay, Wallet One, ROBOKASSA, Fondy, PayPal, WebMoney, Freekassa, UnitPay, CloudPayments, Stripe, enot.io, Telegram Pay, CryptoBot) и доставки (Почта России, ТК «CDEK» и др., включая расчёт по матрице и внешние калькуляторы). Количество способов оплаты и доставки может быть любым, ограничений нет. Причём, вы можете предлагать разные способы доставки на основе выбранного способа оплаты.
- Статистика и отчёты – информация о незавершенных заказах (висящих в корзинах, но не оформленных), динамике сделок, источниках покупателей, списках желаний и времени формирования заказов. Данные отображаются в виде графиков и таблиц.
- Управление субагентами – настройка доступа лиц, с продажи товаров которых вы будете получать комиссию. Субагенты сами продают ваши товары, вам остаётся определить порядок выплаты вознаграждений за их труд и привлечение новых покупателей.
- Общие настройки магазина – заголовки, теги, режимы отображения, параметры колонок, фильтры, сортировка, поиск, учёт остатков и т.п. Отдельно SEO-настройки.
- Управление дизайном магазина – настройка внешнего вида страниц магазина и общего CSS-кода.
- Настройки Telegram-магазина – всё, что связано с ботом магазина @uShopWebBot.

Модуль uShop позволяет гибко работать с кодом всех страниц магазина. Прямо под редактором приводится список используемых шорткодов для помощи в расшифровке и упрощения редактирования. Магазинный модуль имеет собственные блоки обычных (общих) и SEO-параметров, где можно детально настроить формат вывода товаров, сортировки, поиска, фильтров, корзины, форм, НДС, возможности скачивания файлов и многого другого.

Несмотря на обилие настроек, модуль магазина остаётся простым и понятным для работы новичков.
Подсказка:
Теперь можно полностью бесплатно протестировать весь функционал модуля «Интернет-магазин» и чат-бота uShopWebBot в течении 15 дней пробного периода. Для этого просто подключите модуль и перейдите в его настройки, согласитесь с запуском триала на 15 дней.

Общие возможности модуля магазина uCoz (uShop)
- Каталог любой сложности. Категории и подкатегории любой вложенности.
- Готовые фильтры товаров по нужным параметрам, удобный поиск и сравнение.
- Самостоятельная работа или в составе уже существующего сайта на uCoz (параллельно можно вести блог, форум, новостной раздел и т.д.).
- Есть API для взаимодействия с внешними сервисами.
- Максимально гибкие настройки внешнего вида и расширение возможностей за счёт своих скриптов.
- Рекомендации похожих товаров, встроенный рейтинг и система отзывов.
- Массовый импорт и экспорт.
- Возможность интеграции и выгрузки каталога на маркетплейсы.
- Разные типы товаров: материальные, цифровые/электронные, коды/ключи, услуги.
- Товары могут иметь модификации (цвет, размер и т.п.), можно задействовать произвольные дополнительные поля.
- Ведение списков избранного и истории покупок.
- Любое количество валют и свои курсы.
- Сложные алгоритмы расчёта стоимости доставки.
- Готовая панель управления заказами и уведомления о заявках.
- Сложная система скидок: накопительная, персональная, на отдельные товары и категории, с использованием промокодов.
- Встроенная система аналитики и возможность подключения любой внешней.
- Учёт остатков и интеграция с «Мой склад».
- Готовые интеграции с платёжными системами (российские и международные), а также с сервисами доставки.
- Готовый чат-бот магазин для Telegram, может работать самостоятельно или в паре с интернет-магазином.
Алгоритм создания магазина на uCoz так же прост, как и в случае с профильными CMS-системами для онлайн-торговли:
- Активируете модуль магазина (в рамках триал-периода или вместе с соответствующим тарифом).
- Настраиваете общие параметры модуля (подключаете системы оплаты, выбираете шаблон, добавляете коды аналитики и т.п., всё, как у других типов сайтов).
- Создаёте структуру каталога.
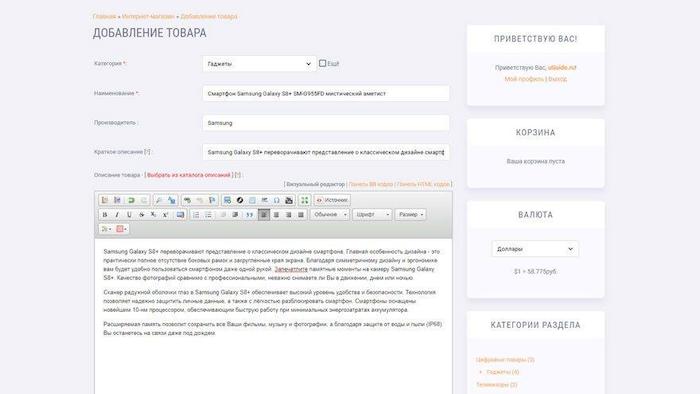
- Наполняете каталог товарами (желательно с помощью импорта товаров сразу с ценами и опциями).
- Подключаете системы оплаты и доставки, тестируете их работоспособность.
- Запускаете рекламу и начинаете продавать.
Чтобы меньше тратить денег на привлечение новых посетителей, соберите семантическое ядро для всех ваших товаров и наполните их страницы качественными SEO-текстами, сформулируйте продающие тайтлы и дескрипшны (в SEO-модуле, он поддерживает генерацию мета-тегов по нужной вам схеме).
Создание блога в uCoz
Как видно из изложенного выше, у uCoz есть отличные возможности для создания сайтов любого типа. И блоги – не исключение.
Достаточно активировать профильный модуль «Блог» и далее пройтись по настройкам:
- Определиться с названием сайта и с его именем/доменом.
- Добавить категории материалов (они будут только одноуровневые).
- При необходимости активировать опции выбора даты публикации и закрепления материала сверху (в категории или для всего блога).
- Поправить настройки внешнего вида ленты материалов (с изображениями или без, указать количество материалов для пагинации и т.п.).
- Настроить логику публикации в Яндекс.Дзен.
Готово. Теперь можно создавать свои статьи и теги, разрешать комментирование, редактировать ответы пользователей, привлекать соавторов и запускать рекламу.
Для размещения рекламных блоков можно задействовать модуль с ротатором баннеров, а можно вставить рекламный код на уровне HTML (в редакторе шаблона).
По аналогии подключаются сервисы статистики и аналитики: на уровне HTML или с помощью соответствующих модулей («Статистика»).
Создание форума на uCoz
Процесс будет аналогичен запуску блога, только для получения нужных функций обязательно потребуется модуль «Форум».
Далее:
- Выбираете наборы иконок и настраиваете параметры пагинации (сколько тем/ответов будет показываться на одной странице).
- Настраиваете группы пользователей или оставляете настройки «по умолчанию».
- Описываете/редактируете под себя правила форума.
- При необходимости меняете шаблон сайта на уникальный или на более качественный/тематический (из каталога).
- Создаёте стартовый набор тем (форумов и подфорумов). Форумы могут защищаться паролем и иметь отдельные правила.
- По мере роста аудитории набираете модераторов (с выдачей соответствующих привилегий и закреплением за нужными форумами/категориями).
- Для получения более интерактивной обратной связи от свой аудитории, запускайте опросы и голосования (это встроенные функции форума uCoz).
Готово. Внутри модуля есть готовый функционал для работы с репутацией пользователей и ранговая система, а также личные сообщения.
Создание лендинга на uCoz
Несмотря на масштабный функционал системы, uCoz умеет работать и с одностраничными сайтами.
Для этого не нужно активировать никакие дополнительные модули. Достаточно базовой связки из «Редактора» и «Почтовых форм».
Шаблон страницы можно загрузить из каталога премиум-тем, отфильтровавшись по признаку «Лендинги» (это критерий «функционала»). Или использовав любой доступный вам HTML-шаблон (в том числе свёрстанный на заказ или собранный в специальных программах для дизайнеров).
Если дефолтный шаблон формы обратной связи не понравится, его можно отредактировать в визуальном конструкторе или собрать на уровне HTML-кода. Отдельно определяется набор полей (в конструкторе полей), а отдельно — вёрстка.
На выходе вы получаете код вызова, например, $MFORM_1$. Код можно использовать в любой части страницы – как в качестве встраиваемых форм, так и в виде всплывающих окон.
Готово. После заполнения заявки на посадочной странице данные из формы будут отправлены на вашу электронную почту.
При желании можно задействовать модули: SEO (для редактирования мета-тегов), статистика (для просмотра данных о посетителях) и рекламный модуль (Яндекс.Бизнес).
Процесс удаления неактивных сайтов
В uCoz предусмотрено 3 сценария, по которым сайт может быть удалён. Разберём каждый из них по порядку.
- Сценарий 1.
Автоматически удаляются сайты, которые система признает заброшенными. Таковыми считаются те, на которые не заходил ни администратор сайта, ни один из его пользователей (наличие авторизации необязательно) – 40 дней и более.
Перед полным удалением сайт будет деактивирован на 15 дней. При этом, владелец получит соответствующее уведомление. Для сброса условий счётчика достаточно просто зайти на свой сайт.
- Сценарий 2.
Администрация uCoz оставляет за собой право блокировать сайты, нарушающие положения пользовательского соглашения.
Несколько мелких нарушений либо одно грубое (порнография, призывы к насилию, мошенничество, пропаганда наркотиков) приведут к деактивации или же сразу к удалению сайта.
- Сценарий 3.
Можно удалить сайт вручную, по воле владельца, из панели управления в разделе «Безопасность» – «Удаление сайта». Потребуется ввод пароля и ответ на секретный вопрос. Если эти данные утеряны, посмотрите решение проблемы здесь.
Процесс ручного удаления необратим. После запуска абсолютно все материалы сайта и настройки будут стёрты из системы. При попытке входа на домен удалённого сайта будет выводиться ошибка 404. Сам поддомен станет доступен для повторной регистрации через 1 час.

Общий смысл по данному пункту в том, что потерять нужный сайт «просто так» на Юкозе невозможно. Сайт могут забанить за контент, противоречащий нормам законодательства и базовым принципам человеческой морали. Обычным же сайтам «для людей» внутри системы ничего не угрожает. Разве что вы лично решите удалить проект.
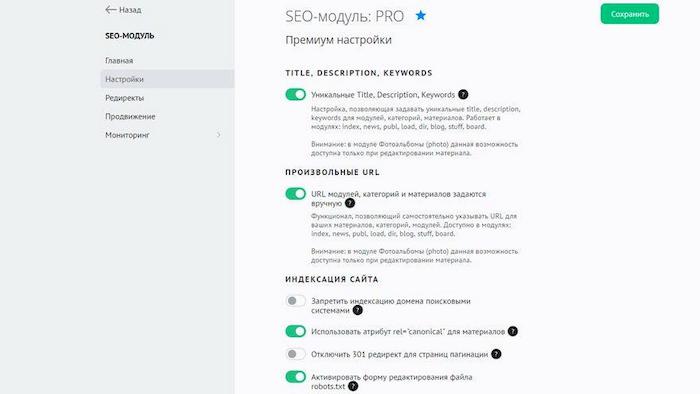
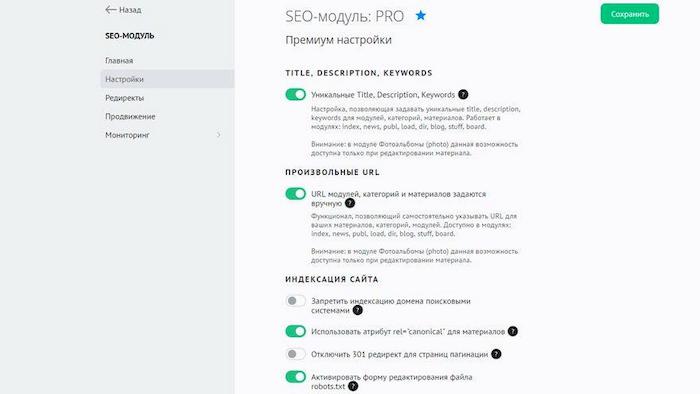
SEO-оптимизация и продвижение
У uCoz есть встроенный SEO-модуль. В бесплатной версии некоторая часть его возможностей недоступна. В полной версии (функционал разблокируется после оплаты «Оптимального» тарифа и выше) возможностей модуля хватит даже самым требовательным пользователям.

SEO модуль имеет следующую структуру:
- Главная – общая информация о сайте (ИКС, количество проиндексированных поисковыми системами страниц и внешних ссылок).
- Настройки – выбор правил формирования мета-тегов и ЧПУ (человекопонятных Урл/адресов страниц), параметров индексации страниц, активация других инструментов (использование тега canonical, полный запрет индексации сайта, например, на период его стартового наполнения, включение редактирования robots.txt и т.п.).
- Редиректы – добавление 301-х перенаправлений, позволяющих сменить URL материала без потери показателей страницы в поисковых системах. Пригодится при переносе сайта, а также при удалении (изменении адреса) уже проиндексированных страниц.
- Продвижение – комплексный сервис от ПромоПульта. Позволяет разворачивать рекламные кампании, контролировать позиции, расходы, проводить текстовый и технический анализ сайта – и всё в рамках определённого вами бюджета. Можно вести несколько проектов одновременно по нужным вам регионам.
- Мониторинг – выбор регионов, в которых вы продвигаете свой сайт, и сбор позиций в поисковых системах по важным ключевым запросам. Так вы сможете держать руку на пульсе – понимать свои сильные позиции, места, где нужно улучшить контент, а также своевременно выявлять падение позиций из-за своих неправильных действий или из-за изменений алгоритмов поисковых систем.
Продвижение сайтов на Юкозе работает по тем же законам, что и в любых других CMS-системах. Каких-то принципиальных отличий нет: для попадания в ТОП поисковой выдачи свой сайт необходимо систематически наполнять и развивать, нужны уникальные тексты, грамотно заполненные поля мета-тегов, ЧПУ, умеренное использование ключевых слов, оптимизация изображений, внутренняя перелинковка, внешние ссылки с тематических ресурсов на ваш сайт, работа в социальных сетях и на других платформах, например, на YouTube, умение анализировать и использовать статистические данные аналитики от Google и/или Yandex.
Обратите внимание, генерация мета-тегов возможна по шаблонам. Шаблон вы можете определить самостоятельно на уровне кода. Например, такой подход облегчает формирование продающих заголовков для страниц товаров и категорий. Более подробно об этой функции в документации модуля – здесь.
Сам по себе uCoz выделяется исчерпывающими настройками, что позволит эффективно администрировать процесс продвижения. Сайты, созданные в uCoz, хорошо индексируются как Яндексом, так и Гуглом. Каких-то препятствий успешности проекта со стороны движка не будет. Успех зависит лишь от грамотности ваших действий по раскрутке и бюджета, который вы готовы инвестировать. Встроенные инструменты для продвижения лучшие в классе конструкторов сайтов.
Что касается других SEO-атрибутов и параметров uCoz.
- Страницы сайта могут грузиться максимально быстро. Скорость загрузки напрямую зависит от выбранного шаблона и качества оптимизации его кода.
- HTTPS-версия сайта. С недавних пор система автоматически генерирует бесплатные SSL-сертификаты и настраивает их работу (редиректы).
- Микроразметка. Если нужных функций нет в выбранном шаблоне, вы можете добавить элементы микроразметки своими руками – на уровне HTML-кода.
- Все необходимые карты сайта и файлы (включая robots.txt) генерируются автоматически. Но при желании можно создать свои файлы и загрузить на хостинг с помощью файлового менеджера или FTP-доступа.
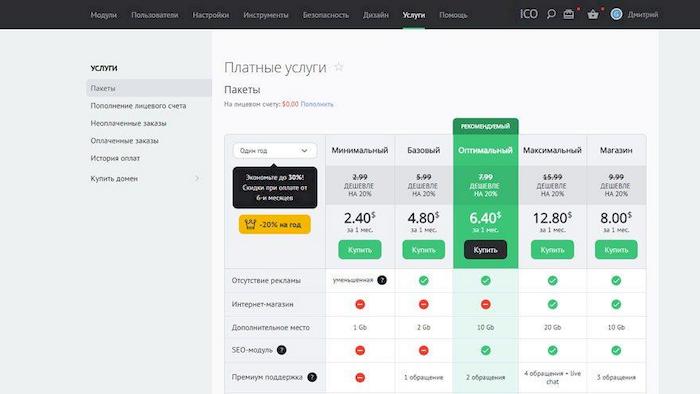
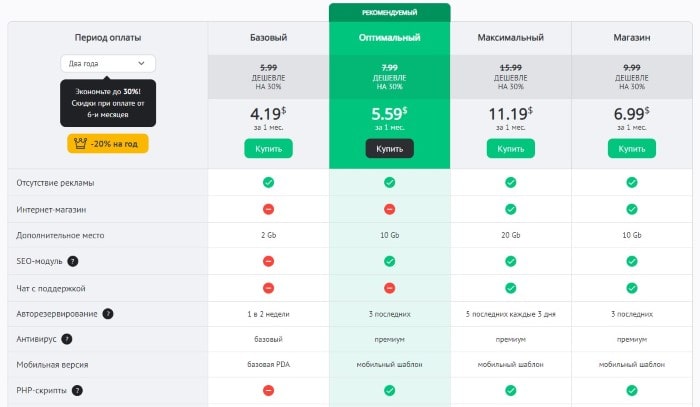
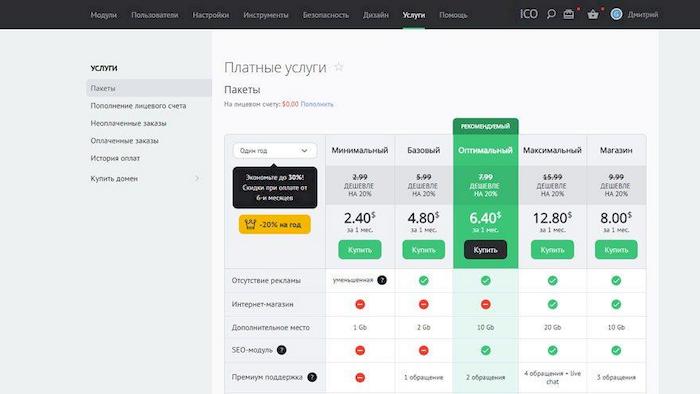
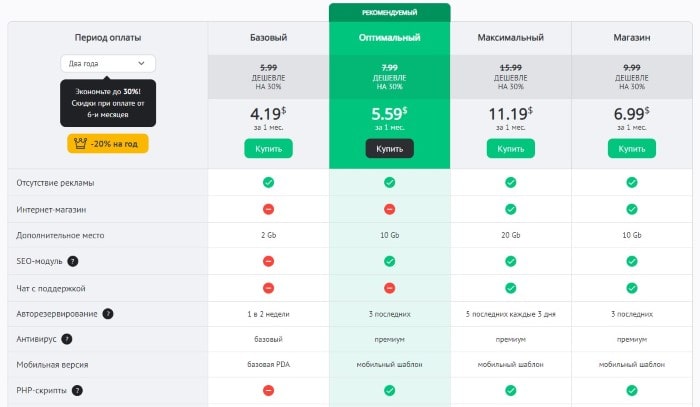
Ценовая политика
Цены на тарифы uCoz зависят от необходимого функционала и от периода предоплаты. При оплате тарифов на длительный срок вперед, например, на 6-11 мес., 12-23 мес. или 24+ мес. получится хорошая скидка в 10%, 20% или 30% соответственно и, самое приятное, бесплатно предоставят домен второго уровня (вида site.ru) в подарок на выбор (начиная с тарифа «Оптимальный», в зависимости от периода предоплаты).
Всего доступно шесть тарифных планов, пять из них платные (цены привязываются к условным единицам, эквивалентным долларам США, но оплата производится в рублях по текущему внутреннему курсу):
- Бесплатный – все базовые функции системы, 400 Мб на диске, возможность прикрепления своего домена второго уровня, показ рекламы (специальный плавающий блок) и копирайта (в нижней части сайта). При отсутствии активности сайт может быть автоматически удалён.
- Образовательный (от $5.59 до $7.99/мес.) – отключение рекламы, +2 Гб места, автоматические бэкапы (раз в 2 недели), сохранение сайта при отсутствии посещений, прикрепление файлов к формам, возможность скрытия счётчика статистики, увеличенные лимиты на постинг в социальные сети. Тариф доступен только образовательным учреждениям, активируется по запросу и при предоставлении советующих документов техподдержке.
- Базовый (от $4.19 до $5.99/мес.) – отсутствие рекламы, 2 Гб места, авторезервирование данных 1 раз в 2 недели, базовый антивирус, показывается копирайт (в подвале сайта), доступны базовый модуль Яндекс.Фиды, подключение локальных пользователей и другие более мелкие фишки.
- Оптимальный (от $5.59 до $7.99/мес.) – 10 Гб места, премиум-антивирус, бесплатный домен при оплате за год, возможность загрузки своих PHP-скриптов, доступ к полной версии SEO-модуля и Яндекс.Фиды, отдельный мобильный шаблон, отсутствие копирайта.
- Магазин (от $6,99 до $9.99/мес.) – 10 Гб места и полный функционал для интернет-магазина, бесплатный домен при оплате за год, оперативная техподдержка в чате.
- Максимальный (от $11.19 до $15.99/мес.) – 20 Гб места, авторезервирование 5 последних изменений каждые 3 дня, домен в подарок при оплате на 6 мес., увеличенные лимиты на автопостинг (25 материалов в сутки) и максимальный размер файлов при FTP-загрузке (135 Мб).

Если вам не нужен модуль магазина, то лучшим решением будет тариф «Оптимальный». У него есть всё, что нужно для работы любого сайта, включая полный функционал SEO-модуля и загрузку PHP-скриптов.
Дисковое пространство автоматически наращивается в зависимости от времени существования сайта. Чем дольше он работает, тем больше диск.
Если вы покупаете домен через uCoz, то он будет автоматически настроен и связан с хостингом (не придётся редактировать вручную DNS-записи). Цены на ru/рф-домены – 11 у.е (долларов США) в год, и регистрация, и продление.
Плюсы и минусы
uCoz – уникальный и единственный в своём роде продукт. Существует множество сервисов, которые частично или полностью покрывают отдельные возможности Юкоза, но аналогичного по всему комплексу функций сразу сайтбилдера не существует.
Плюсы uCoz:
- Отличное качество отдельных модулей. Выражается в гибкости и продуманности их настройки.
- Свободный доступ к uCoz API, что позволяет профи кастомизировать функционал модулей, создавать свои приложения или новые панели управления сайтом для своих клиентов. Вся документация находится в открытом доступе.
- Полный доступ к редактированию кода шаблонов (HTML, CSS, JavaScript). Почти бесконечный потенциал кастомизации дизайна.
- Шаблоны можно получать не только со встроенных магазинов и каталогов, но и загружать с внешних площадок, разрабатывать свои, при необходимости экспортировать и править на ПК.
- Большое количество тарифных планов с четким разграничением функциональности. Можно расти внутри uCoz постепенно – по мере привлечения аудитории.
- Возможность полностью бесплатного использования. Даже на бесплатном тарифе можно привязать свой домен второго уровня.
- Модульная структура удобна в обращении. Позволяет выбрать только самые необходимые функции.
- Исчерпывающий инструментарий по работе с группами пользователей. Есть не просто права доступа, но и готовая социальная составляющая – личные сообщения, ранговая система, репутация и т.п.
- Настраиваемый админбар и главный экран панели управления для быстрого доступа к часто используемым функциям.
- Мощный SEO-модуль, позволяющий настроить и автоматизировать рекламные кампании.
- Отличный форумный модуль, способный тягаться по эффективности с профильными CMS. Он один из наиболее популярных в Рунете.
- Профессиональный магазинный модуль – uShop. Содержит ощутимо больше возможностей, чем большинство аналогов. Работает с импортом и экспортом товаров, имеет готовые интеграции с популярными внешними сервисами.
- Отдельного внимания стоит чат-бот магазин для Telegram. Это крутая и действительно функциональная реализация.
- Возможность загрузки своих PHP-скриптов (на отдельных премиум-тарифах).
- Интеграция нужных внешних служб из коробки: статистика и аналитика, сервисы продвижения, онлайн-калькуляторы, автопостинг в соцсети и т.п.
- Развитая система шорткодов, использование которой позволяет значительно упростить и ускорить добавление типовых элементов на страницы сайта.
- Отличная защита серверов от DDoS-атак.
- Автоматические бесплатные SSL-сертификаты и возможность подключения своих (для реализации защищённого https-протокола).
- Множество настроек защиты доступа к сайту, контроля над заходами с чужих IP-адресов, лог действий всех пользователей с допуском в панель управления, антиспам-системы и т.п.
- Визуальный редактор, облегчающий сборку страниц из готовых блоков и элементов (виджетов, гаджетов и т.п.).
- Грамотная техподдержка, обширное сообщество пользователей, развитая база знаний по системе, наличие полезных партнёрских сервисов (RuSender, WebAsk, uPartner, uSocial, uScript, uCalc и пр.).
- Подходит для использования широкой аудиторией пользователей. От новичков до профессионалов с большим стажем и внушительным списком навыков.
Минусы uCoz:
- Ограничения бесплатного тарифа: баннер, неполный SEO-модуль, копирайт системы, небольшое количество дискового пространства, удаление сайта при отсутствии активности.
- Количество опций панели управления. При первом знакомстве оно способно пугать новичков.
- Некоторые шаблоны, особенно из перечня бесплатных, устарели. Они всё ещё могут иметь неадаптивную вёрстку.
- Для работы с редактированием шаблонов потребуются специальные знания и навыки.
- Визуальный редактор не такой удобный, как в профильных онлайн-конструкторах (это связано с особенностями архитектуры uCoz, которая в конечном итоге оказывается гибче, чем у конкурентов по цеху).
Если перейти на премиум, то минусов у Юкоза становится меньше. К панели управления быстро привыкаешь, поэтому реальных недостатков у платформы практически нет. И это всё выглядит отлично, если учитывать тот факт, что конструктору более 18 лет.
Альтернативы и конкуренты
Реалистичных альтернатив на российском рынке uCoz практически не имеет.
Наиболее близкими по возможностям и комплексности подачи можно назвать:
Webasyst – это одновременно облачная и селфхостед-платформа. В основе лежит оригинальный фреймворк и сложная система модулей. В онлайн-редакции есть ряд ограничений, но в любой момент можно перенести сайт на свой хостинг, правда, придётся купить лицензии задействованных модулей. Магазинный функционал здесь чуть шире, поскольку система профильная. Тем не менее, он ещё сложнее, чем uCoz, а в использовании обходится значительно дороже.
1C-UMI – ещё один российский конструктор, может похвастаться встроенной CRM-системой. Однако, в плане свободы дизайна весьма слаб и не функционален. Единственный значимый плюс – неплохой функционал для онлайн-продаж (подойдёт, если нет желания погружаться в технические детали). Цены на подписки ниже, чем у Юкоза, но и сайты здесь можно запустить только определённого типа (визитки и небольшие каталоги). Если облачная инфраструктура перестанет справляться с задачами, можно купить коробочную лицензию и перенести сайт на свой хостинг.
Nethouse – самобытный конструктор сайтов от российской команды. Редактор реализован максимально просто и имеет минимум функций (особенно в сравнении с uCoz), расширяется слабо. Но огромный плюс платформы – комплексный подход к сопутствующим сервисам для бизнеса: внятный магазинный функционал с интеграцией 1С, импорт и экспорт, выгрузка на Яндекс.Маркет и ВКонтакте, официальный статус регистратора доменов, свой сервис продажи билетов на события и платформа для инфобизнесменов, своё web-агентство. Тем не менее, до возможностей uCoz ему далеко.
Как итог, прямых конкурентов у uCoz нет и пока не предвидится.
На всякий случай, сравнение uCoz с конкурентами из других ниш: uKit (конструктор бизнес-сайтов), WordPress (универсальный движок для собственного хостинга).
Примеры сайтов на конструкторе uCoz
В Рунете огромное количество сайтов работает на платформе uCoz (более 3.5 млн.). У них нет каких-то характерных черт – разброс по дизайну, типу и качеству очень большой. Многие игровые сайты (клановые, фанатские), киносайты, блоги, интернет-магазины, порталы и форумы сделаны именно в uCoz. То же самое касается и общественных сайтов: школы, администрации, больницы, садики.
Ниже подборка разноплановых сайтов, созданных в uCoz.
Пример 1. Лендинг ЖСИ-Сервис (группа управляющих компаний)
Пример 2. Сайт медицинской клиники в г. Казани
Пример 3. Официальный сайт Промышленной группы «Артём»
Пример 4. Официальный блог компании uCoz
Пример 5. Детский сад «Сказка»
Пример 6. Сайт отеля «Булгар»
Выводы и рекомендации
uCoz – универсальная платформа, с множеством сильных сторон, которыми не обладают конкуренты. Именно это может стать решающим критерием выбора в пользу конструктора. Простое сравнение функционала, стоимости и вытекающих из этого преимуществ покажет, почему именно uCoz на данный момент считается лучшим конструктором Рунета по результатам многочисленных рейтингов и сравнений.
Современная, эргономичная панель управления, широкий набор модулей, большой ассортимент шаблонов (особенно с учётом премиум-дизайнов), высокий уровень безопасности, масштабная экосистема, API с открытым доступом – и это перечень только некоторых преимуществ системы. Стоимость со скидками получается ниже, чем у любого из конкурентов.
Рекомендуем использовать uCoz всем, кому нужен сайт сложнее обычной визитки. После освоения этого конструктора остальные вам не понадобятся. Особенно хорошо получаются сайты под монетизацию и магазины, средние и большие проекты с бюджетом на контент/рекламу. После беглого изучения любой новичок сможет создать себе или клиенту блог, сайт-визитку, лендинг либо портфолио.
Для желающих создать хороший магазин uCoz – самый рациональный вариант. Ни одна другая облачная платформа не сможет предложить и половины его возможностей, особенно, если учесть цену подписок. Использование коробочных CMS обойдётся дороже благодаря платным магазинным плагинам, шаблонам и услугам программистов.