
Примеры сайтов на Tilda Publishing (Тильда)
- Обновлено:2024-12-05
- Просмотры:12k
- Отзывы:0
- Рейтинг: 4.2

Tilda — сервис, занимающий средние позиции в списке конструкторов сайтов. Жирный плюс – это российский сервис (по крайней мере, в Ру-сегменте работает хорошо локализованная версия). Движок оснащен блочным визуальным редактором, в котором можно собрать лендинг, портфолио, небольшой интернет-магазин, простой корпоративный блог и прочие медийные проекты: лонгриды, фотоистории, мультимедийные страницы. Наличие редактора Zero Block обеспечивает максимальную гибкость. Все подробности о платформе смотрите в нашем обзоре Тильды.
Tilda предлагает разные способы отображения контента, поэтому иногда сложно выбрать, какие именно инструменты стоит использовать для реализации проекта. Если вы столкнулись с такой проблемой, то посмотрите нашу подборку сайтов на Tilda, которая может вдохновить на новые свершения в веб-дизайне и заодно покажет, как можно использовать возможности, которые предлагает сервис.

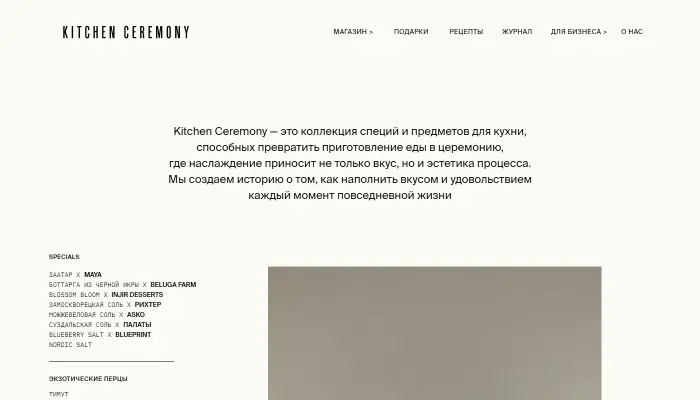
Kitchenceremony.com — интернет-магазин пряностей и кухонных аксессуаров, демонстрирующий продающие возможности Tilda. В каталоге перед каждым типом товаров располагается блок с коротким описанием. Из него можно узнать о составе продукта и о блюдах, к которым он подходит. У каждого товара есть отдельная страница с подробным описанием, несколькими фотографиями и кнопкой в «В корзину».
Сама корзина представлена в виде простой формы, в которой необходимо указать имя, e-mail, телефон и выбрать способ доставки. Есть онлайн-оплата и оплата при получении (всё через CDEK). Сам конструктор предлагает интеграцию и с другими платёжными решениями. На главной странице располагаются самые популярные товары, а также ссылки на разделы каталога. На сайте есть журнал с тематическими материалами (аналог блога) и раздел с рецептами. Перейти в информационные разделы можно через меню навигации или с помощью блока с последними статьями внизу главной страницы. Чистая, красивая и удобная вёрстка — на Tilda добиться этого не так уж и сложно. Хотя создаётся впечатление, что многие блоки были использованы с дефолтными настройками.

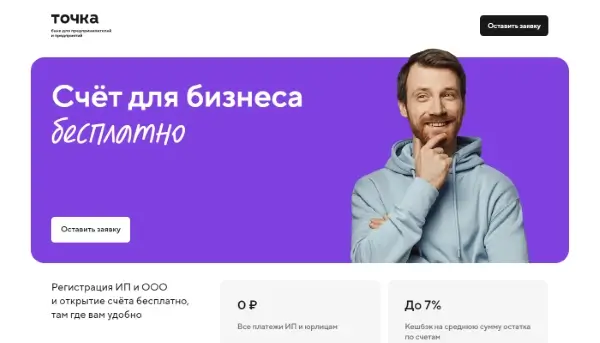
Partner.tochka.com – сайт-одностраничник банка для предпринимателей, который бьёт в целевую аудиторию лаконичным и стильным дизайном без лишних эффектов. Главная цель страницы — рассказать о возможностях для бизнеса. Делается это с помощью нескольких стандартных блоков Tilda и трёх основных цветов (всё в соответствии с трендами в дизайне).
Кнопка «Оставить заявку» сделана «липкой» – она фиксируется в верхней части страницы при прокрутке. Такой подход гарантирует, что она не потеряется из виду. Сама форма заявки содержит минимум полей: для ввода номера телефона и флажок с выбором типа услуги (только счёт или счёт с одновременной регистрацией юрлица). В футере большое количество информации (это же сайт банка) и ссылок на основной сайт. Большая часть документов прячется в блоке с аккордеоном (его пункты разворачиваются по клику). Точка останова на десктопах по какой-то причине работает с багом – появляется горизонтальная прокрутка.

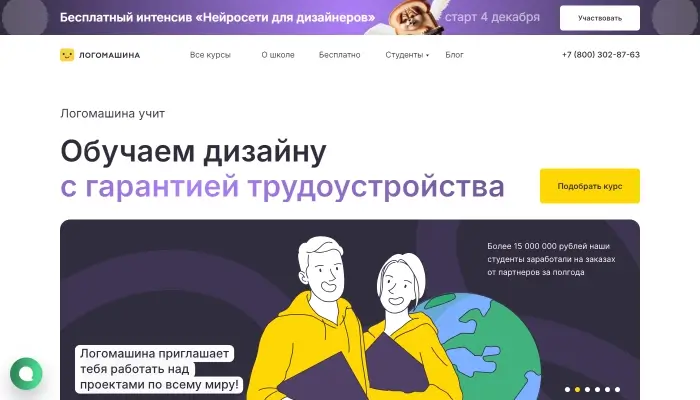
Logomachine.ru – если в предыдущем примере целевая аудитория вряд ли оценила бы большое количество эффектов, то в случае с сайтом дизайн-студии они как никогда кстати. Для создания блоков использовался редактор Zero Block с пошаговой настройкой анимаций и разными триггерами. Сайт успешно совмещает портфолио (есть раздел с примерами работ), лендинг (главная оформлена по всем соответствующим канонам с липким CTA-блоком, корпоративный блог, а также портал онлайн-школы (компания продаёт услуги обучения).
В мобильной версии сайта всё скомпоновано тоже очень круто: элементы аккуратно располагаются по вертикали, отступы везде одинаковые, блоки не давят друг на друга. В футере скомпонованы ссылки на социальные сети компании, а также контакты и форма email-подписки. Форма обратной связи выполнена в виде всплывающего окна. Вместо онлайн-чата ссылка на Telegram. В дизайне задействованы каноничные 3 цвета: жёлтый, чёрный, белый.

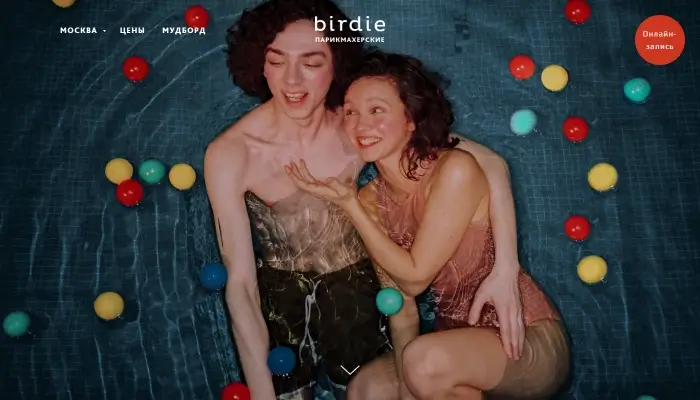
Ptichka.me — сайт сети парикмахерских, филиалы которой расположены в разных концах России. Для каждого города сделана собственная версия сайта, чтобы посетители получали корректную информацию о стоимости, которая заметно отличается. Для быстрого перехода к списку услуг в меню есть раздел «Цены», но работает он только для московской версии. Для других городов якорь не работает. Исправляется это правильной настройкой ссылки.
Новости добавляются в виде отдельных страниц и содержат много больших фотографий, так что их интересно просматривать. На сайте реализована возможность онлайн-записи, которую обеспечивает виджет от YCLIENTS. Он есть среди стандартных блоков конструктора в категории «Другое». Чтобы добавить его, достаточно создать виджет на сервисе YCLIENTS, а затем прописать в контенте блока номер формы онлайн-записи.

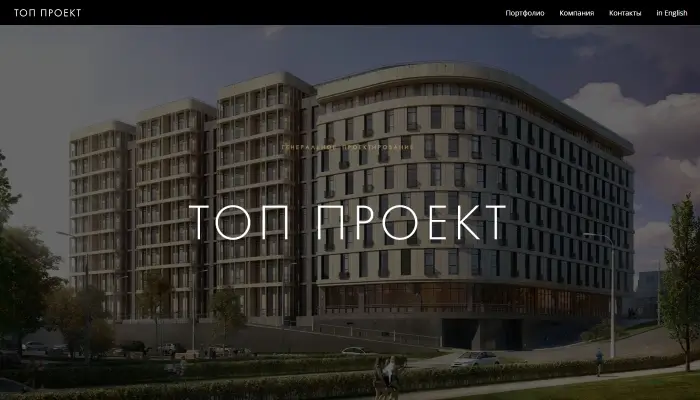
Topproekt — портфолио архитектурной компании, при создании которого использовано минимальное количество возможностей Tilda. Так как сайт работает на корпоративном домене, явно оплачена подписка. Однако лейбл Made on Tilda остался на своём месте. То же относится к значку конструктора, который отображается по умолчанию на вкладке рядом с названием сайта (осталась дефолтная фавиконка). Чтобы заменить его, достаточно зайти в настройки проекта и загрузить другое изображение.
При создании сайта использовались только стандартные блоки, поэтому страницы получились без изюминки. Всё-таки портфолио должно вызывать более яркие эмоции, а здесь представлены только четыре вида блоков: текст, врезка, отдельные изображения и галереи. Из положительных моментов отметим наличие полноценной англоязычной версии сайта. Переключатель языков находится в меню навигации, которое не остаётся закреплённым наверху при скроллинге. Технически можно было сделать портфолио гораздо более привлекательным, возможности Тильды позволяют.

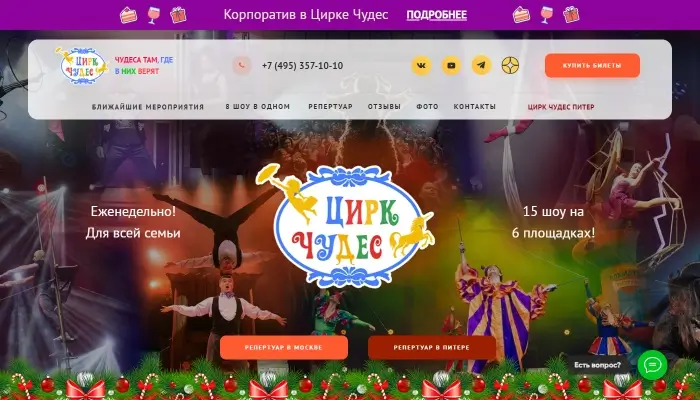
Wonder-circus.ru – связка лендингов сети филиалов московского цирка. Главная страница посвящена общему описанию и презентации программ. На второстепенных посадочных страницах описываются конкретные мероприятия. Дизайн явно разрабатывался профессионалами, в наличии оригинальные эффекты и анимации, плюс яркие цвета и сочные фотографии. Выглядит броско, атмосферно, оформление выполнено очень качественно.
Правильно обозначено расписание мероприятий с ценами и схемой площадок для выступления. Онлайн-покупка осуществляется через сервис-посредник (INTICKETS). Его всплывающий виджет может немного подтормаживать. Почти все ссылки в меню оформлены якорями, поэтому все страницы сайта имеют типовую структуру. Вместо виджета с онлайн-консультантами используются иконки-ссылки, ведущие на чат в популярных мессенджерах. Это один из стандартных элементов Тильды.

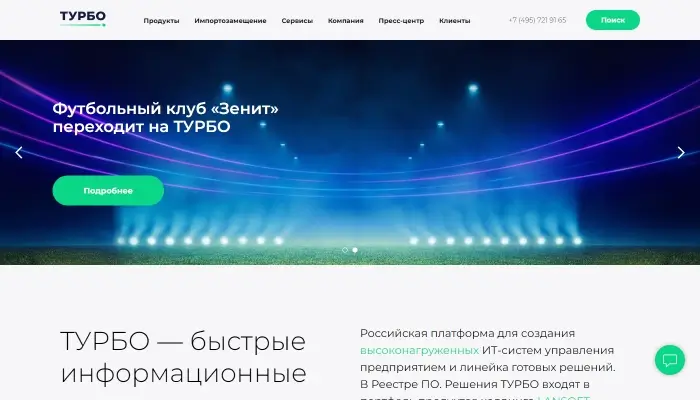
Turbosolution.ru – визитка компании-разработчика программного обеспечения для автоматизации бизнес-процессов малых и средних предприятий. Бухгалтерский, складской учёт, начисление зарплат, логистика и прочее — в арсенале компании много решений под разные направления хозяйственной деятельности. Программный комплекс рассчитан на высокие нагрузки и подходит для импортозамещения решений многих западных вендоров. Сайт оформлен как корпоративный портал: с новостями компании, статистикой и ссылками на профильные разделы с презентацией продуктов и услуг. Все продукты нужно заказывать через форму заявки.
Дизайн адаптивный, страницы открываются быстро. При этом структуру сайта нельзя назвать простой: есть подробные описания для каждого из продуктов (по аналогии с лендингами), страница загрузки обновлений, контакты, сертификаты и документация, пресс-центр и т.п. Цветовая гамма приятна глазу благодаря зелёным акцентам и большому количеству белого пространства. Форматирование текстовой части сайта выглядит хорошо. В шапке кликабельный номер телефона. Основной элемент связи – сквозная форма. Она запускается по клику на иконке онлайн-чата. Сайт насыщен информацией, выглядит солидно и современно. Хороший бизнес-сайт во всех отношениях.

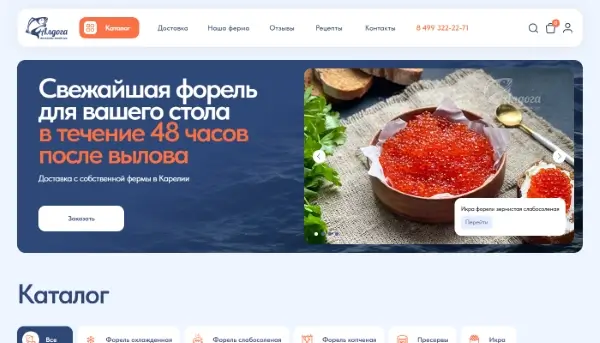
Aldoga.pro – это интернет-магазин по продаже продуктов из рыбы, выращенной на одноимённом рыбном хозяйстве «Алдога» (на берегу Ладожского озера). Сайт также совмещает в себе лендинг с презентаций фермы и корпоративный блог (со сборником полезных рецептов). Разработкой дизайна занималось профессиональное web-агентство, поэтому структура блоков на страницах и навигация хорошо продуманы.
Блок с верхним меню прилипает к краю экрана при прокрутке. На смартфонах показывается меню-сэндвич и специальная навигация в нижней части (для удобства работы одной рукой). Каталог магазина с динамической фильтрацией продуктов по категориям (напомним, в Тильде все категории не более одного уровня вложенности). Оплата по факту только наличными или переводом. Поэтому корзина нужна только для оформления стартовой заявки. Дальше нужно будет обсуждать все детали с менеджером. Вместо виджетов обратной связи ссылки на Telegram-канал и на социальные сети производителя.

Alligator.group – сайт представляет собой онлайн-каталог с презентацией ассортимента небольшой производственной компании из Краснодара. В наличии возможность оформления заявок на поставки (с понятными фиксированными ценами). Технически всё выглядит как интернет-магазин, но на самом деле сайт может только собирать контакты для связи и формировать список желаемых позиций в заказе. Реальную покупку можно совершить только в оффлайн-магазине.
Что касается сайта: меню двухуровневое, на первом плане ссылки на акции, скидки и каталог, а в скрытом уровне остальные разделы сайта (о компании, отзывы, вакансии, условия сотрудничества и т.п.). В футере контактная информация и форма для обратной связи. Оригинально построена страница «О компании». Здесь есть горизонтальный тайм-лайн и финансовая отчётность во всплывающем iframe-блоке. На странице контактов предоставлены ссылки для всех популярных картографических сервисов (+ там же можно посмотреть отзывы реальных клиентов). Цветов в дизайне только два: белый и тёмно-зелёный (без акцентов).

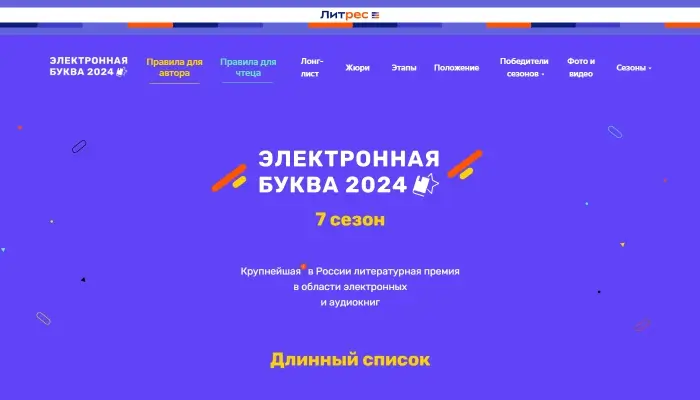
Ebukva.litres.ru – сайт, посвященный литературной премии в области электронных и аудиокниг. Конкурс проводится как среди авторов, так и чтецов. В блоке с навигацией есть ссылки на дополнительные страницы сайта, а также якоря для перемещения к тематическим секциям (как на лендингах).
На главной странице можно ознакомиться с призовым фондом конкурса, этапами проведения, свежими новостями, расписанием, членами жюри, спонсорами и победителями прошлого конкурса. Внизу страницы размещены ответы на частые вопросы, структурированные в виде раскрывающихся пунктов. В подвале находится информация об организаторах, контактные данные, ссылки на соцсети и мобильные приложения.
Технически сайт выполнен безукоризненно: с уникальным дизайном, акцентными цветами, анимациями и интерактивными элементами. Он полностью соответствует интересам целевой аудитории и поставленным целям.

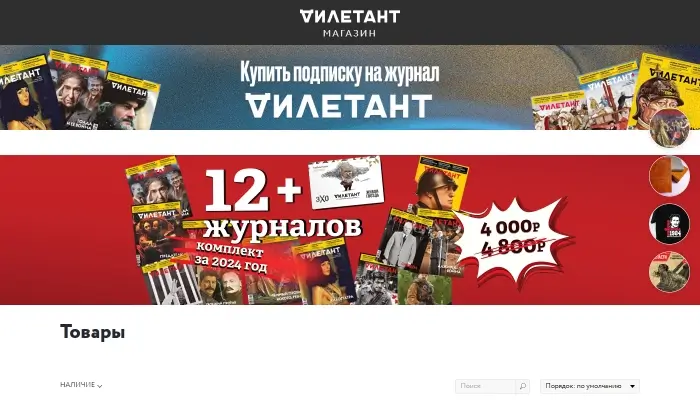
Магазин Diletant.shop принадлежит культурно-просветительскому изданию Дилетант. Помимо печатных версий своего журнала издательство реализует комиксы и книги, в т.ч. коллекционные издания, не подлежащие вывозу из РФ. Главная страница начинается с предложения купить подписку и баннера с лучшим предложением интернет-магазина. Далее идут разделы с разными категориями товаров: книги, журналы, подарочные и коллекционные издания, мерч, комиксы, спецвыпуски и т.п.
Оригинально реализованы специальные боковые иконки, которые служат своего рода навигацией. При клике перемещают к наиболее востребованным разделам каталога. Виджет корзины отображается только после добавления туда первого товара. Карточка товара с описанием и дополнительными фото открывается во всплывающем окне. Присутствует расчёт суммы доставки через Boxberry и Почту России. Оплатить заказ можно банковской картой онлайн. Внизу страницы размещен раздел FAQ в виде раскрывающихся пунктов, под ним реклама мобильного приложения издания. В подвале – ссылки на соцсети.
В подборке мы постарались показать примеры использования Tilda для создания разных типов сайтов: портфолио, лендинга, интернет-магазина, блога, сайта компании. В них были использованы стандартные блоки и элементы, созданные через Zero Block.
Надеемся, что это помогло вам лучше понять, как использовать конструктор, и теперь вы сможете самостоятельно создать на нём привлекательный проект.