
Как создать сайт на WordPress
- Обновлено:2022-11-15
- Просмотры:21k
- Отзывы:1
Ниже наш мануал о том, как создать свой собственный сайт на WordPress с нуля.

Ниже наш мануал о том, как создать свой собственный сайт на WordPress с нуля.
WordPress – это самая крутая CMS-система для установки на ваш хостинг. Для работы требует практически «дефолтное» окружение, то есть связку PHP+MySQL, плюс, процесс установки сильно упрощен, так что с ним справится любой желающий. Более того, многие хостеры обеспечивают установку этого движка в один клик, поэтому можно сконцентрироваться на самом главном –наполнении сайта.
Панель администратора простая и удобная, все задачи могут выполняться из графического интерфейса, никакого погружения в код, «допиливания» скриптов, ручной правки конфигов и т.п. не требуется.
Из коробки WordPress подойдёт разве что для создания новостных сайтов и блогов, но за счёт расширений, которых несколько десятков тысяч, к нему можно добавить любой профильный функционал.
Руководство ниже рассчитано на общие типы сайтов – на инфопорталы. Но у нас есть и другие мануалы по ВордПрессу:
Начнём с общего алгоритма, дающего базовое понимание предстоящих действий.
Звучит просто, но в реальности за каждым из этих пунктов может стоять серьёзный пласт работ. Ну и, как можно было заметить, установка движка – это лишь один этап из списка, и он не самый ёмкий.
WordPress совместим практически с любым типом хостинга. Под типом хостинга подразумевается shared (он же виртуальный или общий) хостинг, dedicated (выделенный) сервер, виртуальный (VDS или VPS) сервер и готовая облачная инфраструктура.
Некоторые провайдеры даже предлагают особые тарифы – это так называемый формат «Managed WordPress» (полностью управляемый ВордПресс). Тут нет как таковой хостинг-панели, все технические заботы по настройке в сфере ответственности хостера.
Другие провайдеры предлагают готовые сборки VPS с предустановленным движком, кто-то обеспечивает работу специального серверного кэширования (+набор плагинов для управления) и т.д.
С одной стороны, это очень хорошо, но с другой, сильно усложняет выбор.
Чтобы сэкономить вам время, мы проанализировали сотни популярных хостингов в Рунете и на Западе. Итог нашей работы в рейтинге:
Плюс, вы можете изучить материалы по теме:
Окончательный выбор провайдера должен учитывать географию вашей аудитории (только для российской аудитории логично выбирать российских провайдеров, а для большего масштаба – лучше крупных западных хостеров), создаваемую нагрузку (по количеству ресурсоёмких плагинов и в зависимости от посещаемости ресурса) и набор вспомогательных услуг (техподдержка, консультации, помощь с дизайном, CDN, защита от вирусов, бэкапы и т.п.).

Новичкам, которые боятся упереться в лимиты, мы рекомендуем хостинг HostGator.
Во всех случаях, если в комплекте с хостингом вы получаете панель cPanel, установка WordPress выполняется в один клик. Тот же скрипт автоустановки обеспечивает ряд дополнительных функций по обслуживанию движка (обновление, бэкапы и др.).
Если вам нужен RU-домен, то его лучше приобрести через официальных регистраторов национальных доменов. Цены – от 150 до 1500 руб., продление через год может стоить дороже.
При выборе доменного имени старайтесь использовать максимально короткие и запоминающиеся записи. Лучше всего, если имя будет напрямую связано с тематикой сайта или с брендом (торговой маркой).
Основная проблема покупки доменов напрямую у регистраторов – необходимость самостоятельного перенаправления домена на нужный вам хостинг. Обычно для этого нужно прописать правильные NS-записи.
Например, для HostGator они будут выглядеть примерно так:
Обратите внимание, цифры меняются в зависимости от сервера, на котором работает сайт. Актуальные параметры можно получить в биллинге или хостинг-панели.
У других хостеров NS-записи будут своими.
Чтобы указать новые ресурсные записи, нужно воспользоваться дашбордом регистратора домена.
На примере регистратора Reg.ru:
Актуализация данных в DNS-системе может занять до нескольких часов или даже суток (не более 2-х дней).
Но если вы регистрировали домен через хостера, например, у HostGator вместе с оплатой хостинга, то ресурсные записи будет добавлены автоматически и ничего вручную изменять не придётся.
Обратите внимание, многие хостеры, чтобы ускорить процедуру настройки уже оплаченной услуги размещения, чтобы клиент не ждал, когда актуализируется информация о новых DNS-записях, предлагают работу с техническими доменами. Это домены третьего уровня, которые принадлежат хостингу. Такие домены могут работать сразу после получения.
С их помощью вы сможете получить доступ к сайту и предварительно настроить движок.
Но новичкам мы рекомендуем использовать такие домены только для проведения тестов. В противном случае процедура переноса с технического домена на основной может занять много времени и сил (с правкой базы данных и т.п.).
Читайте также: Что такое хостинг и домен простыми словами
Процедура установки этого движка — одна из самых простых на рынке. Это так называемая пятиминутная установка WordPress.
Фактически нужно только указать параметры доступа к базе данных, придумать название сайта и пароль администратора.
Но и этот процесс во многих случаях может быть упрощён. У всех крупных хостеров есть скрипты автоустановщиков, которые умеют устанавливать WordPress без участия пользователя. А в некоторых тарифах, особенно, если это формат управляемого ВордПресса, движок уже будет предустановлен, его останется только настроить.
Итак, установка WordPress может быть двух видов:
Начнём с последней.
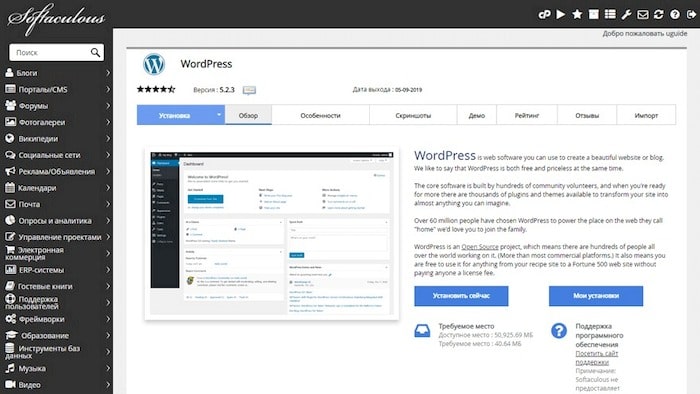
Самый популярный скрипт-автоустановщик, который используется во многих хостинг-панелях – это Softaculous. Но в некоторых панелях применяются альтернативные решения – Installatron, Fantastico, APS (для панелей Plesk). Могут быть и самописные варианты от хостеров.

В любом случае, установка WordPress будет выглядеть следующим образом:
В расширенных опциях можно настроить префикс таблиц в базе данных, активировать опции автообновления движка и плагинов, настроить автоматические бэкапы.
Есть даже возможность выбора тем оформления, которые следует добавить к вашему новому движку.
Всё это сконцентрировано на одном экране. Хотите добавляйте и настраивайте, а хотите – нет.
Все данные об установочном профиле (с паролем администратора) будут отправлены на указанный в установщике email-адрес.
У Softaculous есть даже функция импорта сайта, работающего на WordPress по FTP. С ней процесс переезда будет максимально простым, и никакие услуги техподдержки не понадобятся.
Чем интересно предложение от Softaculous (кстати, именно оно применяется в паре с cPanel у HostGator), так это специальный WordPress-менеджер. Он облегчает работу с сайтом даже после установки движка:
Классический вариант, который будет доступен даже тогда, когда у хостера нет никаких автоустановщиков.

WordPress – это универсальный движок. На нём можно сделать всё, что угодно. Но для этого его нужно правильно «приготовить»: установить недостающие плагины и темы, настроить их и сам движок. Очень здорово, что практически все действия в WordPress выполняются в несколько кликов из админ-панели.
Ниже мы разнесём настройки, относящиеся просто к сайту, и техническое SEO (плагины и опции, способствующие лучшему продвижению в поисковых системах).
Шаблон в WordPress – это не просто стиль оформления. В него могут быть вынесены многие важные функции. Именно поэтому общую настройку сайта нужно начинать с шаблона.
Дело в том, что многие премиум-темы для WordPress поставляются с набором плагинов, которые существенно расширяют и дополняют функционал шаблона. Таким образом, на выходе вы получаете готовый тематический сайт по принципу «всё в одном»: форум, доску объявлений, сайт туристического агентства, сайт школы и т.п.

Например, шаблоны могут поставляться вместе с CRM-системой, могут добавлять свои типы материалов и полей, свои блоки похожих статей, где-то в комплекте идут профессиональные конструкторы страниц и т.п.
Всё очень индивидуально.
Если вам нужны «просто темы» – используйте для поиска штатный магазин дополнений WordPress. Хотя и здесь слово «просто» будет весьма условным.
Настройки шаблонов можно разнести на два типа:
К системным настройкам обычно относятся:
В опции самой темы может быть вынесено гораздо больше настроек:
В некоторых шаблонах функций очень много. Отдельные разработчики даже предоставляют отдельный интерфейс для установки и управления рекомендованными плагинами.
Начиная с WordPress 5.9 был добавлен новый инструмент работы с внешним видом тем – Редактор сайта.
Это полноценный блочный конструктор темы, с помощью которого вы сможете до мельчайших деталей настроить внешний вид разных типов страниц (главная, страницы отдельных записей, страницы архива, страница 404 ошибки, страница с результатами поиска и т.п.) и даже отдельных частей шаблона (футер, шапка и др.).
Тема собирается из блоков. А максимальную скорость работы обеспечивает доступ к набору готовых элементов и к библиотеке паттернов (комплексных макетов дизайна, выполненных в определённом стиле, нужно только выбрать подходящий).
Единственный нюанс – для работы с редактором сайта требуется совместимая тема (пока такой функционал обеспечивают не все шаблоны). Такие темы называются блочными.
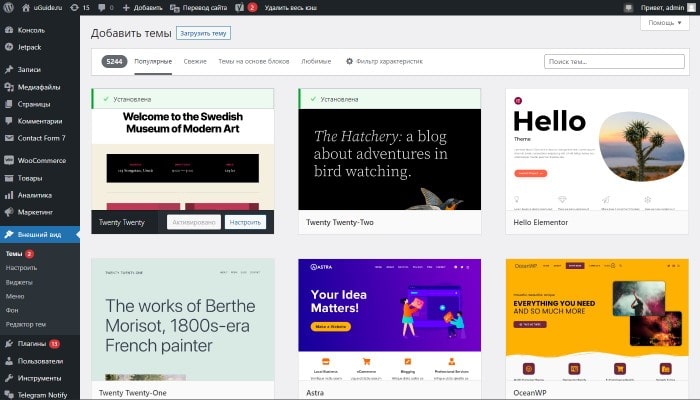
Как устанавливается шаблон WordPress:
Так как тем может быть установлено очень много, вам нужно выбрать ту, что будет работать по умолчанию – для этого нажмите кнопку «Активировать». Активной может быть только одна тема.
Дополнительные опции настройки, если они поддерживаются шаблоном, появятся соответствующим пунктом в интерфейсе администратора. Если нет, то вы сможете настроить только те параметры, которые предусмотрены движком.
На крайний случай всегда можно воспользоваться встроенным редактором шаблонов. «Инструменты» -> «Редактор тем». Он позволяет править исходный код тем WordPress прямо на лету. Есть подсветка синтаксиса и разбивка на отдельные файлы (в соответствии с макетом).
Многие премиум-темы рассчитаны на европейский рынок, и потому в них отсутствует перевод на русский язык. Но ситуация с русификацией решается довольно просто. У вас будет сразу несколько вариантов:
У каждого из подходов есть свои особенности и недостатки.
Точно так же можно организовать перевод блоков интерфейса, которые формируются плагинами.
Обратите внимание, необязательно переводить абсолютно все строки. Вы можете ограничиться только теми, что используются в видимой для пользователей части сайта. Например, многие темы поставляют файлы перевода «с запасом» на случай, если вы активируете плагин интернет-магазина, форума и т.п., 90% файла с переводом может относиться к административной части.
Сразу после установки в общих настройках сайта отключите галочки:
Обе могут использоваться для бомбардировки спамом.
Наоборот, нужно поставить галочку к пункту:
Так вы сможете эффективно отсечь весь поток спама, который потечёт на ваш сайт в исполнении различных ботов.
Каких-либо особенных встроенных средств защиты от спама WordPress не имеет. Поэтому для эффективной борьбы с паразитным трафиком и нагрузкой нужно будет установить соответствующие плагины или доработать код вручную.
Лучшие плагины для защиты WordPress от спама:
Но это не единственно возможные варианты. В каталоге WordPress есть тысячи плагинов для обеспечения безопасности, в том числе в формате мультитулов (всё в одном).
Ручная борьба со спамом в основном сводится к тому, чтобы скрыть стандартные поля ввода и оставить их исключительно для ботов. Взамен в функциях темы создаётся новая валидная форма с нечитаемым машинным именем, которую видят пользователи. Таким образом, реальные пользователи будут заполнять правильную форму, так как видят её и могут с ней взаимодействовать, а боты и скрипты будут заполнять стандартные поля и попадать сразу в спам.
Чтобы снизить нагрузку на сервер и не генерировать web-страницы каждый раз при новом заходе пользователя, можно создать их статичную HTML-копию и отдавать клиентам в готовом виде, без работы препроцессора PHP.
В этом случае не только снижается нагрузка, но и повышается скорость загрузки, экономится трафик (медиаконтент может храниться на стороне браузера) и появляется возможность использования CDN-сервисов (сети доставки контента), ведь HTML – это тоже статичный контент.
С недавних пор WordPress научился кэшировать страницы своими силами, но из-за неудобного управления и практически отсутствующих настроек, мы рекомендуем использовать популярные плагины:
Если вы планируете рекламировать сайт в сетях контекстных объявлений, то предпочтительнее использовать расширение W3 Total Cache.
WordPress добавил поддержку lazy-load по умолчанию, но этого недостаточно, чтобы повысить скорость загрузки страниц и улучшить техническую SEO-оптимизацию.
Лучший выход – сжатие всех изображений без потери качества (оптимизация). Это тоже делается с помощью плагинов. Лучшие реализации:
Вы можете выбрать любые другие решения, но главное – не забыть активировать сжатие, ведь медиаконтент, особенно картинки, занимают львиную долю вашего трафика и напрямую влияют на скорость загрузки страниц.
Злоумышленники могут получить доступ к отдельным директориям сервера и поместить туда свой код/скрипты. Для исключения такого варианта нужно, чтобы хостинг был правильно настроен и защищён от такого типа атак. Если не хотите проблем – выбирайте правильного хостера. А ещё лучше – подключайте дополнительные опции защиты:
К более кардинальным мерам защиты можно отнести:
К таким комплексным плагинам можно отнести следующие:
Для перевода сайта на защищённый HTTPS-протокол сначала нужно получить SSL-сертификат. Они бывают платными и бесплатными. Первые предполагают официальные юридические гарантии в случае взлома. Вторые нужны только для шифрования трафика между браузером и вашим сервером.
Многие хостинги интегрируют генерацию бесплатных SSL-сертификатов от Let’s Encrypt или от аналогичных сервисов в хостинг-панель.
Но если вы выбрали размещение сайта на VPS без панели, то получение и настройку SSL-сертификата нужно будет производить вручную из консоли (командной строки).
Когда сертификат настроен (добавлен к сайту), остаётся включить поддержку HTTPS в CMS-системе.
Раньше для этого в WordPress требовались специальные плагины или ручная правка таблиц с базой данных. Сейчас для перехода на HTTPS нужно нажать всего одну ссылку в админ-панели (в разделе «Здоровье сайта»).
При желании вы можете сделать принудительный редирект с HTTP на HTTPS-версию через .htaccess-файл в корне сайта (актуально для web-сервера Apache, у других web-серверов могут быть свои настройки).
Такая надпись формируется не силами движка, а файлами темы. Поэтому, нужно либо сменить шаблон, либо отредактировать его вручную.
Обычно надпись размещается в футере сайта (в подвале).
Процесс отключения на примере темы Twenty Twenty-Two:
Готово, на всех страницах сайта, где использовалась часть шаблона «Подвал», теперь не будет копирайта.
Ниже опишем преимущественно техническое SEO-продвижение.
Многие начинающие web-мастера настороженно относятся к поисковой оптимизации, но без неё современным сайтам никак не обойтись. И поверьте, SEO – это не просто прописывание ключей в тексте. Это комплексная работа, результатом которой должно быть создание сайта, полезного пользователям.
Не нужно рассчитывать только на поисковые боты, пытаться что-то подменить и т.п. Рано или поздно алгоритмы поисковиков обновятся, и подобные технические ухищрения могут стать причиной наложения санкций.
SEO должно быть только «белым».
Чрезмерное использование ключевых запросов в статьях – это попытка переспама, наказывается баном. Существует большое количество метрик, способных оценить качество текста: уникальность, тошнотность, заспамленность, объём «воды» (водность) и т.п.
Но всё это лишь вспомогательные инструменты, которые не могут показать с высокой точностью, насколько текст качественный.
У разных тематик сайтов, в разных сферах деятельности могут быть свои критерии оценки качества. Например, на страницах интернет-магазина вполне логично употреблять слова «купить», «цена», «стоимость» и т.п. Но если те же ключи будут в инфотексте, то это уже с большой вероятностью будет реклама чего-либо. А рекламный материал – не равно информационный. Какой смысл его двигать в поиске по соответствующему запросу?
Ключевые фразы в тексте должны задавать тему.
Также с помощью анализа основных и сопутствующих запросов вы можете понять интересы своей аудитории – что она ищет (что хотят получить пользователи в итоге).
И нужно сделать так, чтобы тексты отвечали на заданные вопросы пользователей. Как только вы выполните это условие с достаточным качеством (охватом), вы получите свой трафик из поиска.
Схема примерно такая:
Зачем это нужно? Если вы напишите/создадите контент, который не востребован вашей целевой аудиторией, пусть даже и качественный, но никому нужный, то поисковики не смогут никого к вам привести, так как таких клиентов просто нет.
Для анализа ключевых запросов и составления семантического ядра можно использовать профильный софт или специальные сервисы: Яндекс.Вордстат, KeyCollector, Serpstat, Google Keyword Planner, SemRush и т.п.
Ключевые запросы можно подсмотреть и у конкурентов. Для этого нужно использовать специальные парсеры.
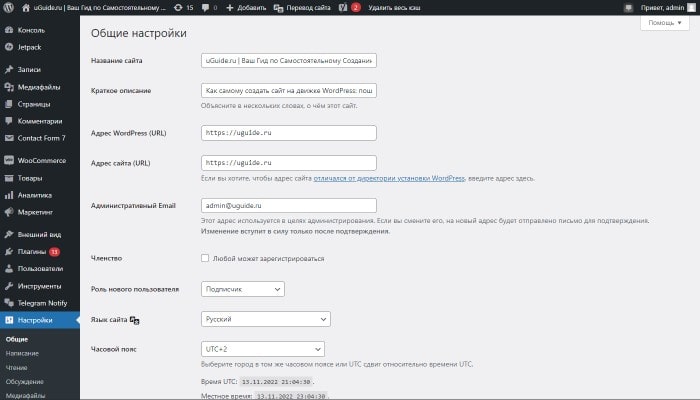
Название – это ключевая настройка сайта на WordPress, которая должна задаваться ещё на этапе создания проекта, при установке движка. Но можно сменить название в любой момент:
«Консоль» → «Настройки» → «Общие».
Краткое описание может выводиться в разных темах в качестве слогана или для более понятного и ёмкого описания проекта.

Кроме того, шаблоны могут использовать комбинацию из названия и краткого описания для наполнения мета-тега Title, а это наиболее важный тег для поисковых систем.
Каждый сам решает, как будет назваться его сайт. Но так как название часто участвует в формирование остальных тайтлов (по принципу «Тема статьи – Название сайта») и фактически является важным SEO-элементом, мы рекомендуем здесь использовать название бренда и главные ключевые слова, описывающие вашу деятельность.
Например, «uGuide.ru | Ваш Гид по Самостоятельному Созданию Сайтов».
Для более плодотворной работы с мета-тегами Title и Description в WordPress требуется установка сторонних плагинов. О них расскажем ниже.
Одно дело, когда человек видит ссылку вида «сайт.ру/?p=1254», а другое дело – «сайт.ру/information.html».
Сейчас WordPress по умолчанию использует схему /год/месяц/число/заголовок.
Но вы можете установить более удобный формат человекопонятных УРЛов (алиасов) в настройках «Постоянные ссылки» (в общих параметрах сайта) или в настройках конкретной записи, отредактировав адрес вручную.
Например, схема /%postname%.html будет выводить только название материала и добавлять в конце «.html».
Но в любом случае, WordPress не работает из коробки с транслитерацией. Все загруженные файлы и созданные материалы, в названиях которых используется кириллица, плохо читаются при обмене ссылками.
Пример: текст «https://site.ru/url-новостной статьи/» будет выглядеть после копирования/вставки так:
https://site.ru/url-%D0%BD%D0%BE%D0%B2%D0%BE%D1%81%D1%82%D0%BD%D0%BE%D0%B9-%D1%81%D1%82%D0%B0%D1%82%D1%8C%D0%B8/
Чтобы получить вместо кириллицы латиницу, нужны плагины:
Встроенных инструментов для формирования карты сайта у WordPress нет, но для этих задач есть масса готовых плагинов. Это могут быть отдельные специфические решения или комплексные расширения для SEO. Лучшие SEO-плагины для WordPress по принципу «всё в одном» (здесь же можно получить доступ к управлению файлами robots.txt):
У обоих несколько миллионов активных установок. Многие важные функции доступны бесплатно.
Профильные плагины, только для работы с xml-картой:
Нужно включить плагин и убедиться в том, что он сгенерировал нужную вам XML-карту записей и страниц. Если нет, нужно запустить генерацию вручную (если того требуют настройки плагина).
Ссылки на карты нужно добавить в панелях вебмастера, чтобы ускорить процедуру индексирования сайта и в файле robots.txt.
Файл robots.txt нужен для управления правилами индексации сайта. Здесь вы можете запретить обход внутренних каталогов движка, убрать из поиска «мусор» в виде проиндексированных страниц с результатами поиска и т.п.
Каждый вебмастер сам определяет правила индексирования, поэтому в комплекте с CMS такой файл вы не найдёте.
Документация поисковиков по файлам robots.txt:
Пример универсального файла robots.txt для WordPress:
User-agent: * Disallow: /cgi-bin Disallow: /wp-admin/ Allow: /wp-admin/admin-ajax.php Disallow: /? Disallow: *?s= Disallow: *&s= Disallow: /search Disallow: */embed$ Disallow: */xmlrpc.php Disallow: *utm*= Sitemap: https://ВАШ-САЙТ.РУ/sitemap1.xml Sitemap: https://ВАШ-САЙТ.РУ/sitemap2.xml
Файл удобнее всего хранить в корневой директории сайта.
Как говорилось выше, Title и Description – это важные мета-теги, которые используются поисковыми системами при индексировании и при показе в результатах выдачи.
Из коробки WordPress не имеет отдельных полей, в которых можно прописать свои мета-теги. Чтобы получить доступ к правке мета-тегов, нужны специальные SEO-плагины:
После установки и активации любого из плагинов в интерфейсе публикации материала (в редакторе) появится специальный блок с полями для ввода Title/Description и с формой предпросмотра результатов поиска.
В качестве альтернативы можно рассмотреть механизм работы с дополнительными полями. Такие поля можно объявить в функциях темы, а можно получить после установки специальных плагинов, таких как Advanced Custom Fields или Advanced Custom Fields: Extended. После этого нужно организовать вывод полей внутри шаблона (для этого нужно отредактировать его код). Способ подходит преимущественно для продвинутых пользователей.
Если материалов на сайте много, и вы физически не успеваете делать ссылки на похожие или связанные по смыслу статьи/публикации, то всегда можно привлечь средства автоматизации.
Похожие материалы можно выводить с помощью таких плагинов, как:
Чтобы получать актуальную сводку о проблемах ресурса, о проиндексированных страницах и т.п., нужна панель вебмастера.
Специальные кабинеты предоставляются многими поисковыми системами. Но для владельцев сайтов из РФ наиболее востребованными будут панели поисковиков Google и Яндекс.
Нужно создать здесь аккаунты и подключить свои сайты. Обратите внимание, HTTP и HTTPS-версия сайта для поисковиков – разные сайты, поэтому если вы не хотите проблем с индексацией контента, сделайте 301 редирект HTTP на HTTPS (в этом случае они будут восприниматься как зеркала).
Для подтверждения прав владения сайтов поисковики обычно предлагают следующие варианты:
После того, как сайт добавлен в систему, поисковик поставит его на индексацию (если это не было сделано ранее).
Тут же в панели нужно добавить ссылки на файл robots.txt и на карты сайта (xml-карты), при желании можно воспользоваться другими инструментами: проверка кодов ответов сервера, анализ скорости загрузки страниц, выявление проблем при отображении на мобильных устройствах, валидация микроразметки и т.п.
По аналогии с панелями вебмастера нужно создать личные кабинеты в Яндекс.Метрике и/или в Google Аналитике. Затем в интерфейсе сервисов нужно добавить новый счётчик и получить код для вставки на страницы сайта.
Вставка кода может осуществляться:
Техническое SEO – это только начало. По мере роста проекта, написания новых статей, создания уникальных материалов и т.п., вы будете получать обратную связь от своих пользователей. Даже если не напрямую, есть множество всяких показателей, по которым можно понять, нравится ваша работа пользователям или нет.
Поэтому:
Сайт должен жить и развиваться. В этом случае он будет интересен не только поисковикам, но и пользователям.
Немного сориентируем по таким шагам, как создание контента и настройка элементов навигации.
Начнём со структуры сайта.
Если у вас готово семантическое ядро, то вы понимаете, что нужно вашей целевой аудитории. Соответственно, структуру сайта будет выстроить проще.
Если запросы вы не анализировали, в любом случае структуру сайта нужно сделать такой, чтобы по ней логично было перемещаться от более крупных пулов данных к более мелким, узкотематичным.
Пример хлебных крошек крупного СМИ-портала:
Пример категорий интернет-магазина:
И так далее.
Отдельными пунктами нужно вынести сквозные страницы сайта, на которых будут описаны правила работы, контакты и т.п.
В качестве средств таксономии в WordPress есть система рубрик и тегов. Причём теги при необходимости можно оперативно конвертировать в рубрики.
Для создания новой рубрики (категории материалов) нужно:
Многие темы WordPress не отображают описание категорий, но есть такие, которые умеют это делать.
Если вы ранее установили плагины транслитерации, то можете не заполнять поле с ярлыком, система автоматически будет конвертировать название в ЧПУ.
Не все SEO-плагины добавляют возможность управления мета-тегами рубрик. Такой функционал точно есть в плагине Yoast SEO. Для этого нужно выбрать пункт «Редактировать» у конкретной категории.
Второй важный момент – расширенное описание категорий. Оно может быть полезно для крупных новостных порталов. По умолчанию в WordPress в описания рубрик можно вставить только простой текст.
Чтобы исправить такую ситуацию, нужно будет править код движка. Ранее был плагин Rich Text Tags, но сейчас он заброшен и признан несовместимым с актуальной версией движка.
Уровень вложенности рубрик может быть любым.
Интересная особенность WordPress – вы можете создавать рубрики практически на лету, прямо в интерфейсе публикации нового материала. То есть вам не обязательно создавать отдельно категории, а потом наполнять их записями, всё можно делать одновременно. Единственно неудобство – потом нужно будет отдельно добавлять описания рубрик и при желании править их URL (ярлыки).
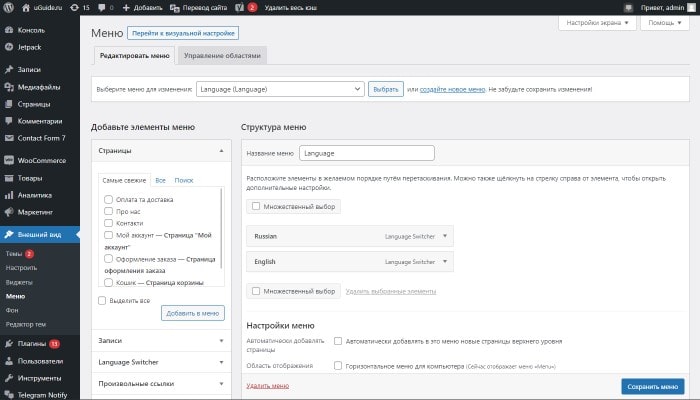
Меню – это самый удобный и понятный элемент навигации по сайту. Если вы используете старые варианты шаблонов, то создать новое меню можно в настройках внешнего вида:
Внешний вид → Меню → Добавьте элемент меню
Задайте своё название меню. Обратите внимание, в темах может быть предусмотрено несколько мест для вывода навигации, поэтому для каждого их них вы можете собрать своё уникальное меню.

В качестве отдельных пунктов можно использовать:
В настройках можно активировать пункт «Автоматически добавлять в это меню новые страницы верхнего уровня».
Для новых тем, которые рассчитаны на редактор сайта, меню создаются и настраивается как один из блоков интерфейса:
Дальнейшая работа аналогична стандартному конструктору меню.
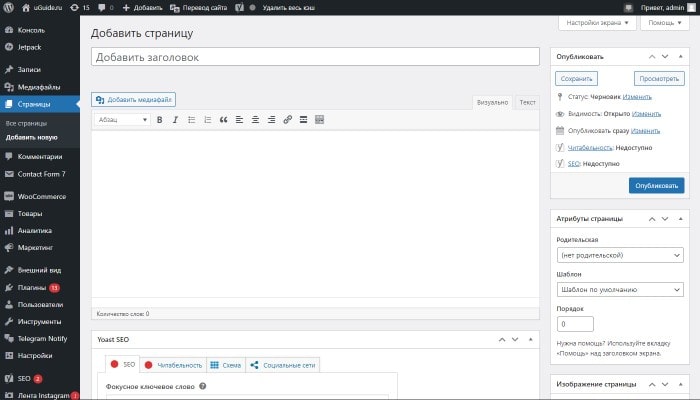
Страницы в WordPress – это такой вид материалов, который предназначен для описания каких-либо статичных материалов. Например, для описания компании, для размещения правил пользования ресурса, политики конфиденциальности и т.п.

То есть они нужны для выделения важной информации, которую не получится разместить вместе с остальным информационным потоком – в категориях или в рубриках.
Хотя чисто технически страницы мало чем отличаются от записей. И там, и там можно создавать иерархическую структуру (за счёт выбора родительских страниц), разрешать комментарии, добавлять изображения, пользоваться блочным редактором Gutenberg и т.п. Ссылки на них можно выносить в меню.
Из отличий: у страниц нет тегов (меток) и нет деления на категории (рубрики). Хотя и это может быть исправлено за счёт установки специальных плагинов.
В остальном процесс их создания и редактирования полностью аналогичен созданию записей, о которых мы расскажем ниже.
Используйте страницы WordPress для описания важной информации, которая должна быть сквозной (общей) для всего сайта.
Для удобства ссылки на страницы логично оформить отдельным разделом меню или специальным блоком в футере.
Из предустановленных страниц WordPress предлагает использовать готовую политику конфиденциальности (полностью переведена на русский язык).
Это та работа, с которой вам придётся сталкиваться каждый день, если вы не планируете забрасывать наполнение сайта.

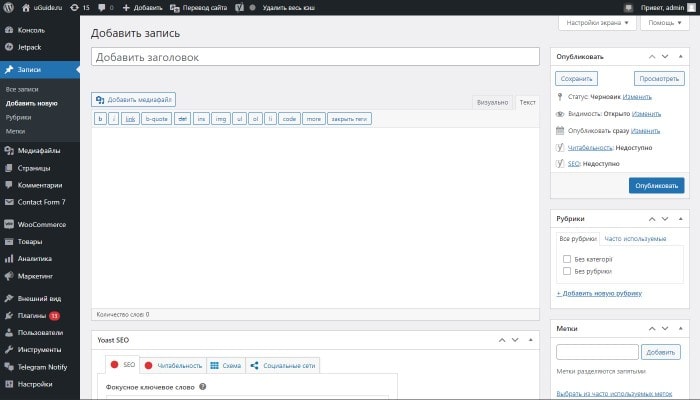
Как должен выглядеть процесс размещения новых записей в WordPress:
Что относится к дополнительным настройкам:
Отдельными плагинами могут предоставляться дополнительные поля и элементы управления:
Но как же с основной работой, с наполнением контентом? О том, как работать с телом статьи – ниже, в возможностях Гутенберга.
Начиная с 5 версии WordPress взял курс на более гибкий процесс редактирования контента. Используя за основу принципы популярных блочных конструкторов страниц, таких как Elementor или Visual Composer, было разработано собственное абсолютно бесплатное решение – Gutenberg.
Более того, с выходом 6 версии WordPress с помощью Гутенберга можно собирать из блоков не только страницы и записи, но и всю тему оформления сайта.
Процесс работы в Gutenberg одновременно и прост, и сложен.
Чтобы собрать в нём новую запись или страницу, нужно:
Что есть в базовом наборе блоков редактора Gutenberg:
Список блоков, как и было упомянуто выше, может быть расширен с помощью плагинов.
В паттернах можно найти готовые реализации:
Как можно заметить, степень свободы процесса редактирования записей и страниц в WordPress заметно расширилась и стала практически неограниченной. Но при этом выросла сложность публикации.
Теперь не получится просто скопировать текст из документа Word и вставить в редактор. Нужно сначала определиться, в какой тип блока его вставить, и настроить другие параметры.
Дефолтный адрес админ-панели – ваш-сайт.ру/wp-admin/. Но вы можете написать в адресе просто /admin, редирект на wp-admin сработает автоматически. Этот адрес может быть изменён плагинами или вручную (после правки исходного кода движка) в целях безопасности. В этом случае, если вы не знаете актуальный адрес админки, нужно будет проверить редиректы в файле .htaccess и настройки плагинов безопасности в базе данных сайта.
Для авторизации нужно ввести логин и пароль администратора. Пароль легко восстановить, если вы его забыли, достаточно помнить логин. Для этого нажмите на ссылку «Забыли пароль?» под формой авторизации. Логин обязательно отправляется на почту администратора после завершения установки CMS на хостинг.
Если вы удалили всю почту или не можете найти письмо, посмотрите таблицу «ваш_префикс_users» через веб-интерфейс PhpMyAdmin. Здесь хранятся данные обо всех пользователях сайта. А актуальный email-адрес администратора записан в таблице «ваш_префикс_options» в строке опции «admin_email».
При использовании нового редактора Gutenberg не обязательно отключать его, чтобы получить возможности старого редактора TinyMCE.
Достаточно единственным блоком материала добавить элемент «Классический» из раздела «Текст».
Готово, вам доступны все те же функции, что и раньше. Можно вставлять текст из буфера, очищать форматирование, добавлять своё и т.п.
Но если такой вариант вам не подходит, вы хотите видеть привычное окно по умолчанию, то можно скачать и установить плагин Classic Editor. Он автоматически будет установлен вместо блочного конструктора (опция выбирается здесь – «Настройки» –> «Написание» –> «Редактор по умолчанию для всех пользователей»).
Сейчас виджеты – это просто один из видов элементов блочного редактора Gutenberg. Если тема блочная, то вы самостоятельно можете определить макет и места вывода виджетов – в редакторе сайта.
Если тема устаревшая (не работает с блочным редактором), то внутри шаблона предопределены места вывода виджетов. Например, это может быть боковая панель или футер сайта.
Настройка производится следующим образом:
Сохранять ничего не нужно. Но если у вас активна система принудительного кэширования, нужно вручную очистить кэш, чтобы изменения стали доступны всем пользователям.
Лучший и самый надёжный способ создания резервных копий сайта на WordPress – специальные инструменты хостинг-панели. В 99% случаев вам будут доступны ручные бэкапы, которые сводятся к тому, чтобы создать архив со всеми файлами сайта и выгрузить базу данных в сжатом или в несжатом виде.
Плюс, опции резервного копирования и управления файлами WordPress есть во многих скриптах автоустановщиков.
Иногда хостер предоставляет автоматические бэкапы в качестве платной опции. Мы рекомендуем не экономить и воспользоваться такой услугой. В этом случае бэкапы будут храниться на отдельном удалённом сервере, что снижает вероятность потери всех данных, если поломается активный сервер с сайтом.
Альтернативный подход – использование плагинов. Их большое количество, есть и инструменты миграции, и коннекторы к публичным облакам (чтобы можно было сэкономить на аренде удалённого сервера), и специальные плагины от хостеров, а также другие решения.
Но все они имеют один явный недостаток – повышают нагрузку на хостинг, когда работают внутри CMS.
Простейший способ создания бэкапов, актуальный для всех типов хостинга:
Если у вас VPS-сервер, то можно написать небольшой shell-скрипт, создающий архив файлов и дамп БД, который будет выгружать бэкап на удалённый FTP-сервер по расписанию через планировщика cron.
Желательно в расписании использовать время наименьшей посещаемости сайта (обычно это глубокая ночь).
Создание сайта на WordPress будет максимально простым, даже если у вас нет опыта и специальных знаний. Разработчики CMS приложили к этому немало усилий. Процесс управления, редактирование и публикация материалов, модерация комментариев и другие рабочие процессы одинаково удобны новичкам и профи.
Установка движка может выполняться в пару кликов, все операции по настройке, установке расширений, тем (шаблонов) и т.п. реализуются в удобном web-интерфейсе.
Возможности редактора материалов Gutenberg ничем не уступают блочным онлайн-конструкторам.
Единственный нюанс – вам нужен качественный и надёжный хостинг. Мы рекомендуем HostGator.
Если WordPress всё равно кажется сложным и слабо коррелирует с вашими задачами, попробуйте использовать онлайн-конструкторы. Здесь многие технические вопросы находятся в сфере ответственности провайдера услуги. А процесс сборки страниц ещё проще и удобнее.