
Обзор WordPress - лучший бесплатный движок для сайта
- Обновлено:2025-06-04
- Просмотры:15k
- Отзывы:0
- Наша оценка:5.0

WordPress – это CMS-система, написанная на языке программирования PHP, её основной код распространяется под лицензией GPLv2, в открытом виде, с возможностью редактирования и изменения.
С момента первого релиза в 2003 году движок прошёл долгий путь. Теперь это не несколько строк кода, эта целая инфраструктура из связанных продуктов: хостингов, мобильных и десктопных приложений, плагинов, шаблонов, паттернов, web-сервисов и т.п. Есть даже свой бесплатный фотосток (openverse.org) и облачный конструктор сайтов (wordpress.com). Тут стоит упомянуть, что у многих крупных плагинов для WordPress есть свои сложившиеся экосистемы.
Неудивительно, что WordPress стал таким популярным: он простой и функциональный, легко расширяется и адаптируется под нужды пользователей.
Статистика популярности WordPress для понимания масштаба:
Для кого подходит WordPress: блогеры, СМИ, компании, интернет-предприниматели и пр. В базовой поставке (без профильных плагинов) CMS подходит в основном для информационных сайтов: новостные сайты, блоги, тематические или нишевые медиа, лендинги, визитки, портфолио и т.п. С помощью плагинов к WordPress можно добавить практически любой функционал, поэтому с на нём можно запустить: интернет-магазины, форумы, сайты игровых сообществ, социальные сети, площадки для сбора отзывов, онлайн-кинотеатры, справочные порталы (с wiki-структурой), CRM, каталоги, агрегаторы, доски объявлений и много чего ещё.

Сначала о преимуществах WordPress:
Теперь о недостатках:
Что конкретно получает владелец сайта, если выбирает WordPress в качестве движка?

Принцип предельно простой: скопировал контент из документа, например, из Microsoft Word, вставил в редактор CMS и опубликовал. Готово, пост или страница уже в сети. Быстро и никаких лишних движений.
При желании можно погрузиться в детали:

У WordPress очень простой и понятный процесс установки на хостинг. Он выполняется по шагам или вообще в один клик из хостинг-панели (если есть скрипт автоустановки, главное выбрать правильного хостера).
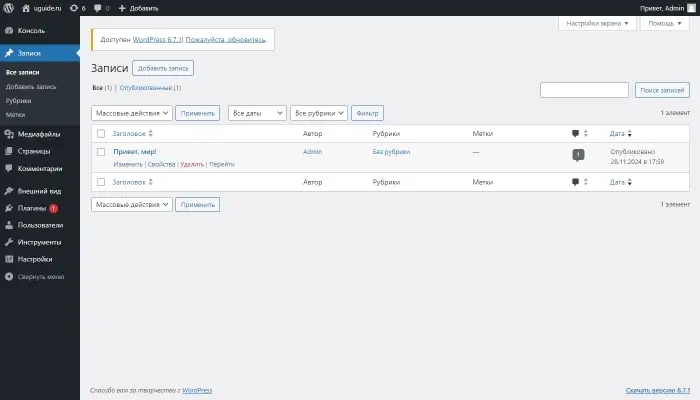
Панель управления CMS разбита на логичные разделы для управления записями, страницами, медиафайлами, комментариями, плагинами и темами. Всё понятно без слов.
Движок переведён на 70 языков, в том числе на русский.
Все самые важные действия вынесены в верхнюю панель: добавление контента, уведомления о важных событиях (обновлениях и комментариях), управление профилем.
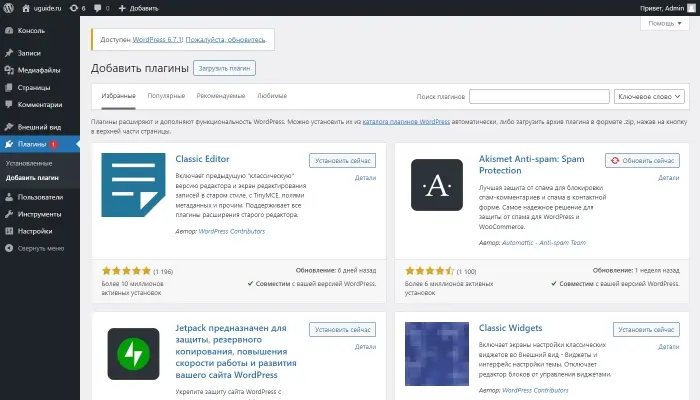
Плагины ставятся в один клик. Поиск и установка осуществляется непосредственно из панели управления. Не нужны никакие FTP-подключения или распаковка архивов на сервере. Даже если у вас плагин или тема в виде архива, они тоже могут установиться в пару кликов (достаточно загрузить пакет через специальное поле в панели управления).
Есть готовые мобильные приложения, которые подключаются к имеющемуся сайту и позволяют управлять комментариями, постами и страницами. А ещё тут есть встроенный RSS-ридер (для чтения новостей по другим блогам и сайтам) и нативные push-уведомления. Если поставить плагин Jetpack, то можно будет отслеживать статистику по просмотрам и посещениям.
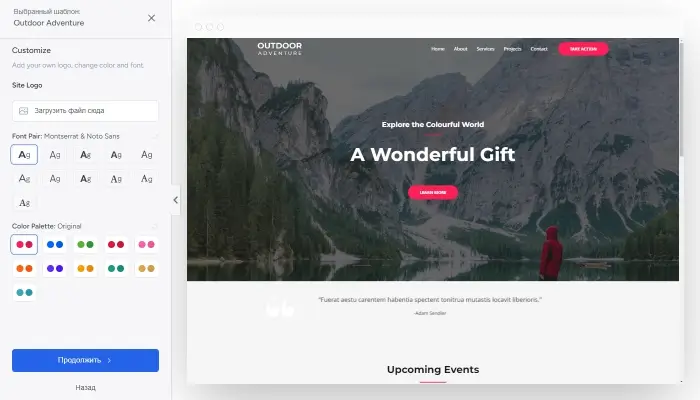
Тема сайта либо настраивается штатными средствами WordPress (можно поменять логотип, цвета, шрифты, логику формирования главной страницы), либо средствами шаблона (тут уже всё будет зависеть от того, что предусмотрели авторы темы).
В панели управления удобные настраиваемые фильтры практически для любых списков: комментарии, посты, страницы, пользователи. Параметры отображения списков можно настроить под себя. Поддерживаются массовые действия.

Если дефолтных типов контента недостаточно (записи и страницы), то можно выбрать другие варианты, например, галереи, заметки, чаты, страницы для размещения только видео, только аудио и т.п. Всё это штатные средства. Но если функционала не хватает, то в дело включаются плагины. Как и говорилось выше, их десятки тысяч только в официальном каталоге.
Например, есть расширения для комплексной работы с SEO (позволяют добавлять к страницам тайтлы, описания и другие атрибуты), для создания форумов, интернет-магазинов, досок объявлений, CRM, систем онлайн-обучения (LMS-систем). Всего не перечислить: есть альтернативные редакторы страниц (WYSIWYG и блочные), онлайн-чаты, системы бэкапов и кеширования, конструкторы форм, файрволы, переводчики, системы рассылки email-писем, конвертеры и оптимизаторы изображений, файловые менеджеры и прочее.
Из коробки в WordPress удобно создавать лендинги, сайты-портфолио, визитки, блоги и некоторые другие типы сайтов. Основную работу здесь берёт на себя встроенный блочный конструктор Gutenberg.
Система комментариев к записям и к страницам присутствует в базовой поставке. Комментарии могут иметь сложную древовидную структуру. Есть встроенные инструменты модерирования и редактирования. Поэтому на базе WordPress легко создать сайт с отзывами или даже целую социальную сеть (тематическое сообщество). К слову, для этого тоже есть плагины.
Почти все темы в официальном каталоге уже заменены на адаптивные. Старые фиксированные варианты остались где-то далеко в прошлом – это фактически раритет. При этом исходный код любого шаблона или плагина всегда можно отредактировать наживую – прямо в панели управления. Поэтому будьте предельно осторожны.
Создание сайта на WordPress всегда начинается с покупки домена и выбора хостинга. Часто новым клиентам хостеры предлагают бесплатную регистрацию доменного имени, но мы рекомендуем сразу обратиться напрямую к официальным регистраторам, чтобы потом не заморачиваться с переносом домена между аккаунтами и/или регистраторами.
Купленный домен нужно направить на серверы хостера (параметры редиректа нужно смотреть в документации или уточнять в службе техподдержки).
Минимальные требования к хостингу совместимы практически с любыми провайдерами услуги. Ниже требования для актуальной версии WordPress 6.7:
Есть ряд требований к набору расширений PHP. Их можно найти в официальной документации, здесь. В частности, нужны библиотеки: ImageMagick, OpenSSL, mbstring, intl, curl, zip и др.
Хостинги только в Ру-сегменте исчисляются сотнями. Мы уже изучили массу вариантов и составили свой рейтинг лучших хостеров для WordPress-сайтов.

Не хотите тратить время на поиск, хотите быстрый и надёжный хостинг с гарантированными ресурсами? Берите PQ.hostig:
На VPS-сервере WordPress будет буквально летать.
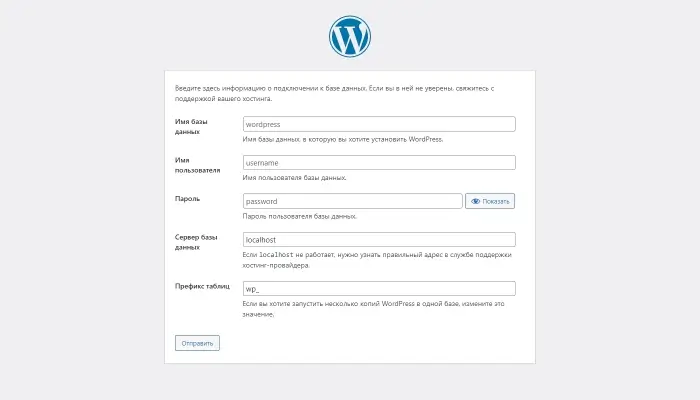
Если вы будете устанавливать WordPress вручную, то вам потребуется указать параметры подключения к базе данных, а также придумать название сайта, логин и пароль админа (+его email). Всё остальное настраивается в панели управления WordPress.
Если будет использоваться автоустановка, то либо скрипт запросит эти параметры, либо поставит всё по дефолту и вам только пришлёт параметры доступа (для входа в админ-панель). Эти и другие параметры можно поменять в админке Вордпресса.
Базовые настройки сайта: название сайта, его короткое описание (дескрипшн для главной страницы), язык, иконка (favicon), время (основной часовой пояс), видимость в поисковых системах, формат отображения дат и времени (можно всё оставить по дефолту), основной формат записей, что выводить на главной (статическую страницу или ленту с записями), работа с уведомлениями (с вашего сайта или с других), логика одобрения комментариев (лучше выбрать ручную модерацию, иначе будет много спама), настройки миниатюр для картинок (обычно они определяются параметрами темы) и логику формирования постоянных ссылок (так называемых ЧПУ).
У нас есть подробный материал по созданию и настройке сайтов на WordPress. Там описаны все детали и рекомендуемые плагины для типовых задач: SEO, сжатие картинок, транслитерация URL и т.п.
В целом, всё можно оставить по умолчанию. Достаточно только:
Сайт готов к работе.

В каталоге WordPress есть огромное количество классных профессиональных тем. Основная модель распространения – Freemium. Это значит, что базовый функционал и возможности вы получаете абсолютно бесплатно, но дополнительные потребуют денег. Обычно это формат подписки с техподдержкой, что не противоречит условиям лицензии GPLv2.
Есть и полностью бесплатные темы, их тоже немало, но они обычно быстро остаются без сопровождения и поставляются в формате «как есть». В случае проблем вы со всем будете разбираться сами.
На известных альтернативных площадках можно найти премиум-темы с разовой покупкой (навечно). В российском сегменте темы лучше всего искать по сайтам индивидуальных разработчиков или web-агентств. Внятных общих каталогов нам найти не удалось (варез и крякнутые темы не в счёт, так как это потенциальный источник вирусов и дыр в безопасности).
Плагины распространяются примерно также:
Примерно так зарабатывает основная команда разработчиков WordPress – компания Automattic. Они предлагают ряд платных дополнений и сервисов: свой облачный конструктор на базе WP (wordpress.com), антиспам-защиту (Akismet), набор инструментов для повышения производительности (Jetpack), LMS-систему для обслуживания онлайн-обучения (Sensei LMS), плагин для проведения опросов и голосований (Crowdsignal), целый ассортимент платных расширений для WooCommerce (сам WooCommerce делают они же) и др.
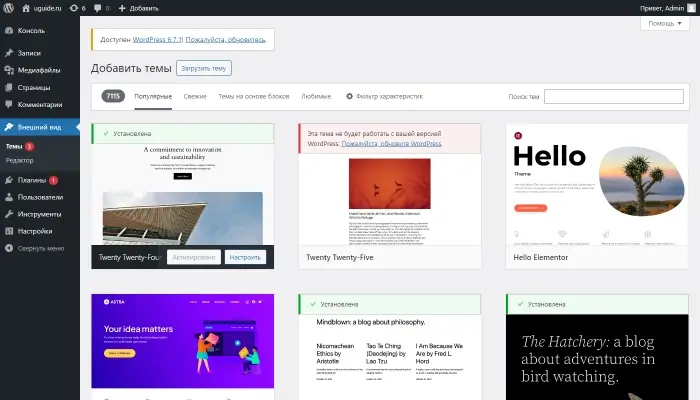
В комплекте с текущей версий WordPress поставляется сразу 3 бесплатные темы: Twenty Twenty-Three, Twenty Twenty-Four и Twenty Twenty-Five. Технически каждый год презентуется новая официальная тема, и у каждой есть свои фишки.
К примеру, начиная с Twenty Twenty-Four поддерживается функционал сборки областей шаблона из блоков в конструкторе Gutenberg. В визуальном режиме можно пересобрать все элементы интерфейса и скомпоновать их по-своему.

Ниже небольшая подборка самых востребованных плагинов для информационных сайтов на базе WordPress.
SEO:
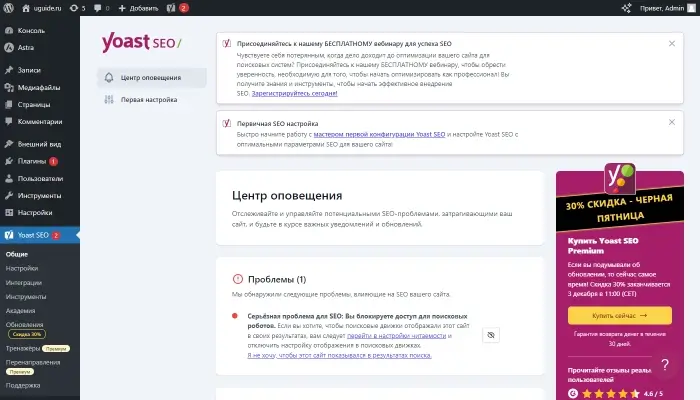
Yoast SEO. Свыше 10 млн. активных установок. Первый релиз в 2008 году. Комплексно закрывает все потребности по SEO. Есть встроенный генератор XML-карт, поля для указания мета-тегов, поддерживается внедрение недостающих схем микроразметки, реализуется блок с хлебными крошками и т.д. В платной версии есть ИИ-опции (с генерацией описаний и подсказками по продвижению).
All in One SEO (AIOSEO). Более 3 млн. активных установок. Ещё один старожил, существует с 2007 года. Обеспечивает комплексный подход, который мало чем уступает основному конкуренту.
Contextual Related Posts. Удобный плагин автоматической перелинковки. Отвечает за вывод блоков, в которых показываются релевантные записи с вашего же сайта.
Безопасность:
Оптимизация:
Визуальный редактор:
Другие полезные плагины:
С недавних пор, из-за того, что дефолтные темы стали поддерживать сборку через конструктор Gutenberg, необходимость в поиске альтернативных тем практически отпала. Вполне можно обойтись предустановленными.
Готовые шаблоны есть смысл искать, только если вам нужно быстрое нишевое решение, которое можно запустить в несколько кликов. А ещё, если вам, например, нужна поддержка специфического функционала: bbPress (плагин для создания форумов), LMS-система, сервис резервирования номеров при отелях и т.п.
Тогда можно поискать качественную профессиональную тему с официальной технической поддержкой и удобными настройками.

Такие темы можно искать как внутри официального каталога WordPress, так и на сторонних площадках. Самые именитые западные платформы: ThemeForest (цены от 25 до 99 $) и TemplateMonster (аналогичный диапазон цен). Оформить покупку из России будет очень сложно (нужны карты зарубежных банков или счёт в PayPal).
Настройки и возможности темы определяются её разработчиками. Могут быть как базовые опции кастомизации, например, загрузка своего логотипа или выбор цветовой схемы, так и комплексные настройки, типа вывода списка похожих материалов, отображение кнопок шеринга, сборки макетов страниц в специальных блочных конструкторах и прочее. Многие премиум-темы поставляются с набором связанных плагинов.
Главные требования, которых стоит придерживаться при использовании WordPress:
Каких-либо других волшебных советов, способных защитить вас и ваш сайт на WordPress от проблем, нет. Все решения носят только индивидуальный точечный характер.
Читайте также: Примеры сайтов на WordPress.

Встроенные инструменты SEO в WordPress отсутствуют. Исключение – микроразметка, которая формируется на уровне шаблона.
Вся дальнейшая реализация SEO-стратегии зависит от профильных плагинов. Наиболее перспективные мы указали выше: Yoast SEO и AIOSEO. Вы можете выбрать любой другой плагин или вообще задействовать механизмы вывода дополнительных полей (когда создаются новые поля ввода для прописания своих Title и description).
Настройка таких плагинов сводится к их включению. Дальше остаётся только следовать рекомендациям. Например, Yoast SEO предложит:
За оптимизацию контента и скорости загрузки отвечают плагины кеширования и конвертации изображений. Самые популярные решения мы показали выше. У них есть масса менее распространённых альтернатив.
Обращайте особое внимание на описания шаблонов. Среди них можно найти экземпляры, которые дают максимально возможные показатели в тестах PageSpeed Insights.
WordPress в плане безопасности мало чем уступает другим CMS-системам: нужно знать, как правильно защищать свой сайт и какие пути могут использоваться для атаки. В реальности взломать можно практически любой сайт, если у него есть админка.
Высокие показатели взломов WordPress связаны в первую очередь с его популярностью, а также с низким уровнем профильных знаний у владельцев.
Многие из обозначенных проблем решаются с помощью специализированных плагинов, а также за счёт использования актуальной версии CMS-системы, в которой уже исправлены выявленные уязвимости и ошибки.
Разработчики WordPress специально для этого предусмотрели разные механизмы обновления:
Даже если на сайте что-то сломается, у вас обязательно должны быть бэкапы. Многие хостеры предлагают автоматическое резервное копирование. Ни в коем случае не брезгуйте услугой, даже если она платная. А ещё лучше, арендуйте отдельное внешнее FTP-хранилище, чтобы бэкапы не хранились в одном дата-центре.
Создание бэкапов можно автоматизировать в том числе и с помощью плагинов, но мы делать этого не рекомендуем, так как такие решения могут создавать дополнительную паразитную нагрузку на сайт.
И если будете создавать cron-задачу, позаботьтесь о том, чтобы она отрабатывала в период минимальной нагрузки на сервер, например, ночью или рано утром (тут всё будет зависеть от активности вашей аудитории).
Читайте также: Список лучших FTP-хранилищ для бэкапов.
Официальная поддержка в WordPress отсутствует. Код CMS поставляется «как есть». Вы можете использовать его только на свой страх и риск.
Если вы хотите официальных гарантий и ответственности, то ищите коммерческий движок, а ещё лучше облачный сервис с официально прописанными условиями SLA.
Поддержку по основному коду CMS можно получить только на официальных форумах и в каналах разработчиков.
Вместе с тем, премиум-обслуживание можно найти при покупке профессиональных тем и плагинов. Но нужно понимать, что услуги поддержки будут касаться только работы этих самых расширений.
Основные источники помощи по WordPress:
WordPress – крутейший из движков для размещения на своём хостинге. Одновременно простой, удобный и функциональный. Как бы не ругались на него некоторые разработчики, остаётся самым популярным и фактически недостижимым для всех остальных.
Такую популярность WordPress получил благодаря своей гибкости, продуманной панели управления и огромному количеству плагинов/тем. С помощью WP можно решить любые задачи – он подходит для создания сайтов любого типа.
А если выбрать правильный хостинг и хорошо настроить движок, то он сможет выдержать даже очень большие нагрузки (правда, тут нужно задействовать headless-подход, к слову, его WordPress тоже поддерживает). И не верьте тем, кто утверждает обратное.
Отличный вариант хостинга для новичков, средних и крупных проектов – VPS-серверы от PQ.hosting.
Читайте также: Лучшие хостинги для WordPress.