
Как сделать одностраничный сайт самому
- Обновлено:2025-02-14
- Просмотры:10k
- Отзывы:0
Ниже подробно расскажем, как создать свой одностраничный сайт по шагам – на примере самого доступного конструктора.

Ниже подробно расскажем, как создать свой одностраничный сайт по шагам – на примере самого доступного конструктора.
Одностраничник – это сайт, состоящий всего из одной страницы. К одностраничникам можно отнести: лендинги (они же продающие сайты), визитки, сайты-портфолио, а также мини-магазины. При создании таких сайтов меняется цель и набор элементов на странице, но количество страниц остаётся низменным – она будет оставаться одна.
Лендинг (он же «посадочная страница» или «продающий сайт») – это одностраничник, который выстраивается в виде качественной презентации определённого товара или услуги. Такие сайты умеют работать с возражениями и решать разные маркетинговые задачи: собирать лиды/заявки, оформлять подписку на рекламные рассылки, рекламировать новые продукты и т.п.
Одностраничник – это общее определение для всех сайтов, которые состоят из одной страницы. Да, чаще всего это лендинги. Но могут быть и другие типы сайтов, с другими целями:
Мы будем исходить из того, что у пользователя, читающего эту инструкцию, нет опыта и профильных знаний. По этой причине рассказывать будем максимально подробно, чтобы любой мог пройтись по шагам и получить работоспособный сайт.
А теперь непосредственно сами шаги.
Исходя из целей выстраивается список требований к нему: каким должен быть базовый функционал, что должно быть на странице, какие цвета выбрать, как обыграть оформлению и т.п.
Ведь, согласитесь, не самая лучшая идея делать сайт юриста в розовых тонах и с сердечками на картинках. Такое оформление больше подойдёт организатору свадеб или свадебному фотографу.
Тип сайта и цели его существования всегда определяет владелец. А делает он это исходя из своих собственных задач. Например, малому и микробизнесу чаще всего нужны визитки, предприятиям сферы услуг больше подойдут одностраничники с портфолио или лендинги, крупный бизнес на одностраничниках в основном собирает лиды, соответственно, ему нужны продающие страницы с CTA-блоками (призывами к действию) и лид-магнитами.
Предположим, что вам нужно сделать качественную одностраничную визитку: показать сферу своих услуг, описать свои преимущества, предоставить контакты и организовать сбор обращений через формы на сайте.
Существует несколько способов создания одностраничных сайтов: CMS-системы, статичный HTML-код на своём хостинге, использование готовых облачных конструкторов (отдельно рейтинг конструкторов лендингов).
Читайте также: основные способы создания сайтов.
Для малого и микробизнеса мы рекомендуем использовать облачные платформы, так как всё необходимое вы получаете под ключ в формате подписки. Пока сайт вам нужен, вы его оплачиваете. Никаких капитальных вложений или заморочек с хостингом, поиском опытных web-мастеров, оптимизаторов и прочего. Все интеграции есть из коробки, а сборка страниц осуществляется в удобных онлайн-редакторах.

Идеальная платформа для бизнес-сайтов, в том числе для одностраничников – uKit.
Максимум подробностей о конструкторе в нашем детальном обзоре uKit.

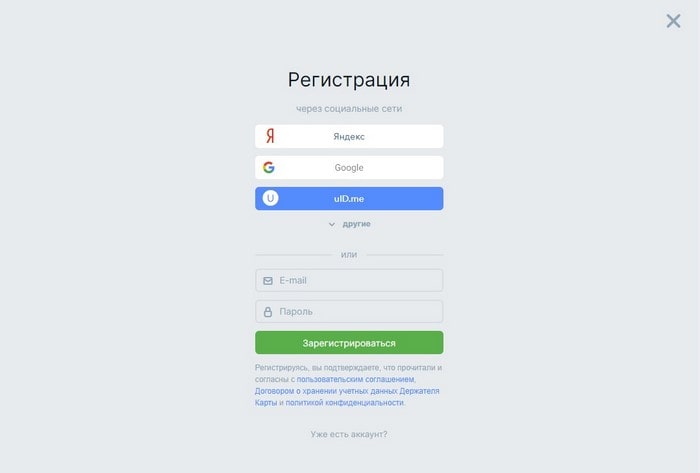
Всё, что вам нужно – указать свой email и придумать пароль. Но если у вас уже есть аккаунт в популярной соцсети, то можно воспользоваться им. Подойдут: Одноклассники, ВКонтакте, FB, Disqus, Яндекс или Google.

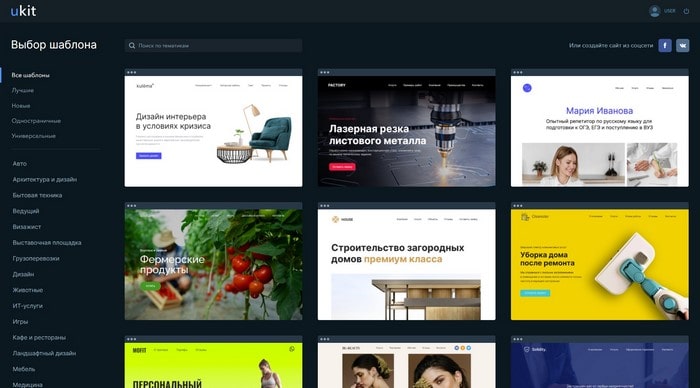
Шаблон – это готовый вариант оформления. В разных платформах применяются разные подходы. В uKit на выбор предоставляется более 300 вариантов шаблонов, распределённых по тематикам и функционалу.
Нужно только выбрать подходящий вам.
Если конкретно вашей тематики нет, то всегда можно использовать универсальный шаблон или просто любой другой и потом переделать его наполнение под себя.
Чтобы с выбором было проще определиться, в uKit есть опция предпросмотра шаблонов. Вы можете детально изучить внешний вид будущей страницы перед установкой на свой сайт.
Если у вас есть страница во ВКонтакте, можно сделать свой сайт из неё. Для этого нужно воспользоваться инструментом uKit Alt.

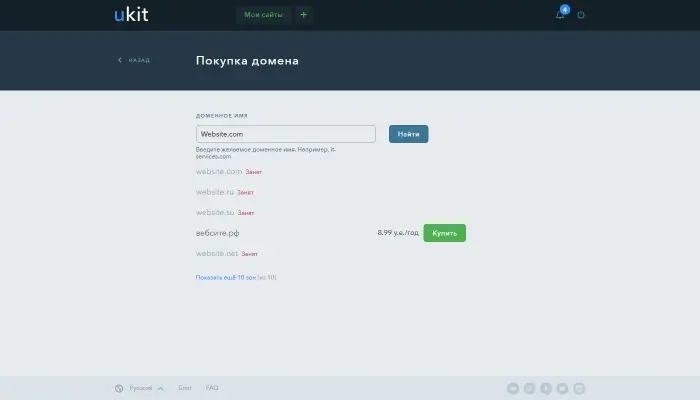
Сразу после выбора темы оформления uKit предлагает указать домен сайта. По умолчанию предоставляется бесплатный технический домен. Его есть смысл использовать только для тестирования.
Нормальные бизнес-сайты обязательно следует запускать только на своих доменах второго уровня. Материал по теме: что такое домен.
Для прикрепления своего домена в uKit нужно перейти в панель управления и рядом с техническим именем сайта нажать кнопку «Прикрепить домен».
Вам будет доступно два варианта:
Рассмотрим процесс прикрепления уже имеющегося домена (как наиболее сложный случай).
Теперь нужно дождаться, когда обновится информация в DNS-системе. Процесс может занять от 1 до 2 дней. Готово.
Скоро сайт будет открываться при вводе вашего доменного имени.
В некоторых особо тяжёлых случаях может потребоваться перенос домена к новому регистратору. Мы подробно рассматривали этот процесс на примере переноса сайта с Wix на uKit.
Обратите внимание! Защищённая https-версия сайта настраивается в uKit автоматически. Бесплатные SSL/TLS-сертификаты выпускаются и привязываются к домену без участия пользователя.

Пока вы ждёте прикрепления своего домена, сайтом можно продолжать пользоваться с техническим именем.
Иконка (favicon)
Страницы, политика и правила
Сначала удалите лишние страницы в разделе «Страницы сайта» (многие шаблоны uKit поставляются с набором из нескольких страниц). Либо изначально подбирайте одностраничную тему.
Обязательно изучите и отредактируйте под себя служебные страницы: 404 ошибка, политика конфиденциальности и пользовательское соглашение. Клиент будет соглашаться с правилами при заполнении форм, поэтому важно, чтобы документы были оформлены юридически грамотно.
Контакты
Самый важный элемент одностраничника для бизнеса – актуальные контакты владельца. Поэтому отредактируйте контакты. Это можно сделать разными способами, в зависимости от текущей структуры и наполнения шаблона:
Блоки контента
Страницы в конструкторе uKit формируются из секций. Внутри секций располагаются мелкие элементы (картинки, текст, кнопки, иконки, заполнители) и комплексные виджеты (карточки товаров, таблицы с прайсами, таймлайны, отзывы, онлайн-калькуляторы и прочее).
Чтобы собрать свой вариант содержимого, нужно сначала определиться со структурой. У каждого типа сайтов свои критерии формирования структуры блоков.
Если идей нет, просто оставьте структуру, предложенную в тематическом шаблоне. Только не забудьте изменить содержимое на своё: отредактируйте тексты и замените изображения. Иначе контент будет неуникальным (что скажется на индексировании сайта поисковыми системами).
Если требований к уникальности нет, то можно только актуализировать отдельные описания, чтобы они на 100% соответствовали вашему бизнесу.
Например, для одностраничной визитки может подойти такая схема расположения блоков:
Форму для сбора обращений и заявок логично разместить в виде всплывающего окна, чтобы она могла отобразиться в любом месте страницы и не загромождала интерфейс без надобности. Но её же можно встроить и в виде блока.
Редактирование контента в uKit максимально простое:
Для иконок и изображений предлагается поиск по бесплатным библиотекам и фотостокам. Плюс, есть интеграция с социальными сетями – картинки можно взять из своих учётных записей.
Меню
За создание меню в uKit отвечает специальный виджет. Соответственно, меню можно разместить в любой части страницы, блок можно закрепить (чтобы он не исчезал при прокрутке) или сделать сквозным (но это для многостраничников, рейтинг конструкторов многостраничных сайтов).
Внутри есть масса полезных настроек: тип меню (горизонтальное или свёрнутое в бургер), показ логотипа и заголовка, выбор дизайна (можно настроить размер шрифта, отступы и прочие параметры), способ выравнивания, поведение в отношении лишних (не помещающихся) пунктов.
Само меню может иметь несколько уровней вложенности.
Но для создания навигации внутри одной страницы вполне подойдёт одноуровневое меню с якорными ссылками. Нажатие на элемент меню будет изменять фокус и приземлять клиента в нужную часть страницы.
Чтобы реализовать такое поведение, нужно:
Теперь при нажатии на пункте меню пользователь будет перемещаться к блоку, который вы сделали якорным.
Изменение дизайна
Ключевые параметры внешнего вида меняются в uKit централизованно:
Шаблон можно изменить на другой без потери контента.
Блоки можно скрывать или показывать на разных типах устройств: ПК, планшеты, мобильные. Например, на планшетах можно активировать показ в 2 колонки.

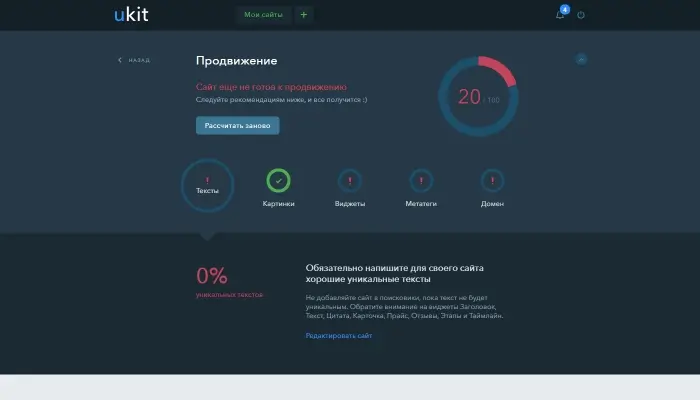
Статистика и аналитика в uKit подключаются за счёт готовой интеграции с Яндекс.Метрика и Google Аналитика.
Всё, что вам нужно сделать – выдать разрешение uKit для доступа к вашим аккаунтам Google и Яндекс. Всё остальное конструктор сделает автоматически.
Основные данные по посетителям будут отображаться прямо в панели управления сайтом. При желании можно будет перейти в интерфейс конкретного сервиса аналитики и там посмотреть детали.
Если вам нужна интеграция с другими сервисами аналитики, то нужно будет перейти на максимальный тариф, в котором есть возможность вставки своего HTML-кода.

Добавление сайта в поисковики (для начала его индексирования) происходит по аналогии с сервисами аналитики:
В том же разделе настроек можно добавить данные о своём бизнесе на онлайн-карты – через Яндекс.Справочник.

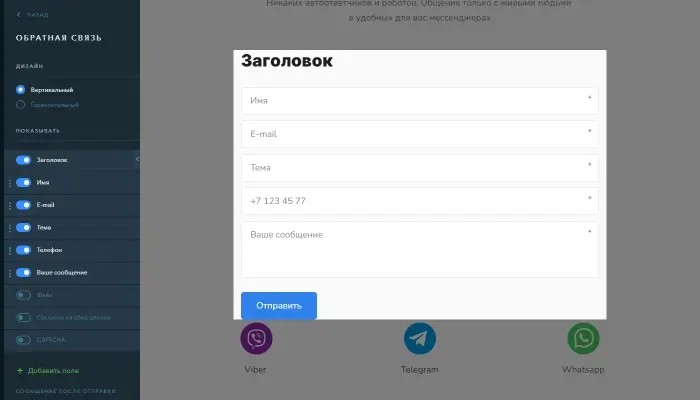
Откройте конструктор uKit (войдите в режим редактирования) и найдите виджет «Обратная связь».
Перетащите виджет в нужное место страницы. В настройках виджета можно переопределить дизайн и выбрать тип расположения полей – вертикально (в столбик) или горизонтально (в одну строку).
Осталось только выбрать нужные вам типы полей и определить какие из них являются обязательными к заполнению.
Для простейшей формы будет достаточно активировать следующие поля:
В конструкторе форм uKit есть и другие типы полей: файл, капча, имя, тема, выпадающий список и т.п.
Мы не рекомендуем перегружать форму лишними элементами.
По умолчанию оповещение о заявке из формы отправляется на email владельца сайта. Но адрес можно сменить на любой другой. Плюс, можно настроить интеграцию с CRM-системами amoCRM и Board CRM. Тогда заявки будут передаваться в виде новых сделок.
Факт заполнения формы можно подсчитывать в системах статистики как целевое действие (поддерживается интеграция с сервисами Яндекс.Метрика и Аналитика Google).

Сайт готов к полноценной работе: на нём есть работающие формы, актуальные контакты, отслеживаются действия клиентов.
Осталось самое главное – получить первых посетителей. Рассчитывать на большой поток клиентов из поиска с одностраничником не стоит. Такой сайт не является полезным с точки зрения поисковых систем.
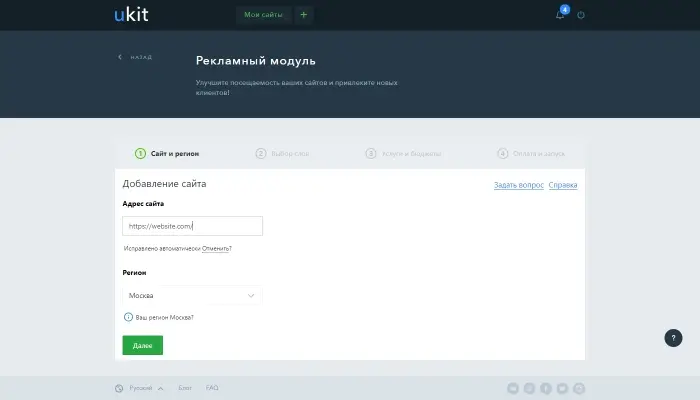
Поэтому самый логичный выход – запустить рекламу. Современные рекламные сети позволяют точно настроить таргетинг и показывать ваши рекламные объявления только тем, кому они действительно могут быть интересны.
Запустить рекламную кампанию можно прямо из панели управления uKit. Для этого есть сразу два встроенных решения:
Их настройка максимально упрощена. Например, PromoPult сам подберёт тематические поисковые запросы, по которым вам стоит покупать рекламу. Вам нужно только определить бюджет и запустить показ объявлений. При желании все параметры и запросы можно настроить вручную – если позволяют знания и опыт.
Мы уже говорили, что одностраничные сайты бывают разными. Модель ведения бизнеса может предполагать особые требования к наполнению страниц. Ниже расскажем какие ещё возможности есть у конструктора для специфических задач.
Для презентации своих услуг и товаров у uKit есть следующие виджеты:
Мало просто показать свои товары лицом и собрать заявки клиентов. Идеальная ситуация, когда вы можете продать товар: принять за него оплату и взять в обработку.
У uKit есть встроенный модуль интернет-магазина. Устроен он максимально просто:
Теперь, если клиент нажмёт на кнопку «Купить» рядом с товаром, то либо наполнит корзину, либо сразу попадёт на страницу оформления заказа (это поведение определяется в настройках модуля магазина).
Заявка отправляется владельцу на email и попадает во встроенную CRM-систему (раздел панели управления «Заказы»).
Картинки неудобно вставлять по одной, особенно если у вас много изображений и фотографий с примерами работ.
Специально для размещения большого числа изображений предоставляются виджеты «Галерея» и «Слайдер».
Первый располагает картинки по сетке или в виде коллажа с разными вариантами оформления. А второй – позволяет настроить описания и кнопки. Естественно, в слайдере есть автоматическая смена картинок с настраиваемыми эффектами переходов.
Чтобы не запутаться в картинках, которые вы загружаете на свой сайт, внутри uKit можно создавать папки для хранения сгруппированных файлов.
Если заявку нужно принять здесь и сейчас, то для этого как нельзя лучше подходят виджеты онлайн-консультантов.
Из коробки у uKit имеется интеграция с Jivo и LiveChat.
Чтобы подключить виджет консультанта, нужно перетянуть его на страницу в режиме редактирования (в левый или в правый нижний угол).
Далее нужно авторизоваться в аккаунте выбранного сервиса и всё, виджет готов к работе.
Для интеграции с другими виджетами потребуется вставка HTML-кода (нужен максимальный тариф и понимание что и куда вставлять).
У uKit полностью бесплатные и безлимитные SMS-уведомления о заказах обратного звонка.
Виджет добавляется по аналогии с чатом онлайн-консультантов – просто перетаскивается на страницу и настраивается.
Для приёма заявок нужно привязать свой номер мобильного телефона.
В настройках виджета можно поменять цвет и эффект привлечения внимания – дрожание, волны, болтание. Данные параллельно могут передаваться в системы статистики и в CRM-системы.
Всплывающие окна – это те же формы обратной связи, только встроенные в специальных плавающих виджетах, показываемых поверх страниц.
Настраиваются всплывающие окна в разделе со списком страниц (внутри визуального конструктора).
Процесс можно разделить на три шага:
Пример активации всплывающего окна при нажатии на кнопку:
Поисковая оптимизация для одностраничных сайтов не имеет смысла. Такие сайты в индекс попадают, но в выдаче ранжируются слабо.
Привлекать трафик на одностраничный сайт нужно любыми доступными способами: из социальных сетей и мессенджеров, с помощью рекламы в сетях контекстных объявлений, с сайтов партнёров и т.п.
Тем не менее, стоит правильно заполнить мета-теги страницы: тайтл и дескрипшн. А также добавить изображение записи (мета-тег «Image»).
Теперь, когда вы или кто-то ещё будет делиться ссылкой на сайт, пользователи будут видеть расширенное описание и превью-картинку.
Как можно было заметить, в uKit всё сделано так, чтобы любой клиент, даже с нулевыми знаниями и опытом, мог создать свой собственный сайт.
Но не всегда есть время и желание разбираться с очередным инструментом.
В этом случае команде uKit есть что предложить – можно заказать разработку сайта под ключ.
За предоставление услуг отвечает собственная веб-студия Divly. Создание одностраничного сайта (визитки или лендинга) обойдётся здесь от 6900 руб.
Нужно только оформить заявку (описать что вам нужно и как должно выглядеть), оплатить заказ, дождаться окончания работ и принять результат. Всё делается через специальный личный кабинет с официальными гарантиями.
Здесь же можно заказать и все дополнительные работы по сайту: настройку рекламы, отрисовку логотипа или баннеров, перенос сайта с другого движка, создание онлайн-калькуляторов, квизов и т.п.
Для всего есть фиксированный прайс. Цены более чем приемлемые.
Если вам не нужны проблемы с настройками хостинга и установкой движка, то самым выгодным будет запуск сайта на базе онлайн-конструкторов.
Идеальным для новичков и для представителей бизнеса будет конструктор uKit. Здесь сайты получаются не только красивыми, но и функциональными. Опыт разработки не требуется.
Чтобы всё получилось как надо, достаточно пройтись по шагам, которые мы обозначили в инструкции выше. А когда нет желания или возможности разбираться, то всегда можно заказать разработку сайта под ключ.