
Как перенести HTML сайт на WordPress
- Обновлено:2025-06-05
- Просмотры:994
- Отзывы:0
Ниже рассмотрим алгоритм переноса статичных HTML-сайтов на WordPress. Это самый популярный движок с открытым кодом.

Ниже рассмотрим алгоритм переноса статичных HTML-сайтов на WordPress. Это самый популярный движок с открытым кодом.
CMS-системы значительно повышают эффективность работы администратора сайта. Движки незаменимы при управлении большим количеством страниц, а также при переиспользовании отдельных элементов и блоков: сквозные формы, виджеты последних комментариев, анонсы новых статей, страницы категорий, тегов и т.п. Именно CMS отвечает за обработку форм, за рассылку уведомлений с сайта и другие динамические действия.
Если у вас долгое время была статичная визитка, написанная в блокноте, или вы планируете переехать с одной из облачных платформ с конструкторами сайтов (где нет доступа к базам данных с содержимым ваших страниц), то единственный формат, в котором вы можете сохранить свой сайт – статичный HTML-код. Выгрузить HTML можно с помощью любого современного браузера.
Но остаётся одна проблема – чтобы вернуть возможность управления страницами, вам нужно перенести HTML-код в CMS-систему. О том как это сделать и расскажем ниже: на примере конвертации HTML-сайта в WordPress (подробный обзор CMS WordPress).
Суть задачи по переносу сводится к конвертации статических HTML-страниц в формат, подходящий для WordPress, также использующий, помимо HTML/CSS, и PHP-код. То есть один в один перенести код без оптимизации под CMS не получится, он не будет работать.
Далее появляется развилка:
Далее нужно будет скопировать материалы (текст и картинки), вручную или плагинами, добавить соответствующие формы, виджеты коммуникации и прочее из того, что было на оригинальном сайте.
Заранее желательно проанализировать, что из функциональности задействовано на старом HTML-сайте и подыскать соответствующие плагины либо встроенные инструменты, которые смогут их воспроизвести на WordPress. Сразу отметим, что это будет несложно, у CMS масса возможностей – свыше 40 тыс. плагинов для любых целей и задач.
Составьте чек-лист, и вы без труда это найдёте – главное ничего не упустить. И не забудьте сделать бэкап текущей версии HTML-сайта.
Обратите внимание! Мы умышленно опустили ряд деталей, которые касаются переноса сайтов. На самом деле вариантов развития событий гораздо больше: с переносом (перенаправлением) старого домена или без (сайт может работать с новым именем, но тогда для поисковиков это будет абсолютно новый сайт), с сохранением структуры страниц (URL-адресов) или без (контент вообще можно не переносить и наполнить сайт с нуля), с настройкой редиректов, со склейкой доменов (чтобы не потерять трафик из поисковиков) и и т.д.
Ниже рассмотрим алгоритм без глубокого погружения в код.
Выбор хостинга – важнейший момент. От его качества зависит то, как будет работать ваш сайт, с какими нагрузками и задачами он сможет справляться, насколько удобно будет самостоятельно заниматься сопровождением и администрированием, есть ли сопутствующие услуги и сервисы. Мы изучили большое количество отечественных и зарубежных хостингов. Ниже предметные рейтинги, которые подходят для размещения сайтов на WordPress:
Когда хостинг выбран и оплачен, вы получаете ресурсы сервера и параметры для перенаправления домена (NS-серверы или IP-адреса).
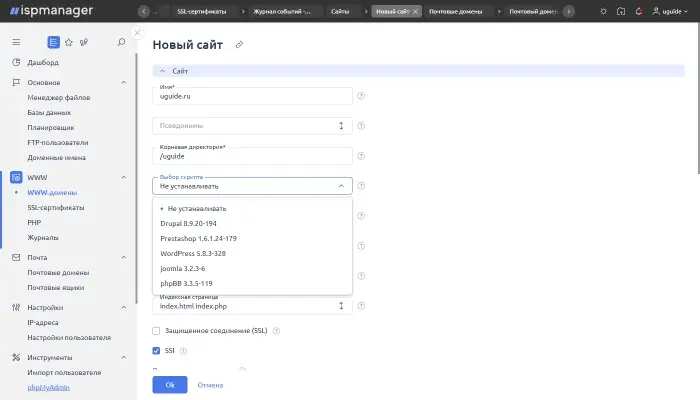
В зависимости от типа хостинга вам будут доступные разные варианты установки WordPress: из консоли (с помощью пакетного менеджера в Linux), из хостинг-панели, напрямую из биллинга, вручную и т.п.
Наиболее удобный формат – через специальный скрипт автоустановки, такой как Softaculous (у разных хостеров могут быть свои альтернативные решения для этих задач).
Скрипт сам создаст новую базу данных и пользователя для неё, скачает и распакует файлы WordPress, внесёт базовые настройки: свяжет сайт с доменным именем, подключит движок к базе данных в конфиге, добавит название и параметры доступа администратора (логин, пароль, email). Часть информации для настройки может быть запрошена у пользователя, чтобы потом меньше вносить правок в панели управления WordPress.

Для Ру-сегмента наиболее популярна хостинг-панель ISPmanager, в ней как раз используется установщик Softaculous, поэтому проблем ни у кого возникнуть не должно. На западном рынке чаще используется cPanel, в ней тоже присутствует поддержка Softaculous.
Если у вас возникают сложности, всегда есть вариант ручной установки WordPress.
Читайте также: Как создать сайт на WordPress
Обратите внимание! Переадресация домена будет выполняться на последнем шаге. Но это не мешает вам создать сайт на хостинге с тем же доменом, что и на основном сайте. Достаточно дополнить исходный домен алиасом, например, техническим поддоменом, и тогда вы будете иметь возможность редактировать страницы и проверять работоспособность сайта без работы на основном домене. Сайт на время настройки будет открываться на поддомене или на техническом адресе.
Если не хотите возиться с заменой домена в базах данных, то запустите и настройте локальный сервер, например, на базе Open Server и установите WordPress в нём. Нужный домен достаточно добавить в файл hosts (в Windows – C:\Windows\System32\drivers\etc\hosts, формат записи: «127.0.0.1 vash-domen.ru»). Сайт будет работать только на вашем ПК. После всех манипуляций уже настроенный сайт в пару кликов переносится на реальный хостинг – копируется база данных и файлы.

Тут возможны три варианта развития событий:
На этом этапе снова появляется развилка – ручной перенос контента либо автоматизированный при помощи плагина или сервиса.
Тут многое будет зависеть от того, как вы в итоге реализовали дизайн – без переноса старых стилей и скриптов или с ними. Если нужен весь контент, включая оформление блоков, то при работе с HTML-кодом сайтов, созданных в онлайн-конструкторах, с большой вероятностью стили «на автопилоте» перенести не получится. Содержимое блочных секций нужно копировать вместе со связанными с ними классами, идентификаторами, атрибутами и таблицами CSS. Без погружения в исходный HTML-код это невозможно.

Если у вас минимум контента, лучше использовать этот вариант.
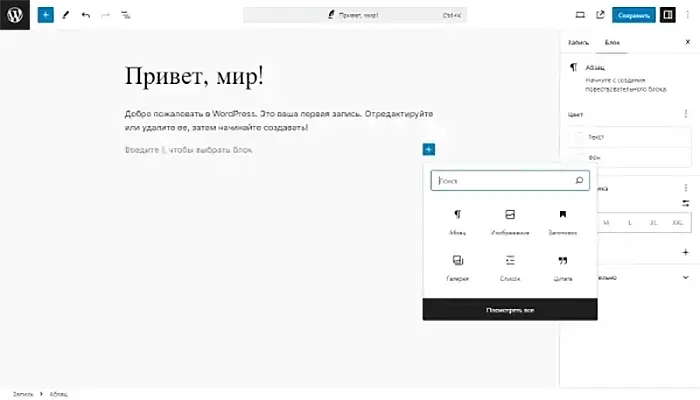
Процесс предельно простой:
По мере необходимости в отдельных местах можно поправить форматирование текста, отступы и другие атрибуты внешнего вида.
Важно! Если структура ссылок на новом сайте отличается от старой, то:
В WordPress есть своя система импорта и экспорта материалов – как раз для быстрого переезда и миграции между проектами, хостингами и т.п. Основной формат – XML-файлы. Но при желании можно поискать и другие форматы – как можно догадаться, их поддержка реализуется за счёт соответствующих плагинов. Или вообще загрузить посты и страницы напрямую в базу данных SQL (только для профи).
Напрямую переносить всё HTML-содержимое мы не рекомендуем, так как в коде страниц будет масса ненужного мусора: CSS-стили, JS-скрипты, классы, идентификаторы и прочее. Чтобы всё прошло правильно и гладко, нужно будет провести серьёзную подготовительную работу – фактически опять возвращаемся к ручному переносу.

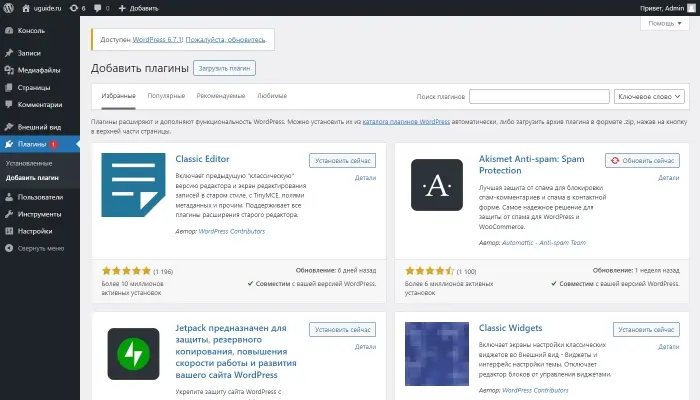
Готовых решений для автоматизации не так уж и много. Нам удалось найти только два плагина, которые работают с импортом HTML в WordPress:
Оба уже устарели и давно не обновлялись.
Более разумно задействовать полноценные парсеры:
Ранее существовало несколько профильных сервисов, которые реализовали тот же функционал. Но из-за того, что современные сайты сильно изменились, их вёрстка стала заметно сложнее (многие вообще представляют собой web-приложения, написанные на JavaScript, их результирующий код собирается непосредственно в браузере), разработчики от них отказались. Примеры: htmltowordpress.io и CMS2CMS.
Если у вас очень большой каталог из HTML-страниц, то логичнее будет написать свой собственный парсер или нанять для этих задач программиста. Так будет быстрее и надёжнее. Основную проблему мы уже обозначили – сложные варианты вёрстки, которые могут быть уникальны для каждого конкретного сайта.
Для начала нужно проверить работоспособность нового сайта – страницы должны открываться и нормально отображаться. Проверить работоспособность сайта на новом хостинге до переноса основного домена можно только через технический поддомен (он либо предоставляется вашим хостером, либо вы сами настраиваете поддомен на базе своего основного) или с помощью Headless-браузера, работающего локально на вашем сервере (вариант подходит для VPS и выделенных серверов, справятся только программисты).
Что конкретно нужно искать и проверять:
Итак, у вас уже есть WP-сайт с настроенным оформлением и перенесённым контентом. Осталось перенаправить свой домен на новый сайт.
У какого бы регистратора вы не купили домен, общий смысл его подключения к новому сайту сводится к правке в панели управления доменом значений DNS-серверов на те, которые использует новый хостинг-провайдер.
Это либо будет полное делегирование на NS-серверы хостера (строки вида «ns1.your-hosting.ru» и «ns2.your-hosting.ru»), если у хостера есть свой DNS-сервис, либо редирект с помощью A-записи (имя: @, тип: A и значение: 123.456.123.456, вместо 123.456.123.456 указывается реальный IP-адрес вашего сервера).
Не забудьте удалить редирект для домена, если работали с сайтом локально – в файле hosts своей операционной системы. А ещё, если вы переносили базу данных и файлы с локального сервера на рабочий, не забудьте изменить параметры подключения к БД в файле wp-config на актуальные (файл хранится в корне движка WordPress).
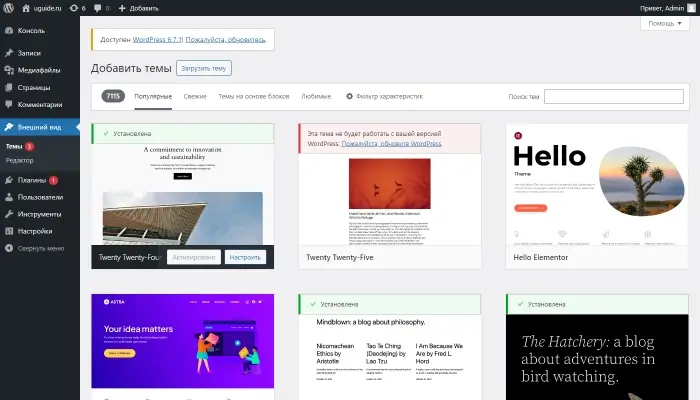
Если у вас нет предметных знаний, вы не готовы ковыряться в коде и писать какие-то парсеры, на старом HTML-сайте размещено буквально несколько страниц (например, это была визитка или лендинг), то удобнее всего будет создать новый сайт на WordPress, подобрать к нему новую тему (готовый тематический шаблон, платный или бесплатный) и скопировать со старого сайта только общий контент: текст и картинки. По возможности нужно попытаться сохранить URL-адреса или настроить 301-редиректы (они делаются на новом сайте, чтобы поисковики не искали куда пропали старые URL).
Но если у вас масштабный интернет-магазин, блог или другой тип сайта, который можно скачать только в виде HTML-страниц, то тут уже нужно решать по ситуации: есть ли у вас возможность создания уникального шаблона (на основе HTML-кода старого макета), профи под рукой, способный написать скрипт автоматического переноса содержимого и т.п. Без предметных навыков и программирования самостоятельно уже не справиться. Существующие инструменты автоматического переноса нормально заработают только в руках профи.
Волшебных сервисов, которые сделают всё за вас, нет. По крайней мере, мы не нашли. Если найдёте – пишите в комментариях!
Читайте также: Как перенести сайт WordPress на другой хостинг