
Примеры сайтов на Wix (Викс)
- Обновлено:2024-10-04
- Просмотры:3816
- Отзывы:0
- Рейтинг: 4.9
Итак, небольшая подборка сайтов, лендингов, интернет-магазинов и блогов, созданных на Wix.

Итак, небольшая подборка сайтов, лендингов, интернет-магазинов и блогов, созданных на Wix.
Внимание:
Конструктор сайтов WIX ушёл из России. Поэтому рекомендуем обратить внимание на российские аналоги. Лучшими альтернативами Wix будут uKit и uCoz. На всякий случай подробная инструкция по переносу сайта с WIX на другие платформы.
Wix.com – универсальный конструктор, у которого много интересных особенностей: огромная база качественных адаптивных шаблонов (900+), редактор для профессионалов, CMS-функционал (индексы и наборы данных), элементы ИИ и прочее.
Благодаря модульной структуре и магазину встроенных дополнений, в Wix можно создавать сайты любого типа. Это могут быть лендинги, визитки, портфолио, блоги, магазины, форумы и всё остальное. Единственный близкий аналог в Рунете – конструктор uCoz.

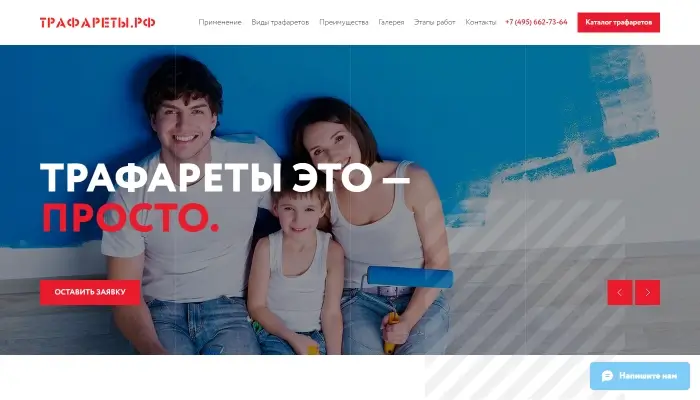
Трафареты.рф – красивый одностраничник компании, производящей разнообразные трафареты. Для граффити, стекол, декора, маркировки, аэрографии и прочих сценариев применения. Сочетание белого и красного в макете выглядит нарядно и бодро. Слайдер в хедере смотрится отлично, выделение преимуществ трафаретов красным цветом – стильно. Логотип в виде трафаретных букв не портит простота. Якорные ссылки закреплённого меню выглядят аккуратно. Все они ссылаются на секции лендинга, кроме одной – каталога с примерами работ. Он оформлен отдельным разделом в формате витрины, но без возможности оплаты онлайн.
Заказы отправляются через форму. Удобно организована сортировка по коллекциям и типам трафаретов. Оригинально сделана заготовка текста для презентации различных рисунков. Она везде одинаковая, но интересно написана и подходит под все позиции с одинаковым успехом. Дизайн у страниц адаптивный. На главной интересно поданы виды трафаретов, где по меткам подсвечиваются подсказки на фотографиях. Этапы совершения заказа оформлены необычно – слишком много пустого пространства между словами. Зато внятно выглядит. Интересный одностраничник, качественный. Ничего лишнего и смотреть приятно.

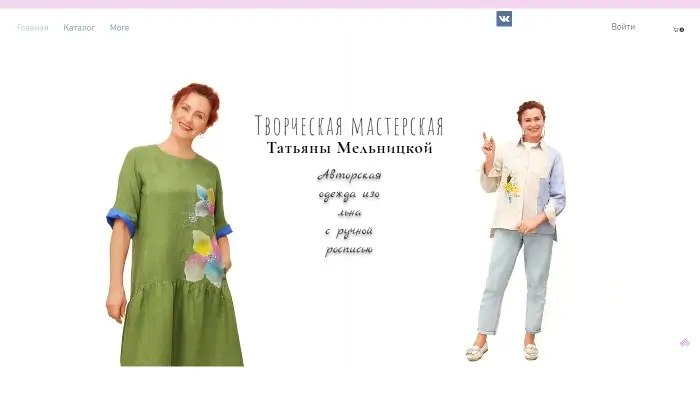
Moylen.ru – пример хорошего магазина одежды. Дизайн светлый, лаконичный, с нежными цветовыми акцентами, соответствующими целевой аудитории – женщинам 30+. Используются оригинальные эффекты в блоках при прокрутке, шрифты без засечек, хорошо читаются и сочетаются между собой. Навигация двухуровневая, но всё устроено просто. Секция каталога на главной позволяет быстро просматривать товары, не заходя на их страницу. Фотографии все качественные, на светлом фоне, миниатюры крупные – уже по ним можно оценить, насколько та или иная позиция способна заинтересовать.
В разделах каталога используется анимация при наведении – меняется титульное фото, так что можно сразу посмотреть товар в двух ракурсах, что очень удобно и наглядно. Страницы загружаются быстро – фотографии, как наиболее тяжёлые элементы, явно оптимизированы без значительной потери качества. Карточки товаров оформлены хорошо: куча дополнительных фотографий с возможностью увеличения, выбор цвета, количества и размера, покупка в 1 клик, артикул, инструкция к подбору размера и качественные описания. Статические страницы оформлены просто – выдают всю важную для покупателя информацию. В контактах только самое важное + виджет онлайн-карты с расположением офиса для наглядности. Удачный пример среднего по объёму магазина на Wix.

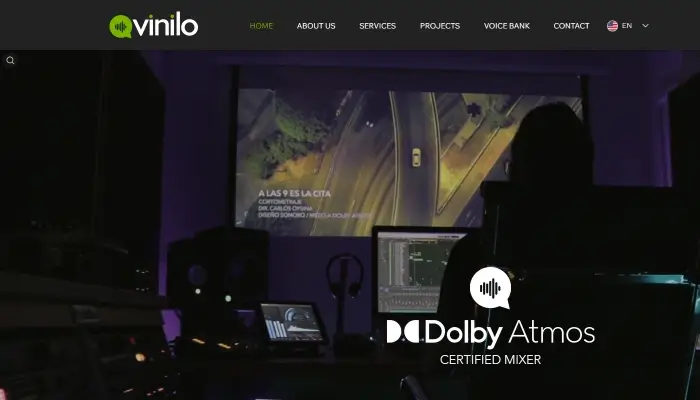
Vinilo.com.co — это яркий, стильный и максимально динамичный сайт-портфолио. Основная задача – презентация услуг звукозаписи. Со своей задачей сайт справляется на отлично, так как создаёт необходимый эффект погружения. Создаётся впечатление, что ты лично присутствуешь на сессии звукозаписи. Специально для этого основным цветом был выбран чёрный, а на страницах вставлены видео-подложки.
Главная страница собрана по аналогии с лендингами: есть Hero-блок, сформулировано торговое предложение, представлен список услуг, каталог работ (портфолио), блок с отзывами. Кнопка из CTA-блока переадресует на страницу с контактами, в которой встроена форма для обратной связи. В футере собраны наиболее важные контактные данные и награды (регалии).
В любой момент интерфейс сайта можно переключить с английского на испанский. На отдельных страницах вынесена информация о компании и команде, о наборе услуг, а также примеры сданных проектов (портфолио) и банк голосов.
Все изображения сделаны на заказ профессиональными фотографами и органично вписаны в структуру макета.

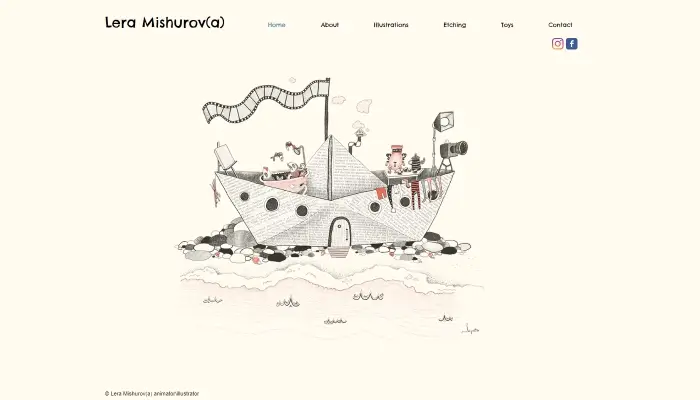
Leramishurova.com — это пример того, как может выглядеть авторская визитка. Здесь абсолютно никакого намёка на шаблонный дизайн. Wix очередной раз доказывает, что он умеет многое. Минимум элементов на страницах, весь фокус смещён на авторскую работу – на презентацию его стиля.
Сам сайт имеет простейшую структуру: главная, контакты, об авторе и пара страниц с примерами работ (наброски, hand-made-игрушки и варианты иллюстраций). Вся графика оформлена в виде каталогов. При нажатии на картинку открывается слайдер, так чтобы можно было полистать изображения вперёд/назад. На странице контактов: email, телефон и ссылки на профили в соцсетях. Есть и форма для обратной связи. Элементарно, но свои задачи сайт решает на 100%.

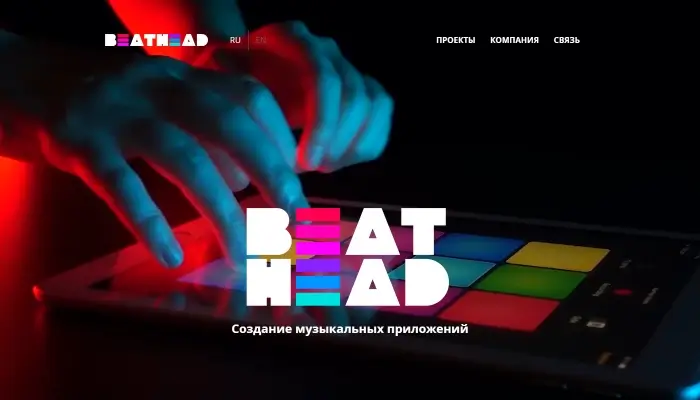
Beathead.by — это классический одностраничный сайт. На лендинге есть меню с якорными ссылками (перемещение происходит только внутри страницы за счёт смены фокуса), Hero-блок с ярким видео в качестве фона и названием компании, блоки с презентацией существующих приложений (в виде коротких описаний, иконок и кнопок, ведущих на официальные маркетплейсы), блок с описанием компании и её миссии, горизонтальная лента с эмоциями (картинки процесса разработки) и форма обратной связи. Всё. Что называется «просто и со вкусом».
Лендинг оформлен в тёмных тонах. Но в каждом блоке, связанным с презентацией конкретного приложения, используется свой акцент: синий, сиреневый, графитовый, фиолетовый. Самая интересная фишка на наш взгляд – наличие переключателя языка. В любой момент времени можно переключиться на русский или на английский.
Команда разработчиков активно пиарит сайт в своих социальных сетях. Плюс, сайт используется для размещения политики конфиденциальности, в соответствии с которой работают мобильные приложения (на политику ссылаются маркетплейсы).

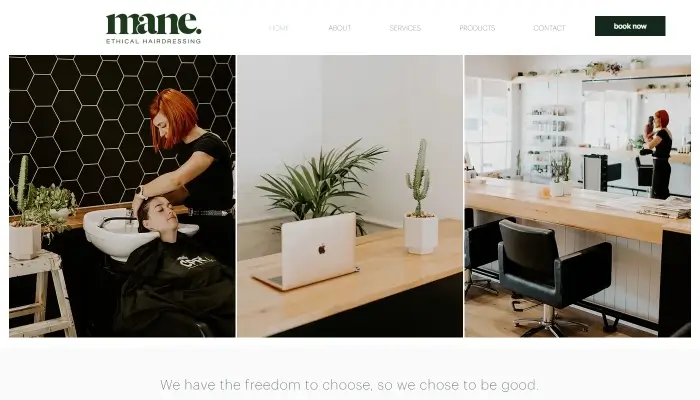
Maneethical.com — это пример того, как должен выглядеть сайт салона красоты. В наличии стильная главная страница с фотографиями салона и мастеров за работой, описание принципов работы (презентация своих сильных сторон), график работы и кнопка для резервирования времени приёма. К слову, график работы и контактные данные вынесены в сквозной футер.
Визитка имеет ряд дополнительных страниц: описание салона (презентация от лица владельца + карточки мастеров), описание услуг (с конкретными прайс-листами и условиями приёма), а также контакты и косметика, которая используется в салоне. При клике на номере телефона открывается поиск Google с подробной информацией об офисе (чтобы было проще выстроить маршрут в навигаторе Google со смартфонов).
Кнопка записи на приём вынесена в верхнее меню и используется в теле некоторых страниц (там, где это уместно). Сама система резервирования работает через сервис kitomba.com (так как в нём есть поддержка ваучеров – с их помощью можно дополнительно стимулировать интерес целевой аудитории к косметологическим услугам).

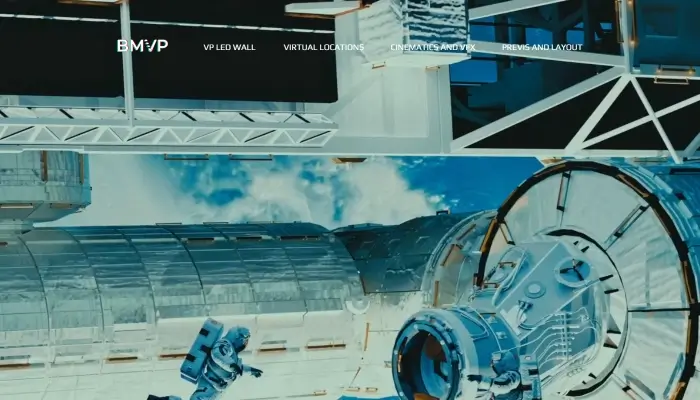
Bymovie.by — ещё один образец того, каким эффектным может быть портфолио, если оно создавалось в Wix. Вся главная страница выполнена в виде стены с потоком из видеороликов. Понятно, что видео делала сама студия, но это её конечный продукт, который ещё нужно правильно показать целевым потребителям. Вот как раз за это и отвечает Wix.
Основной цвет – чёрный. Стартовое видео работает в качестве фона hero-блока. Остальные ролики располагаются по grid-сетке с большими и маленькими плитками (без чёткой симметрии), что позволяет сделать акцент на более ярких и сочных элементах. В нижнюю часть главной страницы вынесены карточки клиентов и контактные данные (без интерактивных форм обратной связи).
В представленных примерах мы постарались показать, как можно использовать функциональность Wix. Оценивание других сайтов — важный этап при разработке своего проекта, поэтому не стоит игнорировать чужой опыт.
На Wix можно и нужно делать сайты, они точно могут получиться красивыми и функциональными. Просто не стоит злоупотреблять возможностями редактора, расставляя невпопад элементы, использовать неудачные цветовые/шрифтовые сочетания.
Надеемся на то, что наша подборка поможет вам сделать классный сайт. Wix предоставляет для этого все возможности.