
Как сделать калькулятор в Тильде
- Обновлено:2022-09-13
- Просмотры:18k
- Отзывы:0
Ниже о том, как добавить такой калькулятор или форму к уже имеющемуся сайту на платформе Tilda.

Ниже о том, как добавить такой калькулятор или форму к уже имеющемуся сайту на платформе Tilda.
Tilda – это один из популярных в России онлайн-конструкторов, подходит для создания лендингов и малостраничных проектов. Наш подробный обзор платформы можно изучить здесь.
Этот конструктор выделяется на фоне конкурентов возможностью выгрузки сайтов в HTML-формате и наличием продвинутого редактора Zero-Block. Но есть у сервиса и слабые места. Одно из таких мест – ограниченные возможности для создания сложных форм калькуляторов.
Рассмотрим процедуру добавления таких форм с расчётом основных и промежуточных результатов на основе двух способов: с помощью штатных средств Tilda и с помощью специального сервиса uCalc (наш обзор этого конструктора калькуляторов).
Последний намного проще и понятнее для непрофессионалов. Поэтому начнём с него.

uCalc – это универсальный кроссплатформенный конструктор сложных форм, квизов и онлайн-калькуляторов. Легко встраивается в любые страницы, в том числе созданные внутри платформ конструкторов сайтов (например, как Тильда). Главное, чтобы у вас был доступ к вставке своего HTML-кода.
Плюс, формы калькуляторов можно открывать по прямой ссылке (без встраивания). Через сервис можно принимать платежи и обеспечивать интеграцию с внешними инструментами (с CRM-системами, сервисами аналитики и т.п.). Сам uCalc умеет рассылать SMS или email-уведомления клиентам, указавшим свои персональные данные, и владельцам формы.
Пригодится в работе: Рейтинг сервисов рассылок
Теперь непосредственно о процедуре создания калькулятора. Процесс можно условно разделить на следующие этапы:
О каждом шаге немного поподробнее.
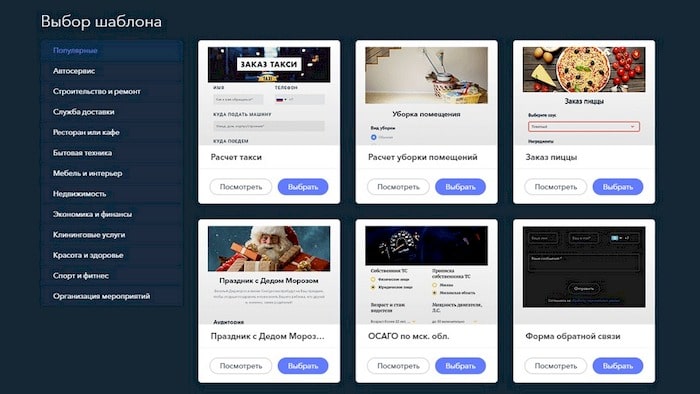
Самый простой и быстрый способ создания нового калькулятора – на основе готовых шаблонов. Плюс, так вы сможете ознакомиться с примерами форм и лучше разобраться с работой конструктора.
Алгоритм будет следующим:


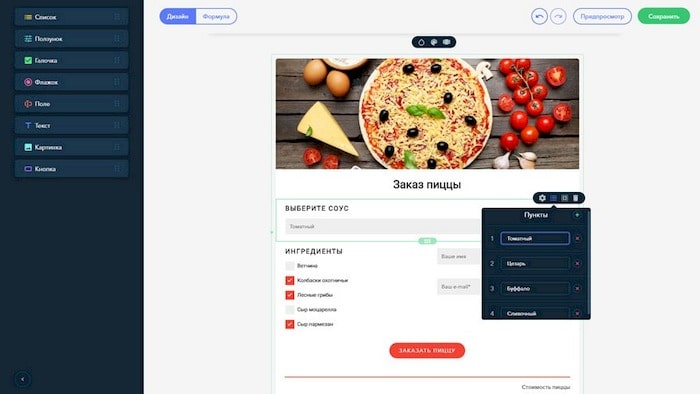
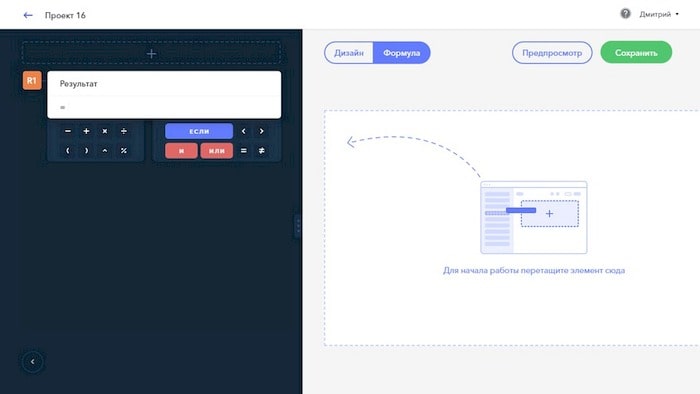
Если вы выберете пункт «Собрать самостоятельно», то сразу попадёте в онлайн-редактор. Только здесь не будет готовых элементов интерфейса и формул расчёта. Их нужно будет собрать с нуля.

В вашем распоряжении: списки, ползунки, галочки, флажки, поля ввода, кнопки, изображения и т.п. Нужные элементы просто перетягиваются на холст и настраиваются так, как вам нужно. Справятся даже пользователи без какого-либо опыта.
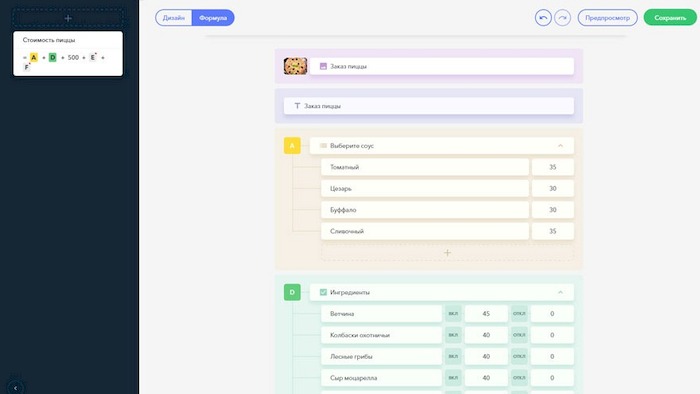
Результаты расчёта формул можно выводить в форме калькулятора, а можно скрывать и использовать для других расчётов.
Внутри формулы можно использовать не только математические, но и логические операторы: если, и, или, больше, меньше, равно/не равно. Приоритет операций можно расставлять с помощью скобок. Сборка формулы легко осуществляется мышкой – достаточно нажимать на нужные поля и операторы.

Когда форма калькулятора готова, вы правильно настроили действия кнопок, отправку уведомлений, сбор статистики, интеграцию с CRM, приём оплаты и другие нужные вам функции, не забудьте нажать кнопку «Сохранить».
Форма готова к встраиванию.
В случае проблем всегда можно обратиться к документации или заказать разработку калькулятора «под ключ» (у uCalc есть такая услуга).
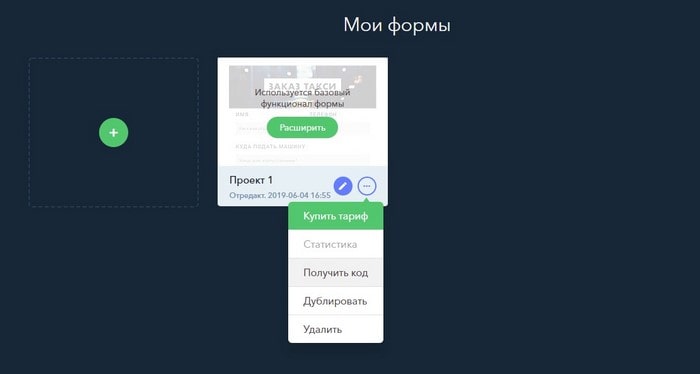
Перейдите в раздел со всеми вашими формами «Мои формы» и найдите онлайн-калькулятор, который хотите встроить внутрь страниц Tilda.
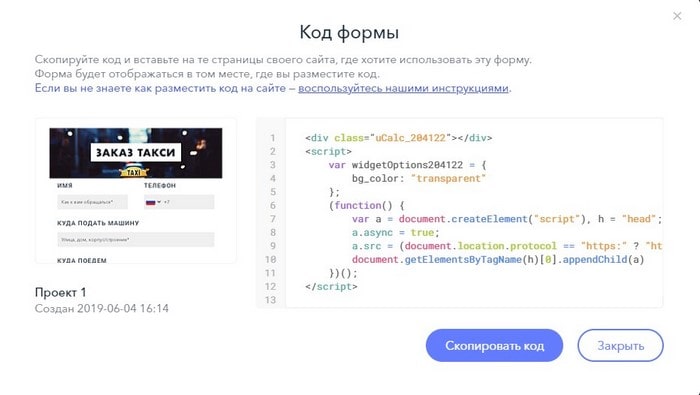
Наведите на него указатель мышки и выберите всплывающее меню дополнительных опций. Нажмите пункт «Получить код».

Выделите код мышкой и скопируйте через меню правой кнопки мыши или просто нажмите кнопку «Скопировать код».

Готово!
Теперь откройте конструктор Tilda и найдите страницу, внутри которой вы хотите разместить свой онлайн-калькулятор. Перейдите в режим редактирования.
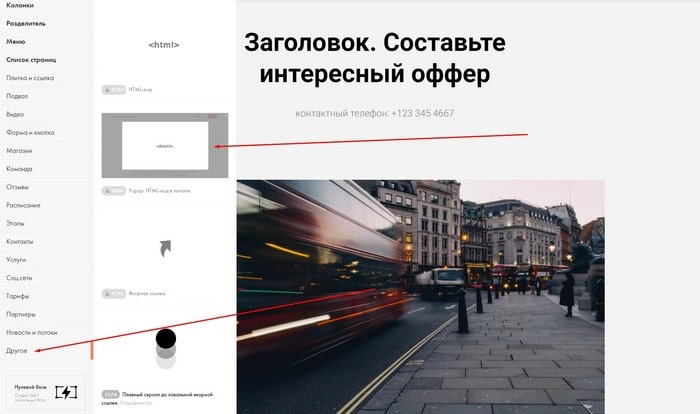
В редакторе используйте меню добавления нового блока или воспользуйтесь кнопкой «+» между имеющимися блоками на странице.
Найдите раздел блоков «Другое» и выберете элемент T123 (HTML-Код).

В появившемся блоке нажмите кнопку «Контент». Вставьте скопированный код калькулятора uCalc и сохраните изменения («Сохранить и закрыть»).
Опубликуйте страницу.
Вы можете вставлять свои калькуляторы uCalc на любых страницах Tilda, в любых местах макета, где доступна вставка своего HTML-кода (например, во всплывающих окнах или в редакторе Zero-Block).
Если вам нужно внести какие-либо изменения в калькулятор, достаточно это сделать в конструкторе uCalc (редактор Tilda при этом трогать не нужно). Все правки будут вноситься одновременно во все версии формы, вставленные на разных сайтах и страницах.
Для расчёта параметров на основе значений из кастомных полей ввода в Tilda используются специальные формы, например, они есть в блоках: BF311N, BF502N, BF204N, BF310N, BF402N или BF403N.
Сразу предупреждаем – функционал максимально простой.
Вместо готовых блоков вы можете задействовать редактор Zero-Block и собрать свой набор полей, участвующих в расчёте.
Чтобы добавить онлайн-калькулятор внутри форм, нужно выбрать специальное поле «Калькулятор» (Calculations field).
Всем полям, участвующим в расчёте, обязательно нужно присвоить имена переменных (Variable name в редакторе Zero-Block). Имена должны быть только на английском языке (латиницей).
В настройках поля расчёта впишите свою формулу с участием переменных. Допускаются только математические операции: сложение, умножение, деление, вычитание. Для расстановки приоритетов можно использовать скобки. Будьте осторожны, неправильное написание переменных приведёт к ошибке.
Поддержки логических операндов или сложных правил ветвления у Tilda нет.
Результат будет выводиться внутри формы – там, где вы вставили поле «Калькулятор».
Если вы хотите в расчётах задействовать выпадающие списки, то напротив каждого из пунктов нужно добавить оператор присваивания с нужным числом (например «Название пункта = 400»).
Итоги расчёта можно использовать для добавления в корзину (при наличии модуля магазина). Такая опция точно есть в редакторе Zero-Block.
Вы можете сделать свой онлайн-калькулятор в Тильде двумя способами: с помощью штатных средств (конструктора форм) или с помощью внешних сервисов (за счёт вставки HTML-кода).
В первом случае можно получить только простейшую логику расчёта, при этом никаких внешних инструментов задействовать не нужно.
Во втором, с внешним сервисом калькуляторов, можно получить гораздо больше возможностей, а сама процедура настройки будет существенно удобней и понятней. Наиболее удачный сервис для встраивания – uCalc. Почему и как создать калькулятор для Tilda в этом сервисе мы подробно рассмотрели выше.