
Лучшие Гугл шрифты для сайта
- Обновлено:2025-03-07
- Просмотры:17k
- Отзывы:1
- Рейтинг: 4.1
Мы сделали подборку из 15 самых интересных вариантов, подходящих для установки на сайт и ПК.

Мы сделали подборку из 15 самых интересных вариантов, подходящих для установки на сайт и ПК.
Шрифты делятся на семейства, но основополагающим отличием принято считать наличие или отсутствие засечек – штрихов на концах букв. Это отражено в названии шрифтов: «serif» означает засечку, а если рядом есть частица «sans» (от фр. sans – «без»), то шрифт будет без засечек. При этом сами шрифты могут быть различной формы и размера: прямые, закруглённые, перпендикулярные, толстые, тонкие и т.п. Считается, что засечки влияют на читабельность текста, поскольку визуально образуют горизонтальную линию направления букв.
Однако, для использования в Интернете, да и вообще при чтении с экрана монитора, легче воспринимаются шрифты без засечек. Они проще поддаются оцифровке и выглядят более чёткими. Благодаря сервису Google Fonts, легко найти самые популярные веб-шрифты, так как Google подсчитывает статистику их встраивания на сайты.
К слову, с недавних пор Google Fonts хостит не только бесплатные шрифты, но и иконки (глифы, иконочные шрифты), предоставляет API-интерфейс и готовый плагин для интеграции с Figma (популярный сервис для дизайнеров). Если вам не подходит хостинг Google, в качестве альтернативы предлагается размещение в хранилище GitHub.
Ниже мы отобрали 15 вариантов самых удобочитаемых кириллических (русских) шрифтов. Для лучшего понимания кратко охарактеризуем их, дадим ссылки на скачивание и расскажем, как их установить на сайт или компьютер.

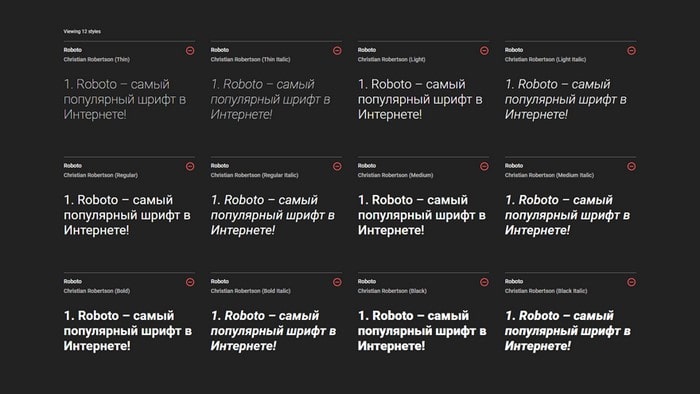
Roboto – семейство бесплатных шрифтов с большим количеством вариантов веса: Thin, Light, Regular, Medium, Bold, Black. Шрифт придуман дизайнером Кристианом Робертсоном и впервые был представлен вместе с ОС Android 4.0 «Ice Cream Sandwich» в качестве системного шрифта. Сегодня это самый популярный шрифт в Интернете. После одного из обновлений у Roboto появилось несколько смежных семейств: Roboto Condensed, Roboto Slab, Roboto Mono и др.

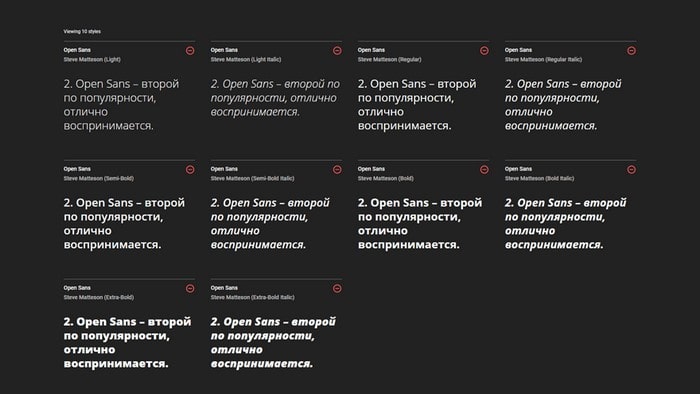
Open Sans – выглядит приятно, легко читается на экранах. Засечек не имеет, разработан Стивом Матессоном – одним из ведущих современных специалистов в типографике. Находится на 2-м месте по популярности в Сети, Google его использует для своей рекламы и некоторых сайтов.

Montserrat – шрифт без засечек, выглядит просто, интересно, отлично читается. Был изобретён в 1989 году Джульеттой Улановски, дизайнером из Буэнос Айреса, и назван в честь её родного района города. Стили различной степени жирности добавляются периодически по сей день.

Roboto Condensed – ещё одно творение Кристиана Робертсона, которое он вывел в отдельное семейство. Это узкий, вытянутый шрифт, довольно внятный и приятный на вид. Хорошо подходит для длительного чтения с экрана.

Ubuntu Font – флагманский шрифт из одноимённого семейства Ubuntu Font Family. Разработан дизайнером Далтоном Маагом в период кардинального редизайна самого популярного Linux-дистрибутива – Ubuntu (сам дистрибутив развивается в основном на средства Майкла Шаттлворта – компания Canonical). Семейство шрифтов содержит 1200+ глифов и покрывают 200-250 языков, включая русский.

Oswald – относительно новый шрифт, бы создан художником Верноном Адамсом в 2011 году, позже были добавлены стили, которых всего шесть. Шрифт вытянутый, стильный, внушительно смотрится в заголовках. Широко используется на сайтах и в приложениях для ПК и мобильных платформ. В 2023 году набор глифов расширен для лучшей поддержки кириллицы.

Merriweather – шрифт с чётко выраженными засечками, вытянутый и слегка сжатый, с открытой, плавной формой букв. Был разработан специально для отображения на электронных экранах. Изящно выглядит и хорошо читается. Существует также в версии без засечек с приставкой «sans».

Noto Sans – шрифт с упрощённым дизайном букв: простые линии, никаких засечек, буквы чуть шире среднего и их толщина тоже. Был специально разработан для компьютеров с учётом особенностей оцифровки. Выглядит просто, гладко, хорошо читаем. Подходит для текста абзацев. Вся серия Noto подразумевает расширенную поддержку кириллицы и азиатских языков (всё это нужно для перехода на Unicode).

Yanone Kaffeesatz – шрифт стилизован под типографию кофеен 1920-х годов. Тонкий, вытянутый, выглядит немного старомодно и дорого, отлично подходит для заголовков, особенно рекламных. Используется в полиграфии множества стран и крупных компаний.

Caveat – это элегантный прописной шрифт, его профиль легко узнаваем и отлично читается. Шрифт игривый и лёгкий, подходит для утончённых заголовков, каких-то сносок, а также писем личного характера. Красивый и непринуждённый, лишён официоза, но на роль основного для сайта, конечно, не подходит. Максимум – для оригинальных проектов, оформленных в виде блокнота или личных заметок.

Manrope – относительно новый (2018 год) шрифт, который легко воспринимается при чтении. Разработан дизайнером Михаилом Шарандой. Он похож на многие другие, но отличается простотой и выверенностью пропорций. Лучше всего выглядит в конфигурациях «Extra-light» и «Light», в жирном начертании становится немного тяжеловат. Таким шрифтом вполне можно оформить блог. Можно также использовать в роли основного шрифта информационного сайта или посадочной страницы. Есть кириллическая и латинская версия.

Cousine («Кузина») – приятный шрифт, от которого долго не устают глаза, всматриваться практически не нужно, читается легко и не напрягает, особенно в начертании Regular. Один из наиболее удачных, широко используемых шрифтов формата «Monotype», включает латинскую и кириллическую версии. Разработан дизайнером Стивом Мэттесоном.

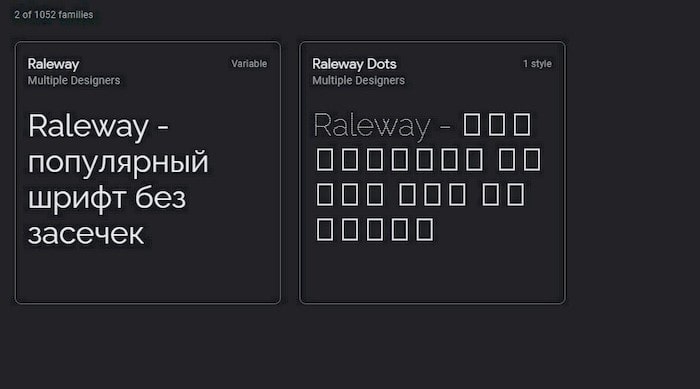
Raleway – аккуратный, эстетичный шрифт с огромным количеством стилей на все случаи жизни. Им одним можно оформить весь сайт, всё будет элегантно выглядеть и легко читаться. Входит в десятку самых популярных шрифтов Google Fonts, что само по себе говорит о его привлекательности и универсальности в использовании. Изначально разработан дизайнером Мэттом МакИнерни. В 2012 году расширен и доработан в сотрудничестве с Пабло Импаллари и Родриго Фуэнсалида. Имеет родственное семейство шрифтов – Raleway Dots.

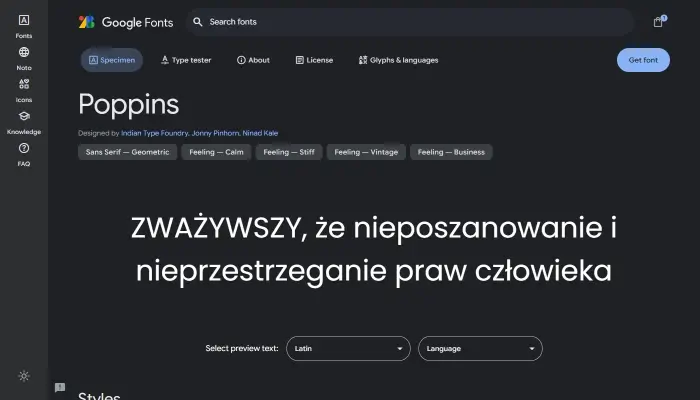
Poppins – это геометрический шрифт без засечек (основан на окружностях, специально для лучшего раскрытия письма деванагари), разработанный индийской компанией Indian Type Foundry (ITF). Изначально поддерживает большое количество языков и глифов. Первый дизайнер, который реализовывал поддержку деванагари – Нинад Кале. За латиницу отвечал Джонни Пинхорн. Позже набор глифов не раз усовершенствовался и дорабатывался. Шрифт идеален для таблоидов, стильных магазинных вывесок и промо-страниц (из-за правильных геометрических форм и большого расстояния между символами).

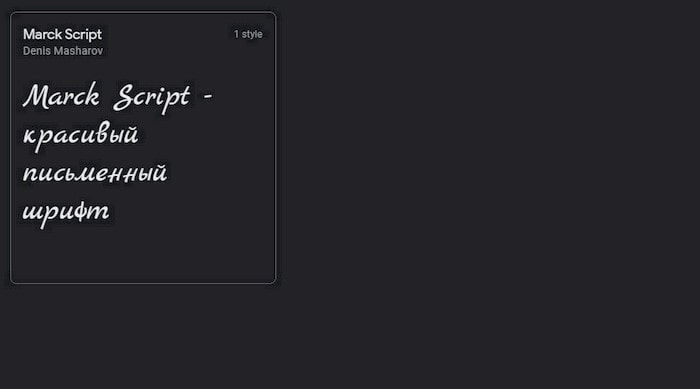
Marck Script – изящный рукописный шрифт, на который приятно смотреть. Вдохновлён рукописным письмом фломастером Марка Фогеля. Да, он витиеватый, немного небрежный, но выверенный, читается легче многих других письменных шрифтов. Такой можно использовать, к примеру, для заголовков или выделения важных моментов на сайтах, посвящённых уходу за женской красотой, в магазинах одежды, пригласительных на праздничные мероприятия и т.д. Представлен в единственном стиле, что неудивительно для такого типа шрифта. Дизайнер – Денис Машаров.
Шрифты важны для любого сайта. Одно из свежих исследований, проведённое в 2020 году Nielsen Norman Group, пришло к выводу, что люди, прежде чем прочесть весь текст, пробегают его в общих чертах глазами, в первую очередь, по заголовкам. А дальше уже решают, интересно им продолжить чтение или идти искать более удобный/полезный источник информации. С мобильных гаджетов, кстати, в среднем дочитываемость выше, но содержание всё равно должно быть усилено читабельностью шрифта.
Никто не будет пытаться преодолевать трудности, чтобы разобрать каракули. К таким «трудностям» также можно отнести неудачно выбранный размер шрифта, расстояния между символами и между строками, отторгающее сочетание цветов (они либо слишком яркие, либо текст неразличим с фоном). Проще за пару секунд найти другой сайт, благо с недостатком информации сейчас проблем нет.
Мы рекомендуем использовать те шрифты, которые уже обрели популярность и привычны для подавляющего числа людей: Open Sans, Roboto, Montserrat и т.д. Но! Стоит учитывать характер контента: тип сайта и общее оформление страниц, тип текста (заголовки, подзаголовки, абзац, цитаты, выделения и прочее).
Как выглядят могут выглядеть общие рекомендации (это не догма, прислушиваться к ним или нет – решать только вам):
В общем, как минимум используйте обычный здравый смысл и немного чувство вкуса (хотя оно и у каждого своё).
Если для создания сайта выбрали платформу с конструктором – используйте готовые шаблоны. Они разрабатываются профессиональными дизайнерами и из коробки имеют удачное сочетание цветов и шрифтовых пар.
Для CMS – по аналогии, можно начать с профессиональной темы или премиум-шаблона.

По умолчанию в Google Fonts предлагается интеграция с сайтами на основе вставки кода. Сами шрифты продолжат храниться на серверах Google. Они подгружаются в браузере параллельно с загрузкой другого контента.
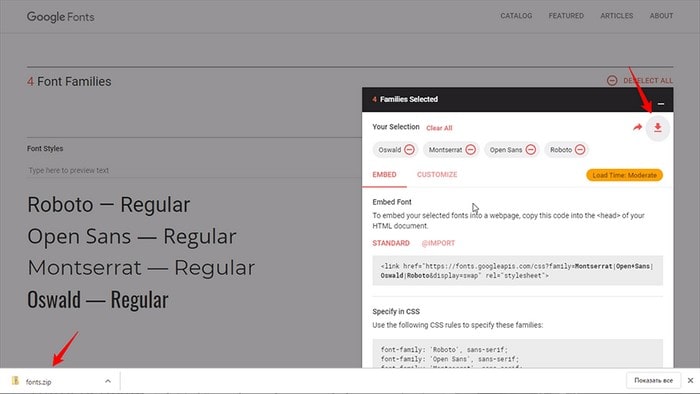
Если вы хотите исключить хостинг шрифтов Google и скачать шрифты на свой сервер, а может на свой ПК, например, для использования в профильном ПО или в текстовых редакторах, то нужно выполнить следующие шаги:
В папке со шрифтами будут файлы с расширением .ttf (формат TrueFont), лицензия (чаще всего OFL.txt) и readme-файл (с описанием набора шрифтов).
В корне архива обычно хранятся вариативные шрифты, они имеют в название слово «variable». Согласно стандарту OpenType 1.8 и выше, вариативные шрифты позволяют включать в один шрифтовый файл бесконечное множество начертаний. То есть достаточно установить или подключить к софту только файлы variable.
Но для устаревшего софта и операционных систем нужны статические шрифты, они обычно вынесены в папку /static.

Во всех современных настольных операционных системах (Windows 10, MacOS и даже в популярных Linux-дистрибутивах) шрифты устанавливаются по двойному клику на файле с расширением .ttf.
Если системное меню установки шрифта (менеджер шрифтов) не открывается, вы можете вручную скопировать файлы шрифтов в специальную системную папку. У каждой операционной системы для этого есть свой каталог. Например, в Windows – C:\Windows\Fonts. В MacOS – /Library/Fonts. В Linux – /usr/share/fonts или в скрытом каталоге для каждого конкретного пользователя (~/.fonts).
Всё, теперь можно использовать установленные шрифты в текстовых и графических редакторах, а также в других программах.
Любые установленные шрифты можно использовать в своем браузере (Гугл Хром, Яндекс Браузер, Mozilla Firefox, Опера и др). Покажем способ, как можно изменить шрифты в Google Chrome, который считается самым популярным браузером среди пользователей Интернета.
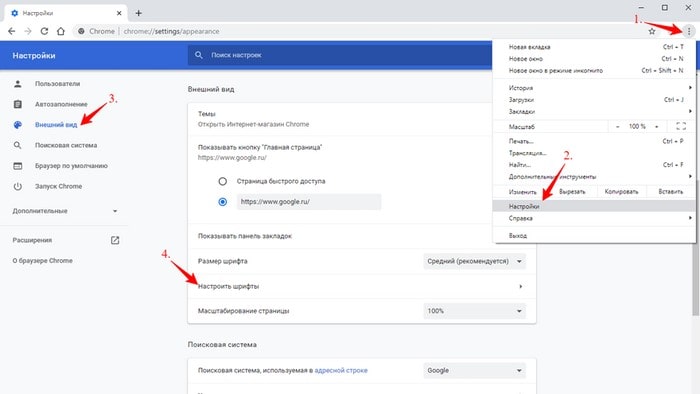
Открываем: "Настройки и управление Google Chrome (…)" → "Настройки" → "Внешний вид" → "Настроить шрифты":

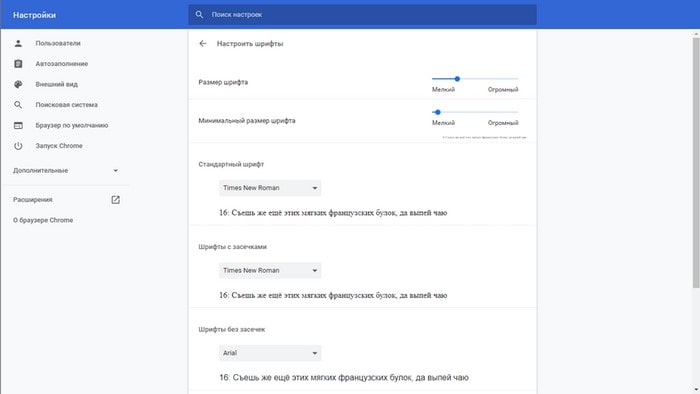
На открывшейся вкладке нужно выбрать необходимые шрифты:

CMS – это система управления содержимым сайта, так называемый "движок" (специальный скрипт, дистрибутив), который устанавливается на хостинг. Движки позволяют собирать полноценные сайты, блоги, интернет-магазины: добавлять/удалять страницы, менять дизайн шаблона, подключать плагины и т.д.
Для ручной установки шрифта на сайт, работающего на одной из CMS (таких как: WordPress, Joomla, Drupal и др.), или даже написанного на чистом HTML в блокноте, созданного в полноценной среде разработки, нужно скопировать и добавить код встраивания шрифта в исходный код шаблона в область <head>...</head>.
<html>
<head>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100..900;1,100..900&display=swap" rel="stylesheet">
<style>
body {
font-family: "Roboto", serif;
font-optical-sizing: auto;
font-weight: 18px;
font-style: normal;
font-variation-settings:
"wdth" 100;
}
</style>
</head>
<body>
<p>Тут основное содержимое сайта</p>
</body>
</html>
Обратите внимание, вместо тега <style> можно использовать подключение CSS-стилей с помощью файлов.
Настройки шрифта определяются для конкретного HTML-элемента – на основе тега, класса или идентификатора. В нашем случае мы настраивали отображение шрифта для тега <body>. Вы можете указать любой другой элемент своей структуры. Для разных тегов, классов и идентификаторов можно указывать свои настройки шрифтов, например, стиль, размер, цвет, отступы и прочее.
Аналогичный код, но уже с импортом (на уровне CSS-стилей):
<html>
<head>
<style>
@import url('https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100..900;1,100..900&display=swap');
body {
font-family: "Roboto", serif;
font-optical-sizing: auto;
font-weight: 18px;
font-style: normal;
font-variation-settings:
"wdth" 100;
}
</style>
</head>
<body>
<p>Тут основное содержимое сайта</p>
</body>
</html>
Если вы хотите, чтобы файлы шрифтов хранились на вашем сервере, то сначала скачайте их на ПК, а затем скопируйте файлы на сервер – в каталог с шаблоном/темой сайта.
При подключении вместо абсолютных путей до хранилища Google (вида «https://fonts.googleapis.com/css2?...») достаточно указать относительные пути, вида «/папка_со_шрифтами/css2?...».
Конструктор сайтов – это самый простой и быстрый способ самостоятельного создания сайтов-визиток, лендингов (одностраничников) или интернет-магазинов без знаний кода и без помощи программистов. В отличие от CMS конструкторы намного проще и функциональнее из коробки – идут в комплекте с хостингом, набором шаблонов, виджетами и другими необходимыми SEO и маркетинговыми инструментами.
Изменить шрифт сайта в конструкторе очень просто. Обычно набор шрифтов уже предустановлен, достаточно только выбрать нужную комбинацию и определить размер, цвет, начертание. Некоторые платформы, такие как uCoz, позволяют загружать свои шрифты. В этом случае подключение осуществляется либо на уровне исходного кода (смотри примеры выше), либо на уровне специального интерфейса (как в mottor или Tilda).

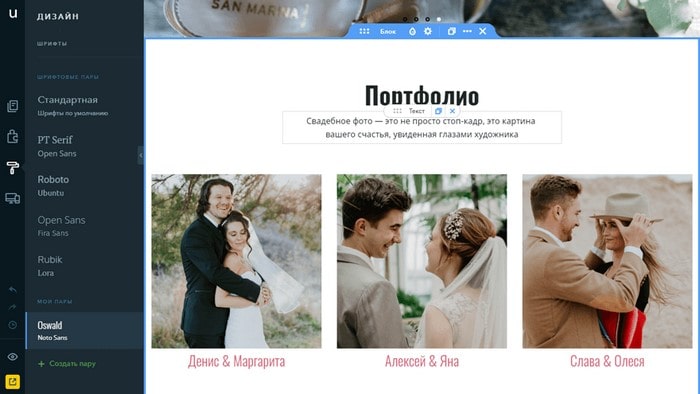
uKit – самый популярный конструктор с визуальным редактором, позволяющий за несколько минут создать профессиональный сайт: для бизнеса, оказания услуг, продажи товаров и других целей. Для изменения шрифта на uKit-сайте достаточно зайти в режим редактирования, перейти на вкладку "Дизайн" и открыть вкладку "Шрифты", где выбрать уже готовую шрифтовую пару (для заголовков и текста) или создать собственную пару из каталога шрифтов.
Google Fonts – лучший типографический каталог шрифтов в мире. В библиотеке содержится более 1800 семейств самых разных веб-шрифтов. Искать шрифты для сайта, созданного на CMS или конструкторе, стоит именно здесь: поисковый гигант предоставляет возможность легально и абсолютно бесплатно использовать все эти шрифты в своих целях: устанавливать на сайты и на ПК, использовать в рекламных материалах, вывесках, печатных буклетах и т.д.
Оформление текста неизбежно влияет на поведение посетителей сайта, так как речь идёт о визуальном восприятии информации. Ни в коем случае не стоит игнорировать типографику сайта. Чтобы не ошибиться с выбором, используйте максимум пару шрифтов (для заголовков и для основного текста), а ещё лучше выбирайте шрифты из одного семейства, чтобы достичь максимально органического сочетания. Лучшие шрифты, уже применяющиеся на миллионах сайтов, мы привели в рейтинге выше. Берите их и не прогадаете.