
Обзор конструктора сайтов Tilda + отзывы
- Обновлено:2023-01-16
- Просмотры:25k
- Отзывы:52
- Наша оценка:4.0
Отличительные особенности – практически полная свобода дизайна и возможность экспортирования HTML-кода.

Отличительные особенности – практически полная свобода дизайна и возможность экспортирования HTML-кода.
Tilda официально была запущена в 2014 году, но до этого момента использовалась в роли внутреннего инструмента дизайн-студии FunkyPunky. Первыми бета-тестерами стали клиенты той же студии. Основатель, Никита Обухов, сам является профессиональным дизайнером, и именно поэтому основная ставка в конструкторе сделана на возможности дизайна.
Tilda – это прямой конкурент таких западных платформ, как Webflow или Squarespace, работающих по принципу «всё-в-одном». Но реализована она самобытно и имеет свои особенности. В Ru-сегменте Tilda ближе всего к конструктору Mottor.
В настоящий момент Tilda имеет представительства в Европе (Ирландия), Беларуси и Казахстане. Сервис имеет англоязычную и русскоязычную версию. Клиенты из РФ могут не переживать об оплатах и соблюдении локального законодательства – расчёты производятся в рублях, возможно сотрудничество с юридическими лицами (в том числе с бюджетными учреждениями), а хостинг работает на территории России (персональные данные хранятся здесь же).
Изначально Tilda подходила только для создания лендингов и лонгридов, но со временем, после добавления модулей для ведения блогов и создания интернет-магазинов, она получила больше функционала.
Как итог – Тильда может использоваться для запуска большинства бизнес-сайтов (посадочные страницы, визитки, мини-магазины, корпоративные блоги и т.п.), но из-за ограничений хостинга категорически не подходит для крупных и многостраничных проектов.
Для использования базовых возможностей конструктора опыт не требуется, но если вам понадобится продвинутый редактор Zero Block, то тут уже без опыта и профильных знаний не обойтись. Плюс, из-за особенностей именования блоков и огромного их количества, а также из-за сложной технической документации к работе над проектами в Tilda изначально лучше привлекать опытных специалистов (дизайнеров и верстальщиков).
Личный кабинет пользователя включает в себя следующие условные разделы:
Все виды конструкторов, включая общий редактор, продвинутый Zero Block, конструктор email-рассылок и конструктор форм, вынесены в раздел с сайтами.
Главная техническая особенность Tilda – подход к хостингу. Вне зависимости от тарифа, объём, занимаемый на сервере, не может превышать 1 Гб. Если учесть возможность работы с объёмной графикой, то этого может оказаться очень мало. Правило касается даже бизнес-тарифов, в которых возможно размещение до 30 сайтов одновременно.
Количество страниц, собранных из блоков, не может превышать 500 для одного сайта. Исключением из правила можно назвать страницы, генерируемые в модулях магазина и блога (их можно создавать практически в любом количестве, при условии, что вы не выйдете за пределы выделенного объёма дискового пространства).

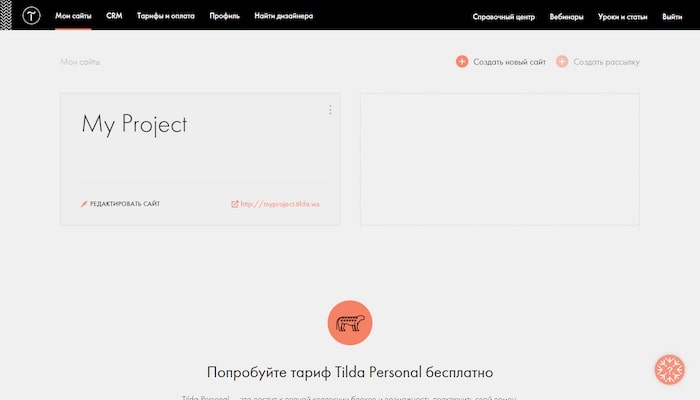
Все ваши рассылки (макеты электронных писем) и сайты объединены в один список (в виде плиток). Каким-либо образом фильтровать, группировать или иным способ воздействовать на список проектов нельзя.
В общей панели сайтов можно:
Функции группировки и удобного массового управления появляются внутри конкретного сайта – в списке его страниц при наличии более 20 элементов (по аналогии можно управлять списком макетов писем).
Панель управления сайтом – это список всех его страниц и ссылка на раздел настроек.
В списке можно:
Чтобы все эти функции появились в вашем проекте, не забудьте включить «Продвинутый режим интерфейса» в настройках сайта.

Сразу после регистрации нового аккаунта система автоматически запустит интерфейс мастера создания нового сайта. Для этого потребуется только указать название и нажать кнопку «Создать». Название используется исключительно внутри системы и не будет нигде отображаться на самом сайте.
Далее специальный скрипт покажет дальнейшие шаги, чтобы вам было проще сориентироваться: как создавать новые страницы и где найти настройки сайта. Справочные материалы по сервису можно найти под рукой – в специальном всплывающем виджете, который чем-то напоминает онлайн-чат.
Что относится к настройкам сайта (общие параметры):
Можно оставить все настройки по умолчанию либо изменить параметры на свои.
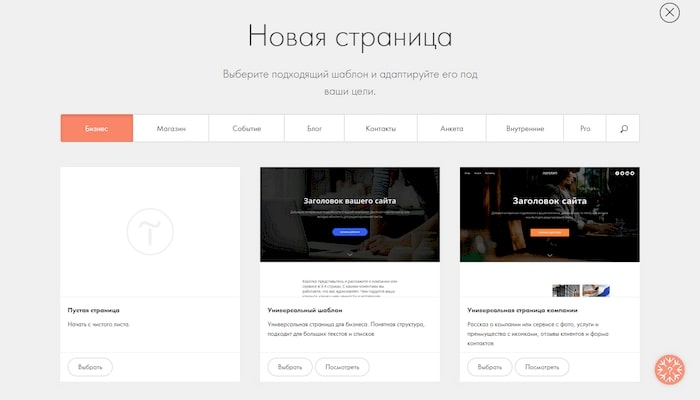
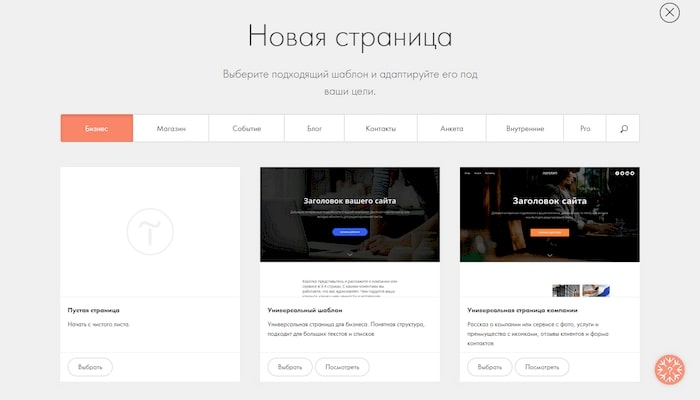
Чтобы опубликовать сайт, понадобится как минимум одна страница. Поэтому, находясь в панели управления сайтом, нужно нажать кнопку «Создать новую страницу».
Здесь начать можно с чистого листа или выбрать один из 110+ готовых шаблонов. Все шаблоны – одностраничные (ведь они используются для создания отдельных страниц). Тематик более чем достаточно: магазины, кофейни, портфолио, частные детские сады и т.п. – всё для продаж и продвижения услуг. Плюс, есть макеты для блогинга, сайтов-событий, для сбора отзывов и контактных данных, и др.
Если конструктором вы пользуетесь первый раз, специальный интерактивный мастер вас сориентирует по органам управления и порядку действий.
Внутри редактора можно менять набор блоков, копировать или удалять их, добавлять новые, редактировать их содержимое и т.д. Здесь же можно переключиться в режим предпросмотра, опубликовать страницу, перейти к её настройкам или к другим разделам настройки сайта.
Что включают в себя настройки отдельных страниц:

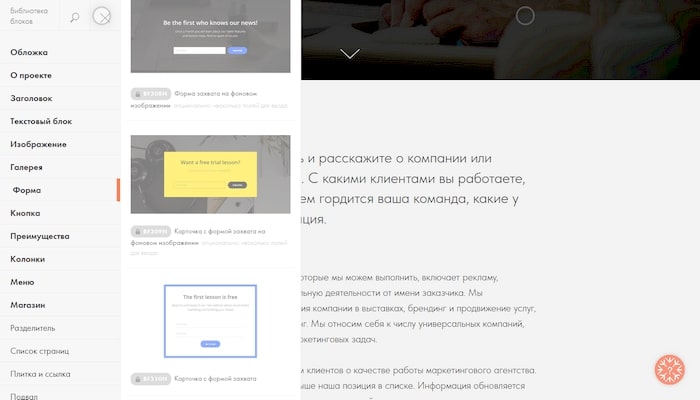
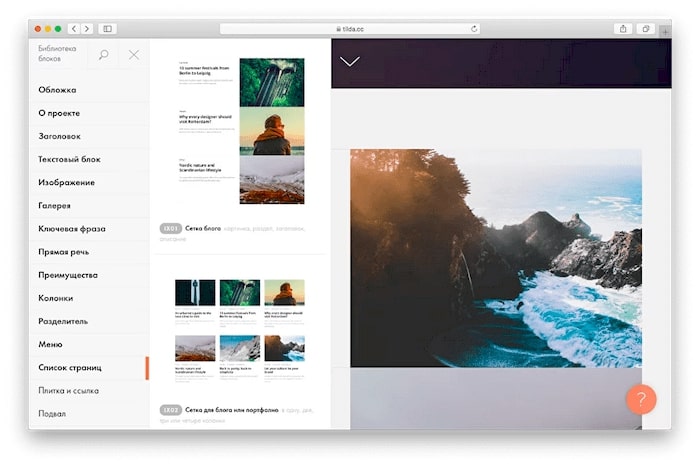
Базовый блочный конструктор – это «сердце» Тильды. Клиентам доступно более 550 различных блоков и апплетов. Но нужно понимать, что блоки в Tilda – это всегда готовые секции, которые только остаётся наполнить контентом.
Иными словами, если вы заходите разделить несколько блоков на разные колонки, то у вас ничего не получится (как в случае с виджетами в том же Mottor или uKit).
Тем не менее, огромный ассортимент секций охватывает все возможные задачи дизайна. А если чего-то не хватает, всегда можно воспользоваться Нулевыми блоками – это специальные секции, внутри которых можно расположить элементы так, как хочется.
Какие возможности работы обеспечивает блочный редактор:
Для получения максимальной свободы есть редактор для профи – Zero Block (о нём расскажем ниже).

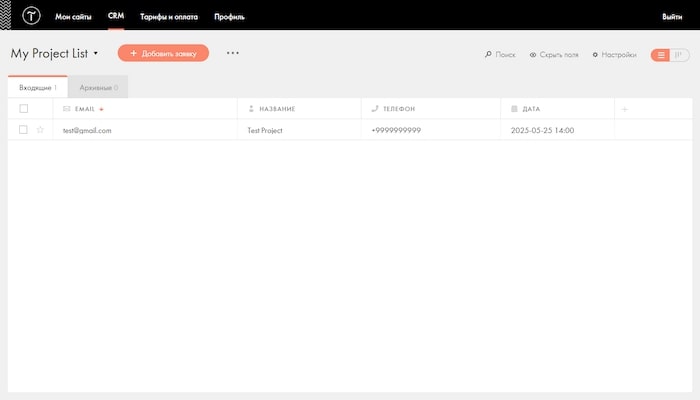
Если нет ни желания, ни возможности настраивать передачу данных из форм во внешние сервисы, то пригодится встроенная CRM-система Тильды.
Это одновременно простой и функциональный инструмент, своего рода онлайн-таблица, в которую могут заноситься разные данные: email, номера телефонов, имена и многое другое.
Набор полей можно определить произвольно. Это могут быть системные поля или поля, созданные пользователями: даты, текст, числа и т.п.
Вместо табличного формата отображения можно выбрать колонки по аналогии с канбан-доской — для наглядного отслеживания изменения статусов работы с заявками. Этапы тоже определяются пользователями (в настройках).
Данные из Tilda CRM можно выгрузить в .csv-файл. Возможен и обратный процесс – загрузка из таблицы на Google Drive.
Система умеет рассылать email-уведомления. Для этого нужно подключить нужный сервис рассылок через SMTP-шлюз.
Для совместной работы в CRM сотрудникам необязательно иметь аккаунт с платной подпиской – достаточно бесплатного доступа.
Заявки можно добавлять вручную, они необязательно должны поступать из форм.
Ненужные поля и столбцы можно скрыть, есть встроенная система поиска и статистики, можно переключиться на специальный формат отображения только с контактными данными.
Встроенную систему при желании можно дополнить или заменить внешними сервисами.

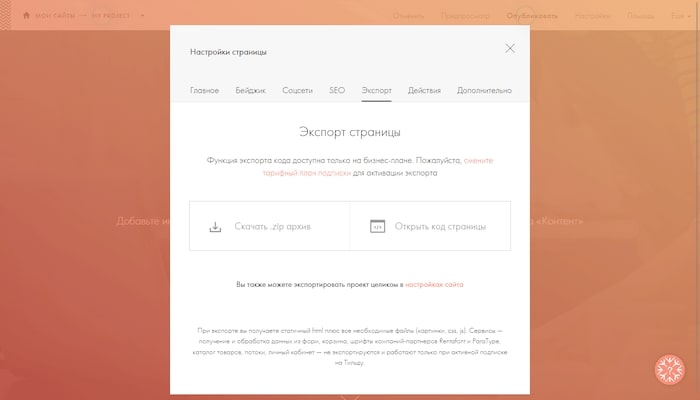
Возможность выгрузки сайта и страниц в HTML-формате – это большая редкость для облачных платформ конструкторов, к которым относится Tilda. Но такая опция в системе есть.
API и экспорт в HTML доступны только на бизнес-тарифах. Предполагается, что такой функционал может потребоваться только профессиональным дизайнерам и web-агентствам, которые имеют представление о том, что можно делать с полученным кодом.
Выгруженную версию сайта можно разместить на своём хостинге, но в этом случае будут недоступны встроенные инструменты для работы с формами и личными кабинетами – это CMS функционал, за который отвечает облачная платформа Tilda.
API в Тильде отвечает примерно за тот же функционал, что и экспорт, поэтому включается одновременно с ним.
С помощью API вы сможете отображать на страницах своих сайтов контент, который был свёрстан в конструкторе Tilda. А чтобы интеграция была максимально простой, для таких CMS систем, как WordPress и 1С-Битрикс, предоставляются готовые модули (плагины).

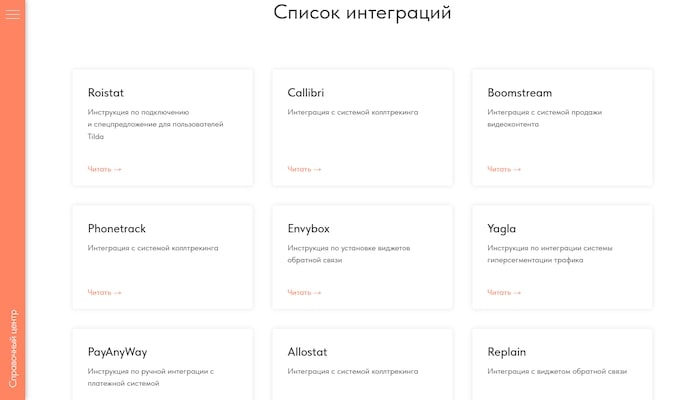
API Тильды не соотносится с другими видами интеграций. Последние работают на любом тарифном плане (кроме бесплатного) и предполагают взаимодействие с внешними web-сервисами:

Web-формы – это всегда мощный инструмент для работы с аудиторией и для сбора контактной информации. Чем интереснее и функциональнее форма, тем выше её эффективность.
У Tilda в ассортименте блоков большое количество готовых форм ввода, но при желании их можно переделать или существенно усложнить: сделать в них несколько шагов или добавить сюда калькуляцию.
Среди готовых вариантов:
В настройках формы можно сменить типы полей. Например, можно задать готовые элементы для ввода номеров телефонов (с обязательной проверкой формата), для email, для одиночного или множественного выбора вариантов, для загрузки файлов, для ввода своих вариантов ответа и т.п.
Числовые поля можно использовать для расчётов. Поддерживаются все самые важные математические операции: сложение, вычитание, деление, умножение и скобки (для расстановки приоритетов).
С логическими операциями и условиями калькулятор Tilda не работает.
Если задействовать редактор Zero Block, то на основе полей ввода и произвольных JS-скриптов, вставляемых на уровне исходного HTML-кода) можно реализовать практически любую логику расчёта. Но эта опция будет востребована только для профессионалов.

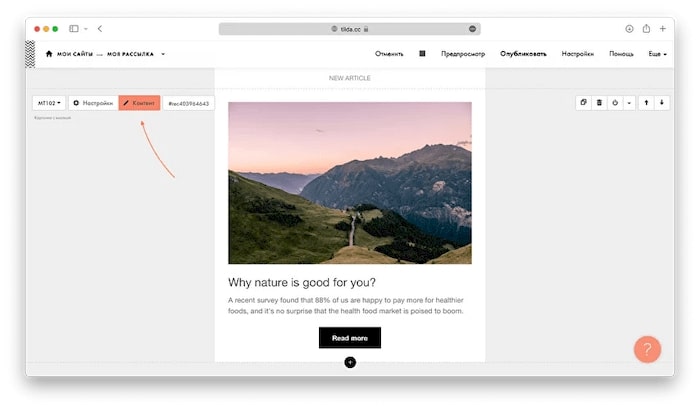
Конструктор писем в Tilda – это немного урезанный по функционалу конструктор web-страниц. Здесь принудительно отключена вставка HTML-секций и многих других видов блоков. В остальном – это классические страницы, которые можно объединить в мини-сайт, оставив работать на отдельном домене/поддомене.
Конструктор писем работает только при наличии платной подписки, а возможность экспортирования кода включается только в тарифной линейке для бизнеса.
Как и для обычных страниц/сайтов, здесь можно определить сквозные блоки для подвала и шапки, SEO-атрибуты, мета-теги для соцсетей и мессенджеров, домен, личный кабинет и т.п.
К работе над макетами можно подключить дополнительных сотрудников, но опция платная (зависит от числа аккаунтов).
При этом платформа Tilda не умеет вести email-рассылки напрямую, это только конструктор. Поэтому обязательно потребуется интеграция с внешними email-сервисами.
Конструктор писем предполагает готовую интеграцию только тремя сервисами email-рассылок: MailChimp, SendGrid (оба неактуальны для пользователей из РФ) и UniSender. Вместо интеграции можно использовать выгрузку HTML-кода, но только при наличии бизнес-тарифа.
Количество рассылок не может превышать количество сайтов в аккаунте.
Новая опция, которая предназначена для простого и быстрого запуска своего небольшого образовательного портала.
Онлайн-курсы можно активировать только при наличии модуля Личных кабинетов в составе имеющегося сайта.
Для регистрации пользователей и их авторизации используются специальные адреса и формы, их можно получить и настроить в панели управления Личными кабинетами – логотип, кнопки, email-адреса для рассылок/уведомлений, ключевые страницы проекта и т.п. Тут же можно создать разные группы пользователей и назначить им соответствующие права доступа.
В настройках онлайн-курса можно определить:
Лекции (они же уроки) могут быть оформлены в виде онлайн-видео/вебинаров (поддерживаются YouTube, embed-коды и прямые ссылки на видео-платформы), страниц (выбираются из числа имеющихся страниц сайта), домашних заданий (готовые формы для проведения простого тестирования с выставлением оценки или зачётов по количеству набранных баллов), простого текста (например, с разъяснением темы), онлайн-тестов (в качестве вопросов можно использовать текст и текст с картинками, оценка выставляется на основании порога набранных баллов за правильные ответы).
Доступ к лекциям/урокам можно открывать сразу, а можно — после назначенной даты (привязать дату к периоду начала обучения нельзя, она может быть только фиксированной).
Учитывая тот факт, что в качестве уроков можно выбирать страницы сайта, а контакты клиентов хранить во встроенной CRM-системе, степень свободы Tilda в плане дизайна и функциональности действительно впечатляет.

Продвинутый редактор для профессиональных дизайнеров – гордость Тильды. Нулевой блок можно создать с нуля, а можно конвертировать в него практически любой имеющийся блок на сайте (исключение составляют многие меню и другие сложные элементы).
Какими особенностями может похвастаться редактор Zero-блок:
Модуль магазина активируется в настройках сайта. Доплаты за использование данного функционала не предусмотрено.
Чтобы принимать оплату через формы, магазинный модуль включать необязательно. Для этого достаточно просто подключить необходимые интеграции и настроить формы.
Магазинный функционал Tilda:
Платформа не подходит для использования с крупными каталогами. Во-первых, в системе не может быть более 200 категорий (каталог допускается только одноуровневый) и не более 5000 товаров.
Вместо штатного модуля можно использовать виджеты Ecwid.

За работу с новостным разделом в Тильде отвечает специальный модуль – Потоки. Он подходит в первую очередь для ведения корпоративных блоков или инфоразделов.
В правилах использования есть ограничения по тематикам. Модуль Потоки не подходит для сайтов СМИ и для размещения новостей о политике и остросоциальных проблемах.
В каждом потоке может быть до 5000 материалов.
Основные особенности блогов на Tilda:
Заявленный функционал сплит-тестирования в реальности реализован через сторонний сервис – Google Optimize. У такого подхода есть технические нюансы, например, на короткое время может показываться исходная страница, так как переключение трафика происходит уже после её загрузки – производится так называемый редирект.
Подходит такой вариант решения или нет, каждый решает сам.
Автоматическая настройка ресурсных записей возможна только в случае получения домена в подарок (при оплате любого тарифа на год). Регистратором домена в этом случае выступает российская компания Reg.ru. В любой момент домен может быть передан под полное управление в личный кабинет на сайте основного регистратора.
В остальных случаях нужно самостоятельно приобрести домен у любого из понравившихся регистраторов. А затем перенаправить его на хостинг Tilda. Подробная инструкция и актуальные NS-записи.
Можно привлекать к работе над сайтом любое количество сторонних специалистов или работать в системе целыми отделами/компаниями. Функционал платный и зависит от нужного числа пользователей. Подключаемым специалистам необязательно иметь платные аккаунты (подписки), но они должны быть зарегистрированы в системе.
Вместо полного доступа вы можете настроить ограничения, выдав нужные права:
При этом сотрудники с доступом, даже с полным, не могут удалить сайт или экспортировать его код. Такие функции есть только у владельца аккаунта.

По умолчанию при загрузке изображений в редактор Tilda они автоматически сжимаются до разрешения 1680 пикселей. Но вы можете принудительно активировать опцию с поддержкой картинок до 1920 пикселей по ширине.
В настройках сайта также по умолчанию включены lazy-load-загрузка и адаптивная оптимизация их размера (под разные устройства пользователей). Но владелец аккаунта может выключить эти опции, тогда система будет отображать медиа без оптимизаций.
У Тильды есть встроенный редактор изображений, в нём доступны: изменение размера, обрезка, разворот, отражение, добавление текста, рисование линий и наложение фильтров.
Набор free-иконок – это фактически файловый архив в векторном .svg формате. Его можно скачать на ПК и вставлять на страницы путём загрузки, при желании иконки можно редактировать и изменять по своему усмотрению.
Вместо загрузки/выгрузки с компьютера можно воспользоваться поиском по встроенной библиотеке медиа (правда, здесь представлены в основном иконки, фотостоки предложены исключительно ссылками с описанием) или интеграцией с аккаунтом Instagram.

Каждую новую страницу в Tilda можно создать на основе готового шаблона. В каталоге их более 110 штук. Все они разной тематики и функционала.
Единственное неудобство – не получится получить сразу готовую структуру страниц, например, как в конструкторе uKit. Все шаблоны – одностраничные.
Тем не менее, работу над многостраничными сайтами можно ускорить, дублируя и переделывая уже готовые страницы, а также задействовав сквозные шапку и подвал – сюда можно вынести контактную информацию, меню, кнопки заказа звонка и т.п. Уже собранные в конструкторе страницы можно зафиксировать в качестве шаблона – такие шаблоны будут использоваться внутри ваших проектов (со внешними пользователями можно поделиться номером шаблона, но только при наличии оплаченного тарифа Business).
Самая главная «фишка» Tilda – возможность выгрузки HTML-кода. Например, можно сохранить конкретную страницу или сразу весь сайт, а полученные файлы разместить на любом совместимом хостинге или доработать на уровне исходного кода.
Основные принципы работы с редактором мы обозначили выше, в разделе про создание новых сайтов и страниц:
По умолчанию при создании каждой новой страницы необходимо указать её название. Название и описание автоматически используются для мета-тегов title и description. При желании теги можно переопределить отдельно. Плюс, есть поля для управления микроразметкой.
Какие параметры доступны:
Уже внутри блоков можно задавать теги H1, H2, H3 или DIV, а для изображений — прописать свои alt’ы.
В несколько кликов можно подключить поисковую консоль Google и панель вебмастера Яндекса, сгенерировать бесплатный SSL-сертификат и редиректы для HTTPS-версии сайта. А ещё у Тильды есть встроенная система SEO-рекомендаций. Она может проверить страницы сайта и показать вам обнаруженные проблемы в технической части.
Файлы robots.txt и sitemap.xml генерируются системой автоматически. Ничего дополнительно делать не нужно.
У Tilda имеются следующие тарифы:
Линейку Business можно расширить до 10 (от 2083 до 2500 ₽/месяц), 15 (от 3333 до 3750 ₽/месяц), 20 (от 4166 до 5000 ₽/месяц) или 30 сайтов (от 6666 до 7500 ₽/месяц).

Триал на 14 дней можно запросить только на условиях обслуживания тарифа Personal (опция активируется в любой момент, всегда можно вернуться на Free-тариф).
Обратите внимание: при оплате тарифов безналичными переводами от юрлиц и ИП скидка не предоставляется, минимальный срок покупки – один год (вариант ежемесячных списаний недоступен).
Те же тарифы, но для клиентов из-за рубежа:
Конструктор Tilda заточен под бизнес-сегмент, но у него есть нюансы. Самостоятельная настройка и работа в нём представителями бизнеса маловероятна, только если с предварительным обучением. В остальном это удобный и адекватный конструктор для запуска малостраничных сайтов.
Тильда позволяет создавать действительно красивые и эффектные сайты с современной графикой, потрясающими эффектами и даже со сложными анимациями. Ниже примеры лучших сайтов, созданных в конструкторе Tilda.
Читайте также: Примеры реальных сайтов на Tilda.
Tilda – это крутой онлайн-конструктор с серьёзными возможностями для создания уникального дизайна. Но платформа подойдёт только для профессионалов. Без найма профильных специалистов самостоятельно разобраться со всеми техническими деталями будет сложно.
На базе тильды можно запустить эффектные лендинги, создать красивые портфолио и другие малостраничные сайты. Есть инструменты для рассылок, для сборки разных типов форм и даже для создания онлайн-курсов. Есть адекватная CRM-система, интеграции, модуль магазина и блога.
Но везде есть нюансы. В любой момент вы можете упереться в потолок хостинга (дисковое пространство всего 1 Гб) или в ограничение на общее количество страниц. Всё это крайне неудобно для крупных проектов.