
Примеры одностраничных сайтов
- Обновлено:2025-06-18
- Просмотры:5877
- Отзывы:0
- Рейтинг: 4.7
Мы сделали подборку толковых одностраничников, чтобы вы могли на примерах оценить подходы к созданию этого типа сайтов.

Мы сделали подборку толковых одностраничников, чтобы вы могли на примерах оценить подходы к созданию этого типа сайтов.
Лендингом можно назвать любой одностраничный сайт, который содержит призыв к действию. Как правило, аудитория таких сайтов собирается преимущественно из сетей контекстных объявлений – на основе заранее определённых правил таргетинга. После перехода потенциального клиента на посадочную страницу у вас будет всего несколько секунд, чтобы убедить его выполнить целевое действие: купить, подключиться, зарегистрироваться, подписаться на рассылку, посетить мероприятие и т.п.
Лендинги не просто так состоят из 1 страницы — очень важно, чтобы внимание пользователя не переключалось на что-то лишнее. Цель — быстро заинтересовать и презентовать товар или услугу, а потом провести конвертацию трафика в лиды.
Читайте также: Как создать лендинг самостоятельно.
Отличие лендингов от других типов сайтов в том, что они содержат лишь одно основное предложение – УТП. Они прямолинейны и просты по своему смыслу. Для дополнительного стимулирования используются лид-магниты: подарки, скидки, бонусы, бесплатные книги, практические кейсы реализации чего-либо и т.п. Чтобы эффективно конвертировать трафик в лиды, лендинги имеют определённую структуру. Правильная последовательность блоков – это своего рода шаги клиента к совершению целевого действия. Само действие помещается в CTA-блоки (секции с призывом к действию). Это могут быть кнопки, встроенные формы, всплывающие окна и т.п.
Сейчас всё более подробно покажем на примерах.

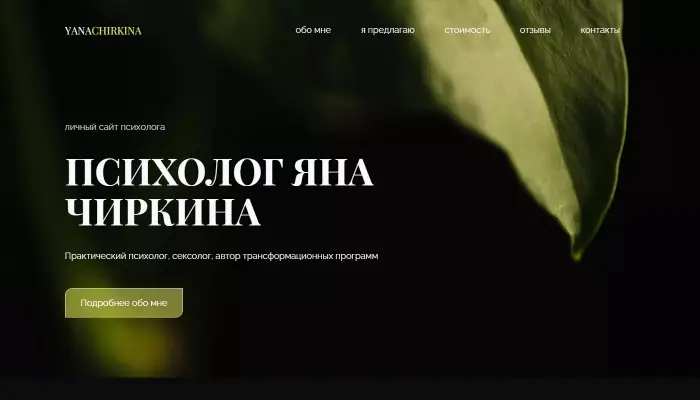
Psiholog-chirkina-yana.ru – это пример того, как может выглядеть онлайн-визитка профессионального практикующего психолога. В нашем случае презентуются услуги Яны Чиркиной из г. Сочи. Сайт оформлен по канонам лендингов: меню с якорными ссылками на важные блоки, hero-секция (с описанием услуг и ссылка на подробный раздел), презентация специалиста, работа с возражениями (причины, по которым может потребоваться помощь, что предлагается для решения проблем), стоимость услуг, призыв к действию (для заявки нужно заполнить форму во всплывающем окне), отзывы и контакты (телефон, адрес офиса и ссылки на аккаунты в социальных сетях). Копирайт в футере явно намекает на то, что страница делалась профессионалами из собственного web-агентства uKit – Divly.
Основным цветом выбран чёрный. Акцент – фисташковый. Текст для контраста – белый (что интересно, для выделения заголовков и важных элементов используется шрифт с засечками, всё остальное – без засечек). Все фото стилизованы под цветовую схему сайта, чтоб придаёт эффект законченности и полного погружения.
Сайт сделан на: uKit

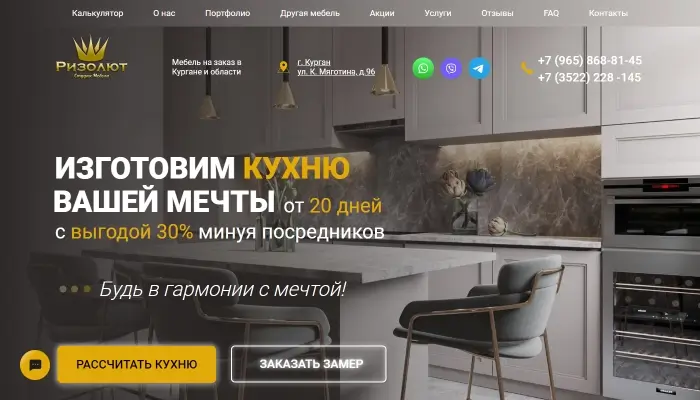
Risolut.ru — это пример яркой и по-настоящему сложной авторской работы. Тем не менее лендинг работает внутри конструктора, что говорит о высокой степени свободы действий. Одностраничник явно делался на заказ профессиональными разработчиками, поэтому секций «с запасом»: меню (фиксируется при прокрутке, на мобильных гаджетах преобразуется в сэндвич), стартовая секция с контактами, Hero-блок с УТП + кнопки на форму заявки и на онлайн-калькулятор, цифры и факты (как элемент подтверждения надёжности), квиз для сбора данных о кухне (позиционируется как онлайн-калькулятор, но заканчивается формой для сбора контактов), примеры работ (при клике на карточках показывается подробное описание и слайдер с дополнительными фотографиями), CTA-блок, преимущества, ещё примеры работ, но уже с упором на тип комнаты или на формат «под ключ», квиз для расчёта стоимости шкафа-купе, лид-магнит (скидка + предложение рассрочки), ещё CTA-секция, работа с возражениями (перечисление сильных сторон, карточки с отзывами), CTA, раздел с вопросами и ответами, карта расположения офиса, футер с контактными данными.
Основной цвет – чёрный, акцент – жёлтый. Шрифт выбран без засечек (Roboto). Вместо виджета онлайн-консультанта список ссылок на социальные сети и мессенджеры компании (кнопка плавающая). Номера телефонов кликабельные. При нажатии производится переадресация в приложение для совершения звонков (вручную набирать номер не нужно).
Сайт сделан на: mottor

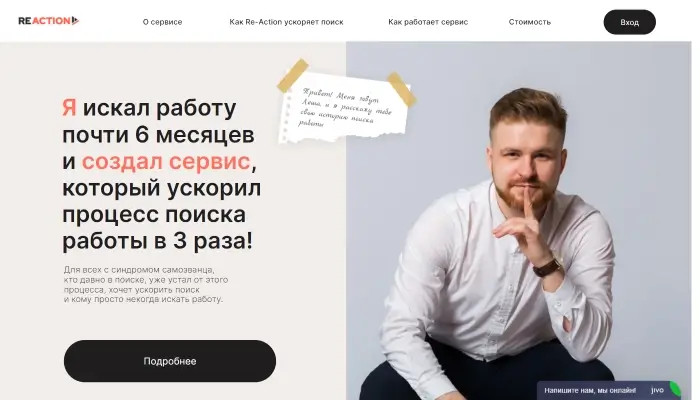
Re-action.online — это лендинг, описывающий преимущества авторского сервиса, способного значительно автоматизировать рассылку откликов на вакансии. Логика проста – чем больше резюме и откликов вы отправите работодателям, тем больше получите офферов. А значит, сможете выбрать наиболее выгодное предложение. Сам лендинг тоже разработан на заказ. Структурно состоит из блоков: меню (без фиксации), Hero-блок, описание боли клиентов и вариант решения, презентация сервиса, преимущества, призыв к действию, прайс (стоимость + лид-магнит в виде бесплатных рассылок), отзывы, подтверждение экспертности, контакты, FAQ-раздел, CTA-блок, футер с технической информацией (ссылка на вход, техподдержка, правовые документы и прочее).
Основные цвета: белый и серый. Акцент – красно-оранжевый. Шрифт без засечек. На сайте присутствует виджет онлайн-консультанта Jivo. Фирменная фишка, которая прослеживается во всех блоках лендинга – изогнутые стрелки.
Сайт сделан на: mottor

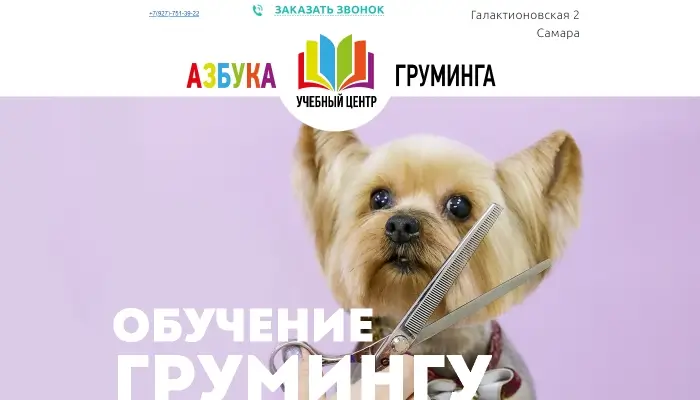
Abcgrooming.ru — сайт создан с целью набора учащихся на дневное и заочное обучение в школе грумеров. Он содержит подробное описание учебных программ и необходимые элементы продающего лендинга: преимущества учебного центра, преподавательский состав, алгоритм записи на курсы, отзывы, контактные данные с интерактивной картой. В шапке сайта размещен номер телефона и форма заказа обратного звонка (CTA-блок). Также на странице имеется форма заявки на бесплатный пробный онлайн урок, ссылки на аккаунты в социальных сетях, образцы документов о получении образования.
Если кликнуть на кнопках «Узнать больше» в карточках отдельных курсов обучения, то вы переместитесь на новые лендинги. Они уже будут посвящены презентации конкретного курса. На странице будут обозначены цены и детальные программы обучения. Форма записи на такой курс заметно проще, так как каждый лендинг работает со своим сегментом аудитории.
Сайт сделан на: LPGenerator

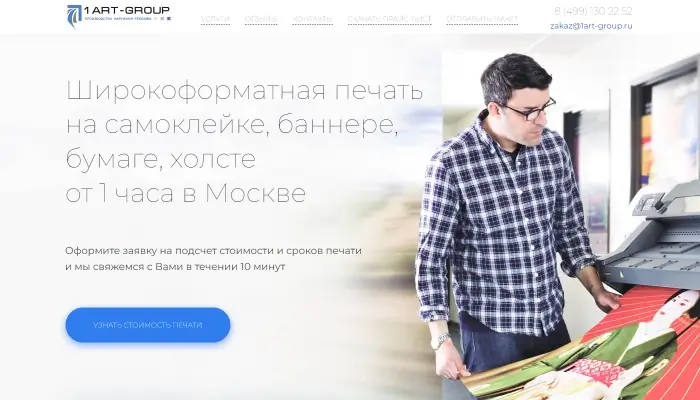
1rpk-baza.ru — сайт компании, осуществляющей широкоформатную печать на различных материалах. Фиксированная шапка содержит меню с якорными ссылками, контактный номер телефона и email. На первом экране – ссылка на форму обратной связи. Аналогичные формы вызываются при клике на пунктах меню «Скачать прайс» и «Отправить макет». На странице размещена галерея с перечнем услуг компании, блоки с преимуществами и логотипами известных клиентов, слайдер с отзывами, блок с контактами, интерактивной картой и формой обратной связи. Достойный сайт, повышающий авторитет компании.
Сайт сделан на: Creatium

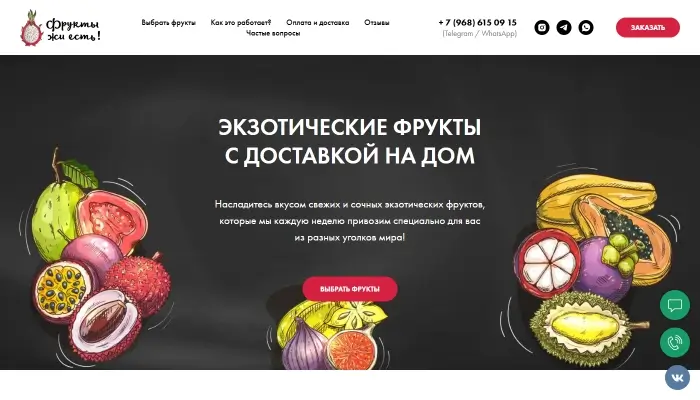
Сайт Ji-fruits.ru предлагает доставку свежих экзотических фруктов из разных уголков мира прямо на дом в Москве. Функционально сайт выполнен в формате одностраничного интернет-магазина. Посетители могут ознакомиться с ассортиментом готовых наборов фруктов, узнать их состав и добавить выбранный набор в корзину для оформления заказа. Также предусмотрена возможность самостоятельного выбора фруктов на развес, что позволяет клиентам собрать индивидуальный набор по своему вкусу.
Сайт обладает ярким и привлекательным дизайном, который сразу привлекает внимание посетителей. Красочный баннер с иллюстрацией экзотических фруктов на первом экране создает уникальный визуальный стиль и выделяет сайт среди конкурентов, а короткий и четкий заголовок сразу дает представление о содержимом страницы.
Для удобства пользователей на сайте реализованы формы обратной связи, возможность заказа обратного звонка и виджет поддержки через социальную сеть ВКонтакте. Это обеспечивает оперативное взаимодействие с клиентами и повышает уровень обслуживания.
Сайт сделан на: Tilda

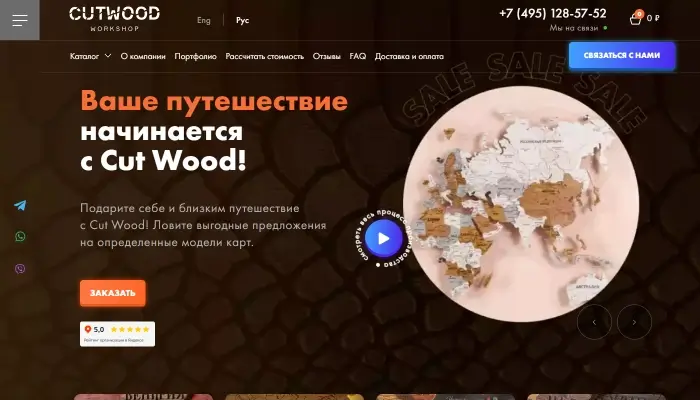
Cutwoodshop.ru – продающий лендинг компании «Cut WooD Workshop», специализирующейся на изготовлении и продаже декоративных деревянных карт и картин для интерьера. Сайт имеет стильный креативный дизайн с использованием анимации, слайдеров, динамических эффектов. Вверху страницы размещается акционное предложение с таймером отсчета обратного времени. Первый экран привлекает внимание анимированным значком Play, кликнув на который, можно посмотреть видео о процессе создания карт. Там же расположена кнопка заказа, которая открывает доступ к различным способам связи, а также содержит форму заказа обратного звонка. Меню закреплено в шапке сайта и продублировано под кнопкой-«бургером».
Товары в каталоге представлены с детальными описаниями, характеристиками и фотографиями, а фильтры помогают быстро найти нужный вариант. Оформление заказа происходит через удобную корзину с возможностью редактирования количества товаров и выбора способов доставки и оплаты.
Для клиентов, желающих создать уникальный дизайн, доступен конструктор, позволяющий настроить заказ по индивидуальным параметрам. Связаться с компанией можно через встроенную форму, мессенджеры или социальные сети, а раздел отзывов и блог помогают узнать больше о качестве продукции и процессе её создания.
Сайт сделан на: CMS MODX

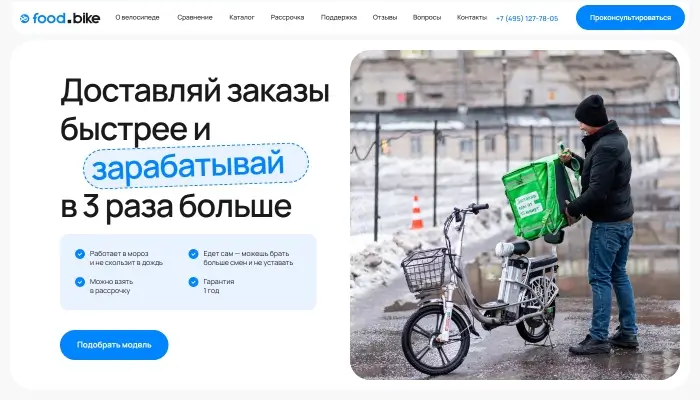
Food-bike.tilda.ws – лендинг интернет-магазина, специализирующегося на продаже электровелосипедов и велогибридов. Ориентирован на курьеров, которые хотят увеличить доход и улучшить условия работы. Визуальное оформление лендинга выполнено в бело-голубых тонах, создавая стильный и лёгкий для восприятия дизайн. Маркетинговая составляющая продумана до мелочей: внимание уделяется болям клиентов, преимуществам товара, реальным историям покупателей. Дополнительно акцентируется возможность оформления покупки в рассрочку, что снижает барьер для потенциальных клиентов и делает товар более доступным.
Первый экран привлекает внимание посетителей мощным оффером. Далее представлен блок с разбором основных проблем курьеров и каталог товаров. В конце страницы размещены отзывы клиентов, контакты магазинов и сервисных центров, режим работы и форма заказа обратного звонка. Лендинг прост по дизайну, но при этом максимально информативен и эффективен.
Сайт сделан на: Tilda

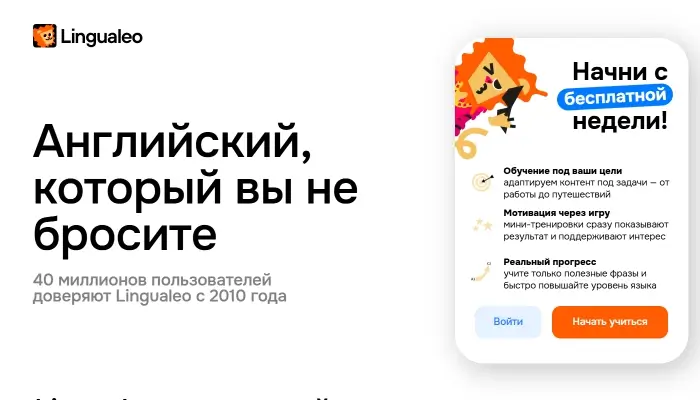
Lingualeo.com – посадочная страница, которая направляет пользователей в школу изучения английского языка. Оформление лендинга соответствует игровому формату обучения. Дизайнеры умело используют фирменного персонажа (львёнка), создавая дружелюбную атмосферу. Экран страницы визуально разделен на две части. В правой зафиксирован блок с оффером и формой регистрации/авторизации. Левая представляет собой смысловые блоки с описанием плана обучения, преимуществами занятий в школе, отзывами учеников, тарифными планами, бонусами при регистрации. Внизу страницы присутствуют ссылки на пользовательское соглашение, положение о защите персональных данных и партнерскую программу.
Лендинг компактный, благодаря чему информация воспринимается легко, а навигация остается интуитивно понятной. Пользователь может быстро пролистать страницу до конца, получая всю необходимую информацию без перегрузки контентом.
Сайт сделан на: Tilda

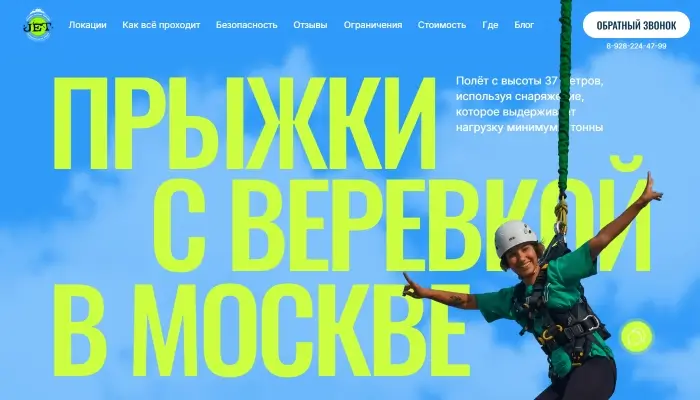
Jet2009.com – страница компании «Jet», специализирующейся на организации роупджампинга в Москве. Лендинг привлекает внимание ярким дизайном с использованием анимации, видеороликов, слайдера с фотографиями. «Выпрыгивающее» изображение девушки на первом экране придает эффект реальности и драйва. Фиксированный хедер, помимо меню, содержит кнопку призыва к действию и форму заказа обратного звонка. На сайте представлены отзывы с возможностью перейти на Яндекс Карты для ознакомления с оценками, информация о сертификатах соответствия качества и удостоверениях инструкторов. Раздел FAQ компактно оформлен в виде раскрывающегося списка. Сайт предоставляет полный контактный набор, включая телефон, адрес и форму для записи, в которой можно указать предпочитаемую дату и время.
Недостатком лендинга является его чрезмерно большая длина, что может затруднить восприятие информации для пользователей. Долгие страницы с множеством блоков, анимаций и изображений, хотя и выглядят эффектно, могут утомить посетителей, особенно тех, кто ищет быстрое решение или информацию.
Сайт сделан на: Tilda
Лендинги эффективны при грамотной компоновке секций и качественной подаче предложения. Их дизайн обязательно должен быть адаптивным, поскольку многие будут переходить на них из соцсетей со смартфонов. Приятный дизайн желателен, но не обязателен. Главное — информативность и убедительность. Все элементы должны лендинга должны выстраиваться вокруг блоков с призывом к действию. Важно сделать так, чтобы клиент сразу понял, где оказался, и куда писать или звонить при возникновении заинтересованности.
Лендинг содержит конкретное торговое предложение. Потенциальному клиенту остаётся только согласиться с ним. Владельцу сайта в свою очередь нужно убедить посетителей, что этот выбор является правильным. Чем детальнее сформулируете доводы в пользу оффера и чем ярче покажете выгоды, тем лучше.