
Как сделать версию для слабовидящих на сайте
- Обновлено:2023-03-30
- Просмотры:8027
- Отзывы:0
Рассмотрим вопрос того, как и с помощью чего можно сделать версию сайта для слабовидящих на разных платформах (движках).

Рассмотрим вопрос того, как и с помощью чего можно сделать версию сайта для слабовидящих на разных платформах (движках).
Если говорить о мировых тенденциях, то разработкой общих стандартов и требований к доступности сайтов занимается консорциум W3C. Именно он стоит за разработкой международного стандарта WCAG (текущая версия 2.2, здесь можно найти переведённую на русский язык версию 2.0). В России тоже существует свой отраслевой стандарт, регламентирующий доступность сайтов для инвалидов по зрению – ГОСТ Р 52872-2019 (актуальное содержимое, документ базируется на принципах WCAG 2.1).
Но наличие стандартов и ГОСТов – это не гарантия доступности. Ведь требования нормативных актов носят лишь рекомендательный характер. Обязательным их выполнение является только для определённых категорий сайтов. Это сайты государственных и муниципальных органов, организаций системы здравоохранения, учреждений культуры, учебных заведений и соцучреждений. Согласно тому же ГОСТу, доступность может быть трёх видов – минимального/приемлемого уровня (категория А), высокого (АА) и наивысшего (ААА).
Что конкретно будет входить в понятие доступности сайта?
На самом деле требований гораздо больше. Это могут быть и специальные настройки шрифтов/цветов сайта (функционал обычно реализуется отдельной панелью), и специальные титры/описания для медиаконтента (изображений и видео), аудиоверсия/параллельно озвучиваемый контент, отсутствие ярких вспышек с определённой периодичностью, отдельная разметка с выставлением приоритетов для экранных дикторов, альтернативная версия капчи и др.
Каждая из реализаций версий для слабовидящих может иметь свои особенности, поэтому процесс настройки такого функционала логично рассмотреть в разрезе наиболее популярных движков (CMS-систем) и платформ (в том числе онлайн-конструкторов сайтов).
Сразу обозначим, что существует несколько подходов: преобразование (доработка) имеющейся версии сайта или создание новой (отдельной) версии для слабовидящих. Второй случай максимально сложный и дорогостоящий, так как у вас появляется необходимость обслуживания параллельно ещё одного сайта – со своими особенностями и настройками. Более логично и дешевле – доработать текущую версию.
WordPress – это самый популярный движок для любых типов проектов, включая сайты государственных органов и структур. На нём работают многие порталы школ, детских садов и пр. Версия для слабовидящих не повредит и бизнес-сайтам: интернет-магазинам, СМИ-порталам.
Лучший хостинг для движка, если вы не хотите тратить время на подбор – HostGator (от 2,75 $/месяц, обзор хостера).
Как и в случае с любым другим дополнительным функционалом в WP, для добавления поддержки слабовидящих можно воспользоваться специальными модулями (плагинами). Но тут стоит учесть, что очень многое будет зависеть от задействованной на сайте темы. Некоторые популярные шаблоны, особенно, если они разработаны официальной командой WordPress, уже учитывают необходимость работы с доступностью контента для разных категорий пользователей. Но обычно этим могут похвастаться только предустановленные темы, например, Twenty Twenty-One, Twenty Twenty-Two, Twenty Twenty-Three и т.п.
Как будет выглядеть алгоритм создания версии для слабовидящих в WordPress:
Если у плагина есть возможности настройки/изменения семантической разметки, вы сможете воспользоваться ими при создании/редактировании материалов и страниц. Например, это могут быть специальные шорткоды или блоки WYSIWYG-конструктора. С помощью таких шорткодов можно добавить контент, отображаемый только в версии сайта для слабовидящих или наоборот, специально скрываемый в ней.
Не менее важно обновить или добавить описания медиаконтента – так, чтобы текстовые строки позволяли понять, что конкретно изображено на картинке или представлено на видео.
Ниже лучшие плагины для получения версии для слабовидящих в WordPress.

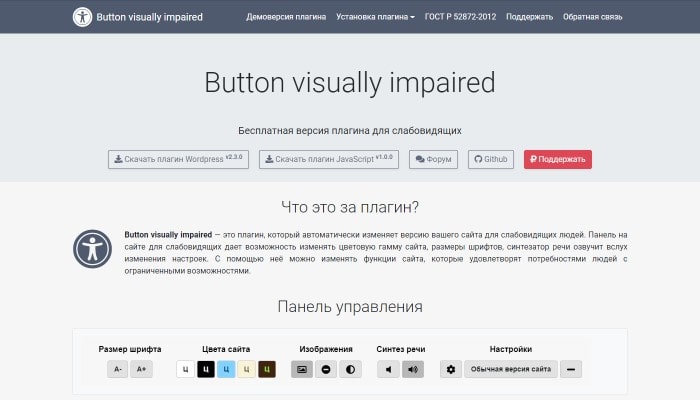
Решение распространяется абсолютно бесплатно, разработано русскоязычной командой isvek в 2014 году. Сейчас актуальная версия скрипта – 2.3.0. Добавляется к сайту максимально просто – в виде стандартного плагина. Вместе с плагином поставляются шорткоды и виджеты, с помощью которых можно быстро организовать вставку кнопки с активацией модуля и контента, который будет отображаться только на версии для слабовидящих.
Что примечательно, у BVI есть универсальная версия скрипта, которая может быть добавлена к любому сайту, даже если он не работает на WordPress. При нажатии кнопки активации отображается специальная панель, в которой можно настроить размер шрифта, межстрочный и межбуквенный интервал, а также другие параметры внешнего вида. У BVI есть встроенный модуль онлайн-чтения (озвучивания текста).
Плюсы:
Минусы:
Стоимость:
Плагин распространяется полностью бесплатно. Любой желающий может внести пожертвование. Ссылка на форму с донатами есть в настройках плагина.

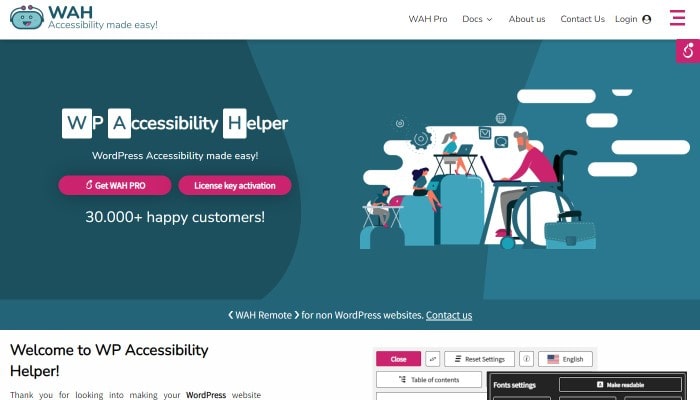
Один из самых популярных плагинов в свой категории (более 20 тыс. активных установок), имеет платную и бесплатную версию, может похвастаться качественной технической поддержкой и огромным количеством тонких настроек. Платные подписки отличаются только количеством доменов, на которых разрешается работа скрипта.
Плагин WAH умеет выстраивать структуру документа и при необходимости расставлять дополнительные акценты в версии сайта для слабовидящих. WAH может интегрироваться с WPML и Polylang (плагины для обеспечения мультиязычности), централизованно управлять описаниями изображений, отключать анимации, активировать режим «с выключенным светом», менять стиль панели управления для пользователей и т.п.
Плюсы:
Минусы:
Стоимость:
Базовая версия плагина распространяется бесплатно. Pro-версия предполагает покупку лицензий (это отдельный плагин со своими настройками):

Это самостоятельное решение, которое не представлено в официальном каталоге плагинов WordPress. Разрабатывается и поддерживается одноимённым интернет-агентством из России. Плагин создан специально для обеспечения соответствия ГОСТ Р 52872-2019 и WCAG 2.0. В качестве основных клиентов рассматриваются проекты с сайтами государственных организаций и учреждений, но лицензию могут приобрести и другие компании.
Модуль имеет готовые расширения для наиболее популярных в России CMS-систем:1С-Битрикс (тут есть Lite- и максимальная версия), WordPress (распространяется полностью бесплатно) и Joomla (тоже бесплатный плагин). Сертификат соответствия ГОСТ Р 52872-2019 предоставляется только для полного модуля к 1С-Битрикс.
Плюсы:
Минусы:
Стоимость:
Версия для WordPress и для Joomla распространяется абсолютно бесплатно. Лицензия для 1С-Битрикс – от 4900 до 15900 руб.
uCoz – это российская облачная платформа, предоставляющая услуги создания и хостинга сайтов на собственной CMS-системе. Это SaaS-конструктор, лучший в нише универсальных – наш подробный обзор Юкоза. Подходит для быстрого запуска блогов, форумов, досок объявлений, сайтов игровых сообществ, интернет-магазинов и других многостраничных проектов, включая сайты школ, детских садов и других госучреждений.
После обновления в 2016 году платформа uCoz добавила функционал скрипта с версией для слабовидящих к набору базовых возможностей. Ничего отдельно покупать и устанавливать теперь не нужно.

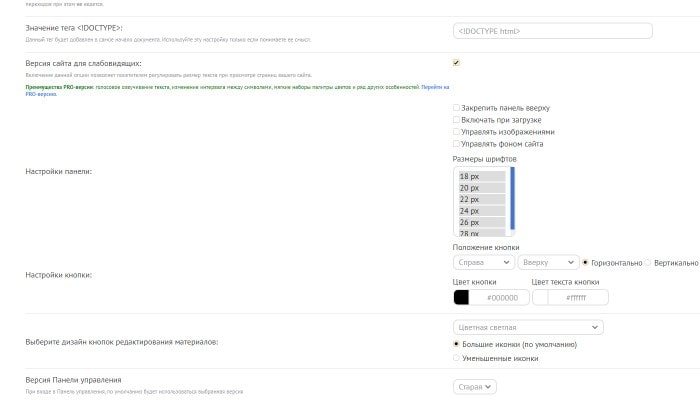
Стандартный алгоритм настройки версии для слабовидящих на uCoz-сайтах будет выглядеть следующим образом:
Если вам нужен доступ к синтезу речи (к озвучиванию текста на странице) и другие расширенные настройки, такие как интервалы между символами, кастомные наборы цветовых палитр, обесцвечивание изображений и т.п., то нужно будет приобрести Pro-версию скрипта (стоимость – $7). Обратите внимание, одна только покупка вам не поможет. Pro-версию нужно будет установить на сайт, иначе она не заработает.
Как выглядит ручная установка скрипта в uCoz:
На всякий случай подробная инструкция прилагается в архиве со скриптом.
К слову, скрипт универсальный и может быть установлен на любой сайт, не только в системе uCoz.
Если вы боитесь что-то испортить при добавлении модуля на свой сайт, то вместе с покупкой можно заказать установку руками опытных специалистов (+11$ единоразово).
Демонстрационную версию этого скрипта в про-редакции можно посмотреть на специальной странице – здесь.
Предположим, что у вас нестандартный движок (CMS-система) или вообще простой HTML-сайт без функционала CMS. Это не проблема. Вы сможете сделать версию для слабовидящих вручную, с помощью типовых скриптов.
Рассмотрим процесс на примере наиболее распространённого и доступного решения – BVI, тот скрипт, что лежит в основе плагина Button visually impaired для WordPress, упомянутого выше. Вот демоверсия того, что вы можете получить на выходе.
Как добавить этот скрипт к любому сайту:
<link rel="stylesheet" href="/dist/css/bvi.min.css" type="text/css">Ссылка href должна быть относительной или прямой (с полным указанием домена и каталога, в котором расположен файл стилей).
</body>. Пример:
<script src="/dist/js/bvi.min.js"></script>
</body>Пример:
<script type="text/javascript">new isvek.Bvi();</script>
<script type="text/javascript">
new isvek.Bvi({
lang: ‘ru-RU’,
target: '.className',
fontSize: 20,
theme: 'white'
});
</script>
Здесь устанавливается русский язык, меняется целевой класс, который вызывает работу скрипта, предустанавливается размер шрифта и тема меняется на белую. Все доступные параметры настройки описаны здесь (смотри таблицу).<a href="#" class="bvi-open" title="Версия сайта для слабовидящих">Версия сайта для слабовидящих</a>Главный атрибут – наличие класса «bvi-open». Именно он отвечает за активацию при нажатии.
<div class="bvi-speech">Тут размещается текст для синтеза речи, система работает на базе Web Speech API, то есть синтезируется браузером</div> <div class="bvi-no-styles">Этот блок не будет менять свой внешний вид при включении версии для слабовидящих</div> <div class="bvi-show">Этот блок будет обязательно показан при включении версии для слабовидящих, но в обычной версии сайта будет скрыт</div> <div class="bvi-hide">Этот блок будет скрыт при включении версии для слабовидящих, но показан в обычной версии</div>
Обратите внимание, в некоторых шаблонизаторах текст скриптов нужно оборачивать в дополнительные теги, например, для Smarty это тег {literal} {/literal}. Иначе скрипты исполняться не будут.
Чисто теоретически ничто не мешает вам обыграть дизайн так, чтобы он предусматривал специальные настройки для людей с ограничениями по зрению. Но даже если этого не было сделано заранее, нет никаких проблем добавить поддержку слабовидящих уже в процессе полноценной работы сайта.
Сделать это можно с помощью специальных скриптов или плагинов. Конечно, модель с плагинами проще и доступнее для пользователей, у которых нет опыта работы с чистым HTML-кодом и с JS-скриптами.
Некоторые платформы с онлайн-конструкторами, такие как uCoz, обеспечивают включение скрипта с поддержкой для слабовидящих буквально в один клик из админ-панели. Что не может не радовать.
Другой вопрос –нужен ли вам такой функционал? Если у вас сайт, относящийся к государственной или муниципальной структуре, то наличие такого модуля будет обязательным. Если у вас коммерческое предприятие, то модуль можно не включать.
Вместе с тем, присутствие версии сайта для слабовидящих – это шаг навстречу пользователям с ограничениями по зрению. Такая поддержка точно будет не лишней, если у вас сайт торговой компании (интернет-магазин) или социально значимый проект. Будьте ближе к своей аудитории и не забывайте про тех, у кого не получается просматривать сайт в исходной полной версии.