
Обзор конструктора сайтов uKit
- Обновлено:2024-10-30
- Просмотры:6851
- Отзывы:79
- Наша оценка:5.0

Конструктор работает с 2015 года. Проект запускался как облегчённая версия uCoz без модели фримиума. Сейчас это флагманский продукт команды, вокруг которого работает целая инфраструктура связанных решений: сервис email-рассылок, конструктор онлайн-калькуляторов, сервис опросов, CRM-система и т.д. В наличии своё web-агентство, способное обслуживать и создавать сайты в формате «под ключ».
В основе конструктора CMS-система собственной разработки на базе Node.js и MongoDB. uKit работает только по модели SaaS (в готовом облаке), поэтому перенести сайт на свой хостинг вместе с движком не получится. Коробочных редакций нет.
Киллер-фичи:
О других технических особенностях ниже.
uKit – незаменимое решение для людей, желающих создать современный бизнес-сайт самостоятельно, без расходов на привлечение сторонних специалистов. Это полностью российский продукт, занесён в реестр российского ПО. Платформа подойдёт всем представителям малого и среднего бизнеса, самозанятым, блогерам и другим пользователям, не имеющим опыта веб-разработки и не желающим платить огромные деньги веб-студиям.
Чтобы создать сайт на uKit, не нужны знания в области программирования или навыки веб-дизайна – сервис простой и гибкий, 80% всей работы он может сделать сам. Никакой ручной верстки, прописывания таблиц стилей, фотошопа и прочих сложных функций, доступных только профессионалам. Это тот случай, когда создание сайта становится простым и интересным занятием.
Благодаря удобному визуальному редактору и функции «Drag & Drop» можно перемещать любые элементы дизайна в нужное место страницы, добавлять новые виджеты, удалять их и настраивать. Конструктор uKit даёт возможность с нуля собрать себе красивый сайт без подготовки – буквально за 1-2 часа. А если тематический шаблон из каталога идеально совместим с вашей сферой деятельности, то вообще хватит пары минут на актуализацию контактов. В этом и заключается основная прелесть движка: с ним любой человек способен получить результат, сравнимый с работой профессионального веб-разработчика.
По состоянию на вторую половину 2024 года разработчики реализовали следующие новые опции:
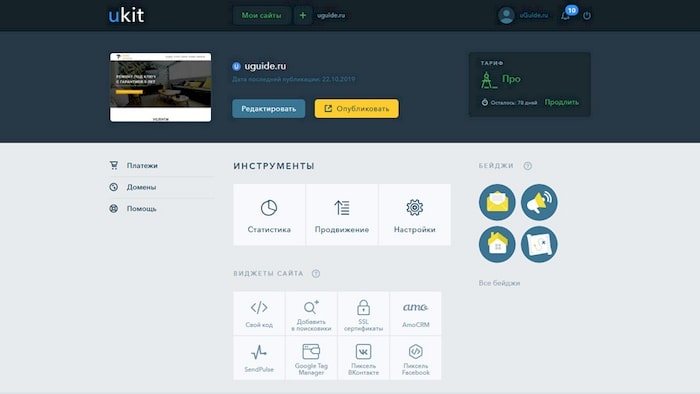
Конструктор сайтов uKit оснащен интуитивным и современным интерфейсом. Он лишён ненужных функций и шагов, затягивающих процесс разработки. Это делает его крайне эффективным.
После регистрации и выбора шаблона можно задать временное (техническое) доменное имя или сгенерировать его случайным образом. Сайт уже готов к работе. Останется только актуализировать данные для связи, изменить название компании, добавить ссылки на соцсети и т.д. На освоение админки уходит максимум несколько минут.

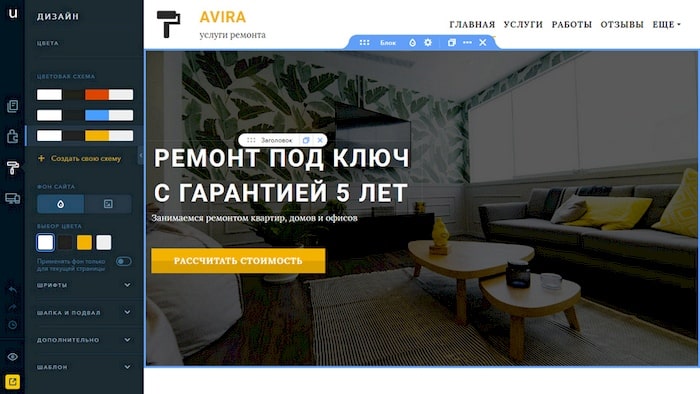
Визуальный редактор позволяет производить редактирование сайта в 4-х режимах: "Дизайн", "Конструктор", "Страницы" и "Адаптивная версия сайта". Остановимся на возможностях каждого из них более подробно.
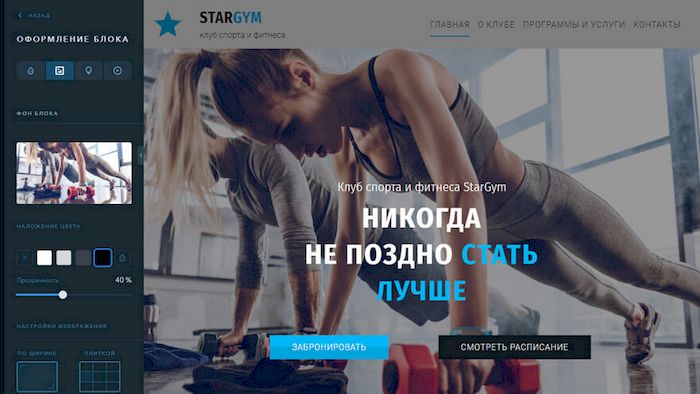
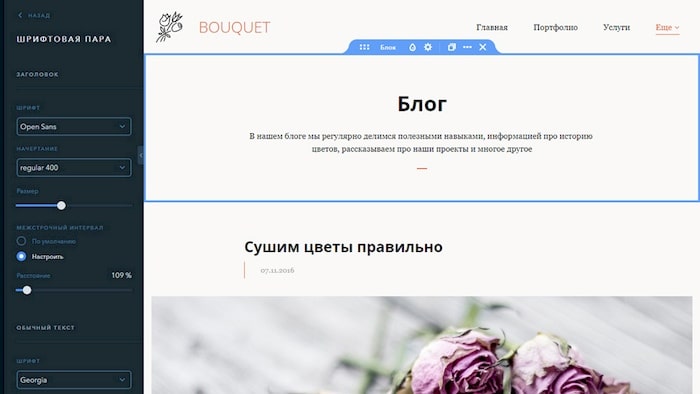
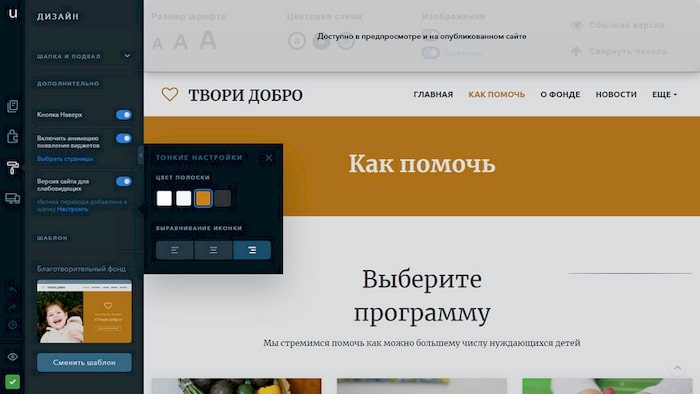
Позволяет изменять дизайн сайта путем выбора цветовой схемы, шрифтов и настройки фона сайта.

В качестве фона может применяться как простая цветовая гамма (сплошная заливка), так и выбранное/загруженное пользователем изображение. В настройках блоков возможностей больше, например, в качестве фона можно установить карты Яндекс или Google, а также видеоролики.
Шаблон в любой момент можно сменить на любой другой из встроенного каталога.
Что особенно интересно: uKit при смене шаблона оставляет наполнение и структуру страниц, созданные пользователем (или установленные при выборе первого шаблона – в мастере создания сайта). Поэтому менять шаблон и стилевое оформление можно хоть каждый день.
Во вкладке «Дизайн» также можно работать со следующими параметрами:
В качестве инструмента редактирования используется визуальный Drag&Drop конструктор.

Страницы в uKit создаются из крупных элементов – блоков (в некоторых других платформах так могут называться «секции») и более мелких, виджетов.
Виджеты – наиболее интересная категория «кирпичиков» конструктора. У uKit виджеты представлены не только простейшими элементами, такими как отдельные изображения, текст, разделители, иконки и т.п., но и более сложными, включающими в себя сразу комплексный функционал для какой-то конкретной задачи: меню, готовые галереи, слайдеры, кнопки социальных сетей и т.п.
Часть виджетов интегрирована с внешними сервисами:
Пользователи могут добавлять, удалять, изменять, дублировать и перемещать любые виджеты и блоки при помощи одной лишь мышки. Результат изменений сразу же можно увидеть в реальном времени.
Вместе с любым шаблоном поставляется свой набор блоков. Напомним, блок состоит из виджетов и может иметь свои настройки внешнего вида. Пользователь может переносить понравившиеся ему готовые блоки из одного шаблона в другой – достаточно пометить их как «избранные».
Для создания новых секций можно воспользоваться пустыми блоками:
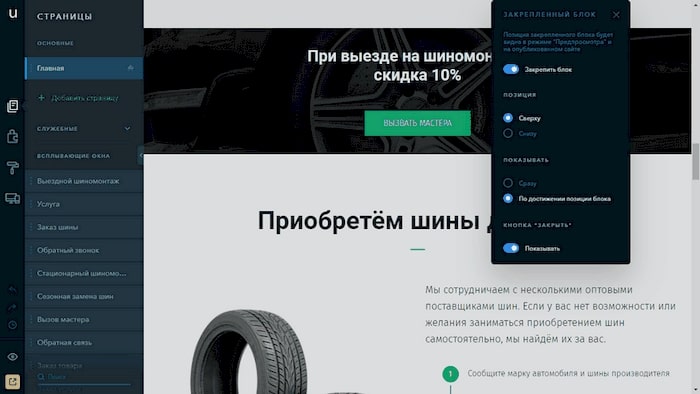
В настройках каждого блока можно определить его структуру (например, вместо растягивания по высоте контента можно активировать привязку к размеру экрана), внешний вид (фон, подложка, тень) и другие свойства: якорная ссылка, закрепление на экране, сквозной вывод на разных страницах и т.п. Но самая важная возможность – управление видимостью на разных типах устройств – в режиме «Адаптивная версия сайта».
У uKit есть готовая интеграция с бесплатным фотостоком Unsplash (искать изображения можно прямо в онлайн-редакторе) и более чем 15 библиотеками иконочных шрифтов (иконки фактически векторные, легко масштабируются и перекрашиваются в нужный цвет, к ним можно добавлять анимации). При добавлении картинок с помощью соответствующего виджета вы можете их отредактировать: обрезать, повернуть, наложить фильтр, добавить фигуры и текст, и т.п.
Никаких требований по количеству картинок или по занимаемому пространству на сервере у uKit нет.
Благодаря этому разделу редактора пользователь может выполнять различные действия со страницами: добавлять новые, удалять существующие, быстро переключаться к процессу редактирования нужных страниц, дублировать, а также прописывать мета-теги и ЧПУ (ручные URL-адреса).

В списке страниц можно определить ту, которая будет выступать в качестве главной.
В этом же разделе находятся настройки "Служебных страниц" (ошибка 404, политика конфиденциальности и соглашение с пользователем, их содержимое можно заменить на своё) и "Всплывающих окон", которые могут появляться с кликом по кнопке, по таймеру, при скроллинге (после прокрутки 75% страницы) либо же при попытке закрытия страницы.
Pop-up окна можно использовать для разных задач, но наиболее вероятный сценарий – встраиваемые формы. Все необходимые элементы для этого в наличии и настраиваются в несколько кликов.
Если вы активируете магазинный модуль, то в списке страниц также будут показаны страницы ваших товаров/услуг (с недавних пор можно управлять их адресами и мета-тегами), а также важные системные страницы магазина – страница для оформления заказа и отдельная страница с благодарностью на случай успешного заказа.
Новые страницы сайта, не считая системных и страниц товаров, могут быть:
Если добавить хотя бы одну новость, то в боковой панели появится ещё одна вкладка «Новости». Здесь централизованно можно настроить вывод нужных атрибутов новостей: дата публикации, автор, кнопка «Читать далее» (для списка материалов) и количество записей на странице. Для новостей можно запланировать отложенную публикацию и активировать систему комментирования (через сторонний сервис Disqus).
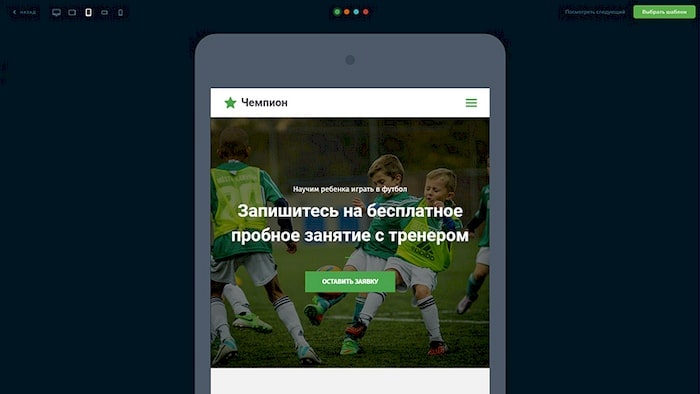
Позволяет тонко настроить внешний вид мобильного шаблона на различных устройствах: планшетах и телефонах.

В этом режиме можно:
uKit разделяет сразу три точки останова: отдельно десктопы (ПК и устройства с большими экранами), отдельно планшеты (здесь специальное мобильное меню и дизайн корзины, одна или две колонки для некоторых виджетов) и отдельно смартфоны (только одна колонка).
Чтобы вы имели возможность посмотреть на своё творение глазами пользователей разных устройств, в uKit есть режим предпросмотра. В нём можно быстро переключаться между следующими вариантами вида: десктоп, планшеты горизонтально или вертикально, смартфоны – горизонтально или вертикально.
Для удобства оформления шаблона можно дублировать виджеты и блоки. Это поможет значительно ускорить наполнение однотипных страниц. Всё содержимое при копировании сохраняется. Далее нужно просто заменить фотографии, текст и т. д. на другие и получится блок/виджет аналогичного формата, но уже с другим содержанием.

Можно настроить вид и расположение элементов внутри любого блока: отступы между контейнерами, границами экрана, поставить фон, добавить оверлей на основе одного из 4-х цветов, гармонирующих с общей цветовой гаммой шаблона. Чтобы значительно повысить читаемость текста на фоне, следует использовать свой оверлей. Такая кастомизация позволит разнообразить подачу контента, навести контраст между выбранными блоками в рамках одной или нескольких страниц.
Блоки можно дублировать не только в рамках одной страницы, но и оперативно копировать их на другие страницы.
Если блок сделать сквозным, то его содержимое можно редактировать централизованно. Например, это очень удобно для формирования единого виджета с меню. Вы наполняете его на любой странице, а содержимое блока изменяется сразу на всех.

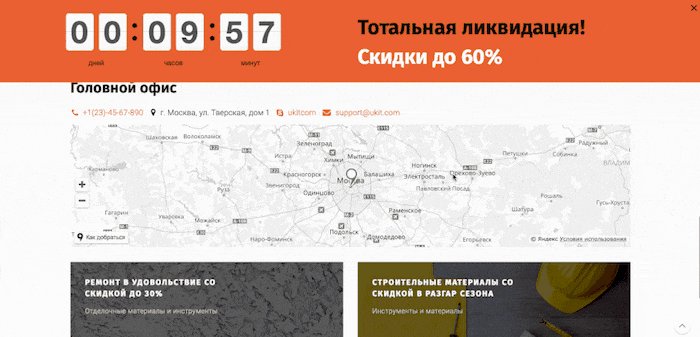
При необходимости на фон блока можно поставить карту с заданными метками, что будет хорошо сочетаться, скажем, с «Контактами». Для достижения органичности на такой фон можно добавить оверлей (степень непрозрачности на основе выбранного оттенка). Все метки будут находится в видимой части карты – посетители увидят географию бизнеса в полном объёме, без необходимости зуммирования и перемещения по карте.
Вторая интересная опция – видеоролики в качестве фона. Можно использовать ссылки на ролики с YouTube или Vimeo.
Если для фона вы используете изображение, то система предложит разные варианты выравнивания, растягивания и повторения. Плюс, для картинки можно активировать возможность фиксации при прокрутке или эффект параллакса.
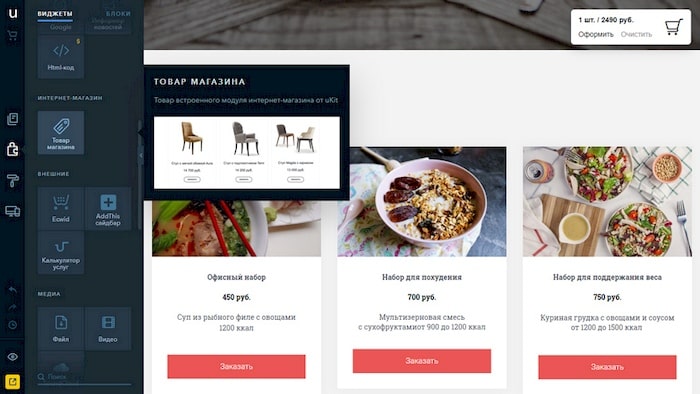
Для осуществления онлайн продаж на uKit используется встроенный функционал, позволяющий создать полноценный интернет-магазин – это виджет «Товар магазина». Через него можно добавить неограниченное количество любых товаров для продажи или заказа/оплаты услуг, снабдив их описанием и качественным фото.
Магазинный модуль включает в себя три основных элемента:
Настройки магазина разделены на пять вкладок: каталог товаров, общие настройки, форма заказа, доставка, оплата, страницы и промокоды.

В общих настройках магазина можно выбрать валюту и единицу измерения, а также реакцию на добавление товаров в корзину (сразу переходить к оформлению заказа или ничего не делать).
Для формы заказа можно отредактировать наиболее важные текстовки в уведомлениях, в письмах и кнопках, а также надписи при работе с промокодами и т.п., собрать свой набор полей (например, добавить готовое поле с согласием на сбор персональных данных).
Доставка может быть бесплатной или с фиксированной ценой. Сложных алгоритмов или интеграций сторонних служб со своим расчётом тарифов нет. Обозначенная сумма доставки будет складываться с итоговой стоимостью заказа.
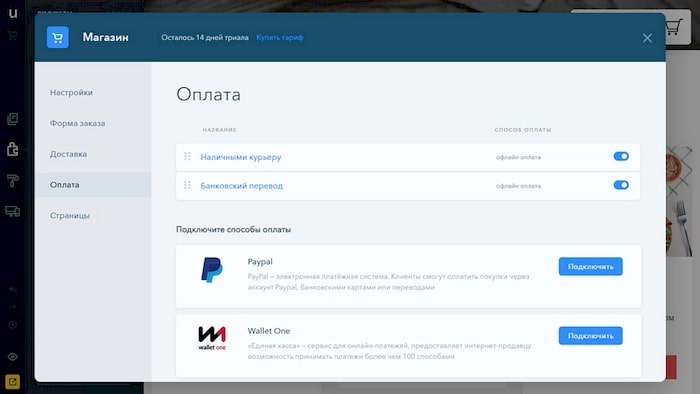
Магазин uKit имеет готовые интеграции со следующими платёжными сервисами:
Вместо онлайн-оплаты картами можно выбрать оффлайн-оплату (например, наличными или с помощью банковского перевода по реквизитам) – все необходимые условия и инструкции можно указать в специальном поле.
Промокоды предполагают либо процентную скидку (от всей суммы заказа), либо бесплатную доставку (на случай, если она платная).
Внешний вид корзины можно видоизменить, но только в заданных пределах: один из четырёх вариантов иконки, цвет, фон плашки, тени, надписи по умолчанию. Для смартфонов и планшетов можно выбрать один из трёх вариантов расположения виджета: снизу панелью, вверху плавающей плашкой или снизу, тоже плашкой.
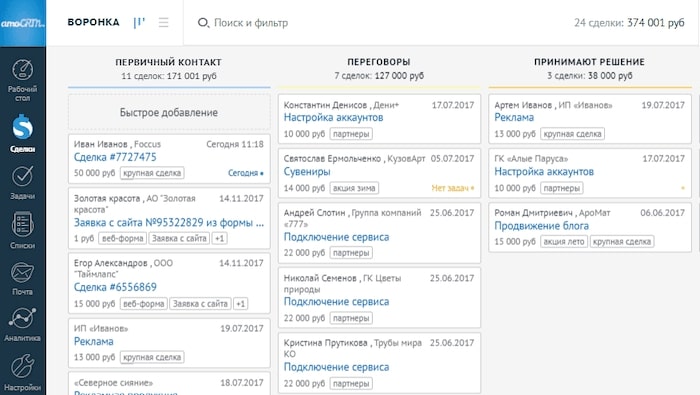
Уведомления о новых заказах будут приходить на указанный почтовый адрес, в специальный раздел «Заказы» или в подключенную CRM систему – AmoCRM или BoardCRM.

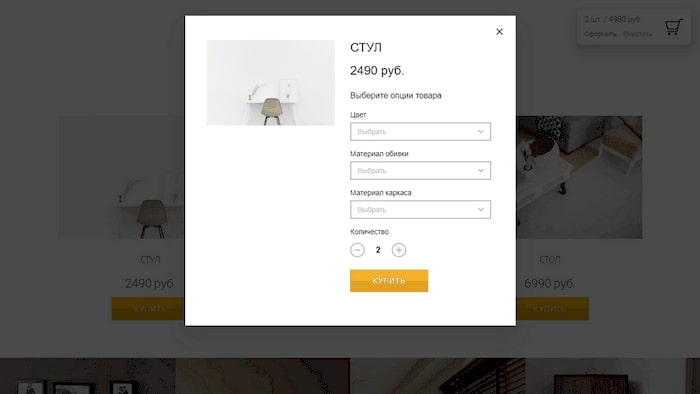
Для каждого товара можно добавить до 3-х опций с неограниченным количеством значений в каждой. Пример: стул с зелёной, красной или коричневой обивкой, из бука, дуба или красного дерева и несколькими материалами обивки. Для каждой опции можно назначить свою наценку в процентах или с фиксированной суммой.

Если поставить знак «-» перед значением наценки, то стоимость будет снижена относительно базовой на процент или указанную сумму. Найти этот функционал можно в настройках каждого конкретного товара – «Добавить опцию».
Каждый добавленный товар попадает в единую базу – каталог. Можно выбрать тип открытия товарной карточки – на отдельной странице либо во всплывающем окне, причём, страницу товара можно оформлять по тем же правилам, что и другие страницы сайта, – размещать виджеты, прописывать адрес ЧПУ, мета-теги и т.д., но вы не можете отключить для таких страниц обязательный виджет товара. Есть возможность создания копий любых товаров, при этом, все настройки автоматом продублируются.
При изменении стоимости и названия товара эти параметры обновятся везде, где вы размещали продукт – на всех страницах сайта и на отдельных страницах товаров. Описания могут быть разными для карточки товара внутри страницы и для отдельной страницы товара.
Для системных страниц магазина (оформление заказа и успешный заказ) доступны только настройки внешнего вида встроенных элементов и отображение сквозных блоков. Стандартные элементы убрать нельзя, но при этом вы можете настроить надписи, отступы и т.п.
Все заказы, созданные клиентами, отображаются в специальном разделе панели управления uKit. Тут ведётся общий список заказов с отображением наиболее важных атрибутов (дата, контакт покупателя, статус оплаты и сумма). Но вы можете открыть страницу отдельного заказа и получить максимум информации: был ли использован промокод и какой, полный набор информации о клиенте, комментарий к заказу, адрес доставки и список заказанных товаров/услуг.
Читайте также: Рейтинг: "Лучший конструктор интернет-магазинов"
Несмотря на то, что при переключении шаблона на любой другой из каталога система оставляет контент пользователя, вы можете обезопасить себя и свой труд дополнительно – создав резервную копию сайта.
У uKit есть автоматическое резервное копирование, оно работает по сложной схеме и учитывает наличие изменений, которые вносит пользователь.
Но самое главное – есть ручные бэкапы. Ими можно пользоваться как системой версионирования контента. Например, можно создать стартовую точку отсчёта и вносить свои правки. Если что-то не понравится – легко будет откатиться до стабильной (удачной) версии.
Пользователь может создавать до 10 ручных бэкапов сайта.
AmoCRM — это простая и понятная система учета потенциальных клиентов и сделок, которая поможет контролировать и увеличивать продажи. Полностью российская разработка (данные клиентов никуда не утекут, а доступ к ним никто внезапно не заблокирует). Особенно полезной функция окажется для владельцев магазинов на uKit.

Чтобы подключиться к AmoCRM необходимо создать аккаунт, который нужно завести на официальном сайте сервиса. Использование платное (от 499 руб./мес. за пользователя), но оно того стоит, особенно если поступает много заказов с сайта или магазина. Система будет собирать данные о каждом клиенте (имя, адрес, почта, телефон), присылая уведомления о новых событиях на почту и реализуя другие важные функции.
Данная CRM система синхронизируется с формами во всплывающих окнах, с формами обратной связи и виджетом «Товар магазина». Просматривать статистику можно через почту либо централизовано в панели управления AmoCRM.
Также для интеграции доступна бесплатная BoardCRM, которую можно подключить в панели управления в разделе виджетов сайта. Платная версия стоит от 175 руб./мес., что позволит подключить к обслуживанию заявок до 5 менеджеров. Максимально допустимое количество этапов воронки продаж – 12. В единую базу стекаются все данные клиентов: почта, телефоны, соцсети и т. д. Вы сможете контролировать процесс ведения сделок в простом и удобном интерфейсе.
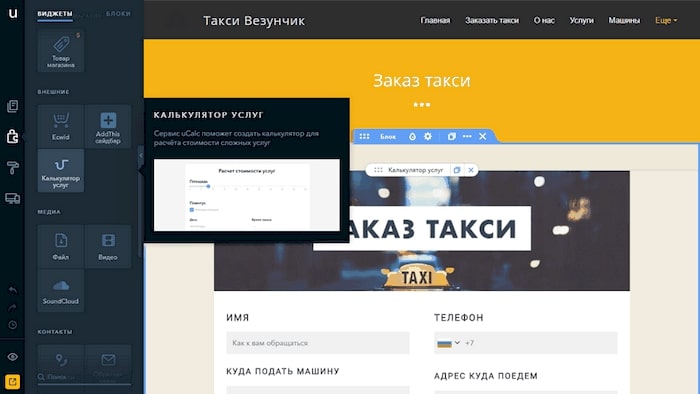
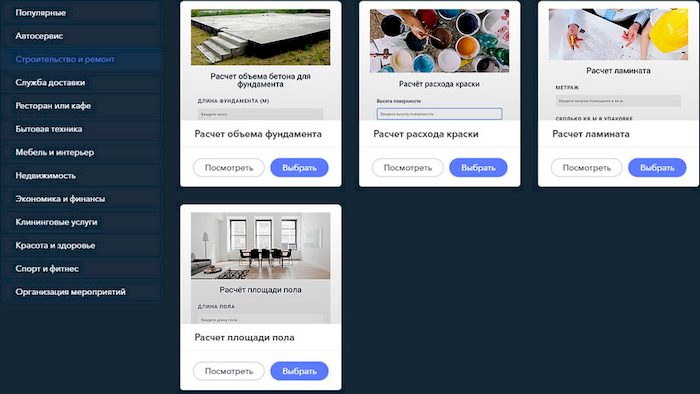
В uKit интегрирован крайне полезный виджет «Калькулятор услуг», основанный на функционале конструктора калькуляторов uCalc. Например, вы торгуете цветами, окнами или содержите службу такси. Добавив на сайт онлайн-калькулятор расчета стоимости букета, окна или поездки, вы получите эффективный инструмент для сбора заявок.

Интерактивные элементы очень нравятся посетителям. С калькулятором клиент может кастомизировать свой заказ и сразу посмотреть, что и во сколько ему обойдётся. Это располагает к покупке.

Примитив «Текст» в действительности – очень мощный инструмент для создания сайтов любого типа. Поэтому разработчики платформы подошли к созданию виджета максимально ответственно.
Виджет «Текст» добавляется в состав любого блока и может кастомизироваться так, как вам нужно:
На случай проблем форматирование можно очистить – все настройки сбросятся к исходному состоянию.

Настройки шрифтов меняются для всего сайта – в режиме «Дизайн».
Отдельного внимания стоит динамический текст – это специальный инструмент для отображения разного текстового материала на основе настраиваемых условий. Работает функция только с виджетом текста, выбрать опцию можно во всплывающем тулбаре настроек – раздвоенная стрелочка.
Для активации нужно создать:
Теперь, чтобы на странице вместо переменной {{city}} выводился не дефолтный город «Санкт-Петербург», а «Москва», нужно передать соответствующий параметр в URL (в ссылке на страницу).
Вы открываете страницу по ссылке «ваш-сайт.ру/страница», вместо текста «Приветствуем вас в городе {{city}}» будет показываться текст «Приветствуем вас в городе Санкт-Петербург», так как никакой дополнительный параметр не передаётся и выводится дефолтный текст «Санкт-Петербург».
Если вы откроете страницу по ссылке с параметром «ваш-сайт.ру/страница?city=Москва», то вместо текста «Приветствуем вас в городе {{city}}» будет показываться текст «Приветствуем вас в городе Москва», так как слово «Москва» было передано как параметр.
Так, в объявлениях по регионам вы вставляете разные ссылки, и люди, переходя по ним, получают нужный для них контент страницы. Подробнее с функцией можно ознакомиться здесь.
SendPulse – это платформа рассылок: email, web-push уведомлений, SMS, Viber и т.д. Можно отправлять различные типы сообщений отдельно или комбинировать их в авторассылки (в цепочки).

К сайту на uKit можно подключить рассылку web-push уведомлений.
Для этого в настройках сайта в панели в панели управления выберите соответствующий пункт и введите ID зарегистрированного в этом сервисе аккаунта (инструкция по подключению). После этого сможете настроить вывод уведомлений.
Читайте также: Сервисы рассылок для России
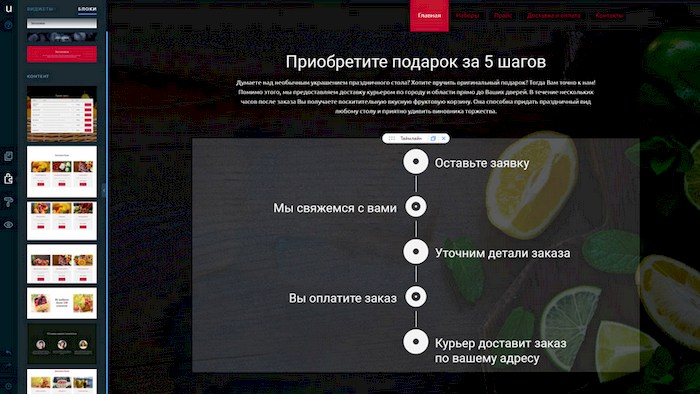
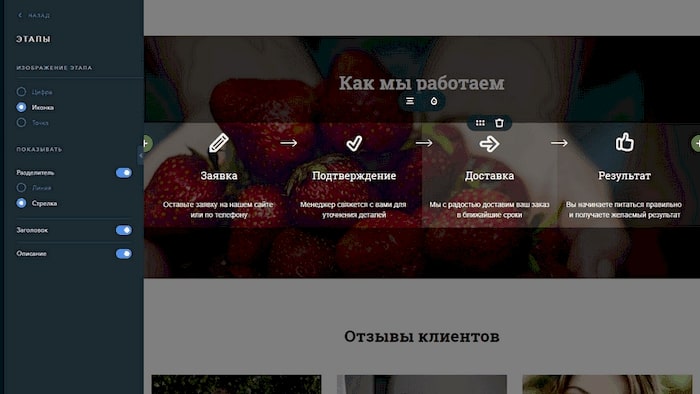
«Таймлайн» и «Этапы» – интересные виджеты, которые помогут красиво вывести информацию о какой-либо последовательности: расписании мероприятия, порядке действий для достижения нужного результата, афише события. Разница между виджетами кроется в ориентации контента – вертикальной (таймлайн) или горизонтальной (этапы).

Для виджета можно выбрать внешний вид иконок (для обозначения этапов), разделителей, подписей и т.д. Такие элементы на бизнес-сайтах смотрятся очень органично и эффектно, посетителям точно понравится качественная инфографика.

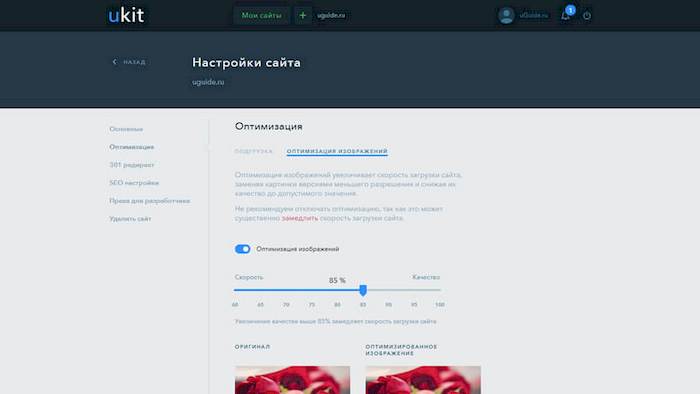
uKit автоматически оптимизирует изображения, что позволяет ускорить загрузку страниц сайта в 2 раза и более. Система после загрузки фотографий на сервер сразу делает несколько копий (используются алгоритмы Progressive JPEG и Progressive PNG) разных размеров под колонки Bootstrap для показа в разных разрешениях и на разных устройствах.
Все популярные поисковые системы открыто заявляют, что скорость загрузки страниц до момента показа первого контента является фактором ранжирования – медленные сайты находятся ниже в поисковой выдаче при прочих равных условиях. Картинки, как правило, являются самыми тяжёлыми элементами и составляют основной вес страницы в мегабайтах.

Чтобы самостоятельно выбрать качество сжатия изображений, в настройках панели управления есть вкладка «Оптимизация». Здесь вручную выставляется степень компрессии картинок на всём сайте в процентах.
Дополнительно для ускорения сайта можно включить фоновую «ленивую» подгрузку картинок по мере скролла страницы («lazy load») и выбрать дистанцию срабатывания подгрузки. Эти настройки тоже ощутимо влияют на скорость загрузки страниц и на восприятие сайта пользователями и/или поисковыми системами. Установки по умолчанию оптимальны, но можно экспериментировать в поисках идеального сочетания скорости и качества конкретно для вашего сайта.
Для некоторых типов сайтов может быть полезной возможность активации версии сайта для слабовидящих в 1 клик. Эта опция находится в разделе «Дизайн». Она подойдет тем, кому нужно создать образовательный сайт (школа, университет и т. д.) или проект для любого другого типа государственного учреждения, благотворительного фонда, социального проекта. К таким сайтам буква закона предъявляет специфическое требования: они обязаны иметь версию для людей с плохим зрением.

После активации опции посетители самостоятельно смогут перейти в нужный режим, выбрать шрифт, цветовую схему и необходимость показа изображений в специальной панели, расположенной над шапкой сайта.
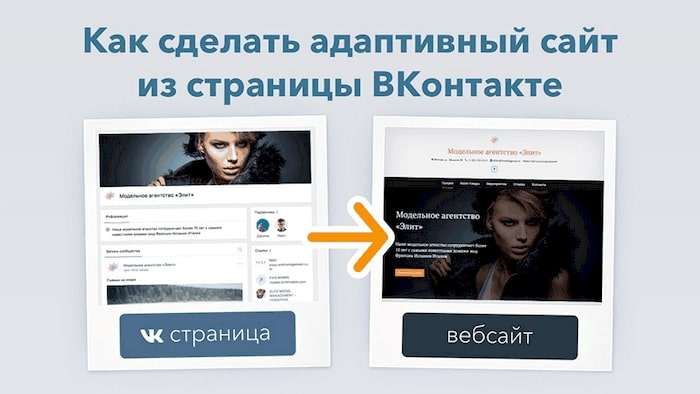
uKit Alt – специальный сервис, который позволяет конвертировать страницы из Facebook или Вконтакте в отдельный адаптивный сайт на uKit.
Скрипт поможет не только создать уникальный дизайн нового сайта, но и перенесёт ваши данные: контакты, публикации, фотографии и другой контент.
Это своего рода ответ генеративным технологиям с искусственным интеллектом в платформе Wix.

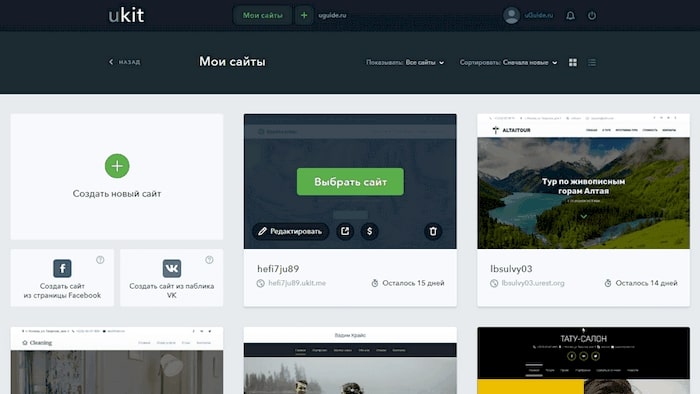
Все сайты, которые привязаны к одному аккаунту, находятся во вкладке «Мои сайты». Их можно сортировать по признаку оплаты тарифного плана, названию, дате создания и т. д. Панель управления сайта окажется полезной владельцам более 3 сайтов – фрилансерам, веб-студиям и прочим. Картотеку можно править, сортируя проекты как угодно.

Для совместной работы над сайтом можно выдать другим пользователям экосистемы uKit временные права на управление сайтом. Максимальный срок – 999 дней. Достаточно в настройках в поле «Права разработчика» ввести почту пользователя, и сайт автоматически появится у другого пользователя в меню «Мои сайты». Он сможет править дизайн, виджеты, контент, настраивать SEO-параметры и прочее, но не сможет удалить сайт либо передать доступ к нему третьему лицу. Примечательно, что при выдаче прав система автоматически создаёт резервную копию сайта. Если что-то пойдёт не так, можно восстановить всё в один клик.
Изначально сайту присваивается бесплатный поддомен вида youwebsite.ukit.me. У uKit есть несколько разных бесплатных зон, в том числе тематические, например, для фотографов udo.photo или ufotograf.ru, и т.д.
Всё это скорее технические домены, которые предназначены для использования на период ознакомления и тестирования системы. Использовать их для качественных сайтов мы не рекомендуем:
Привязка своих доменов вида site.ru доступна в любых тарифах uKit. Вы также можете зарегистрировать новое имя прямо в панели управления, и тогда оно автоматически настроится для перенаправления на серверы uKit (ресурсные записи редактировать вручную не придётся).

uKit обеспечивает регистрацию доменных имён более чем в 15 разных зонах. В списке доступных есть .ru, .рф, .su, .com и другие – подробнее о доменах. Поиск свободных доменов и их регистрация потребует всего нескольких кликов в «Панели управления».
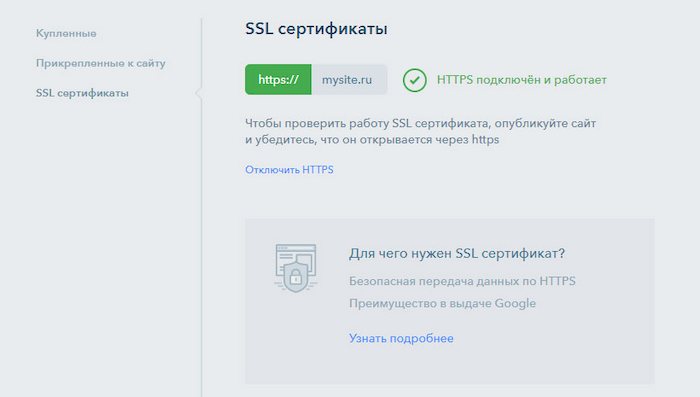
SSL-сертификаты генерируются автоматически вне зависимости от того, какой у вас домен, в собственности он или это техническое имя третьего уровня. Все сайты в uKit работают на защищённом протоколе HTTPS (переадресация с незащищённого HTTP производится автоматически).
К своему домену SSL-сертификат тоже генерируется бесплатно. Достаточно зайти в панели управления, выбрать соответствующий виджет и домен из списка для подключения HTTPS. После подключения сайт заработает на защищенном HTTPS протоколе.

Обратите внимание, наличие HTTPS-версии сайта очень важно для SEO. Сайты без валидных SSL-сертификатов или на HTTP-протоколе помечаются всеми современными браузерами как небезопасные.
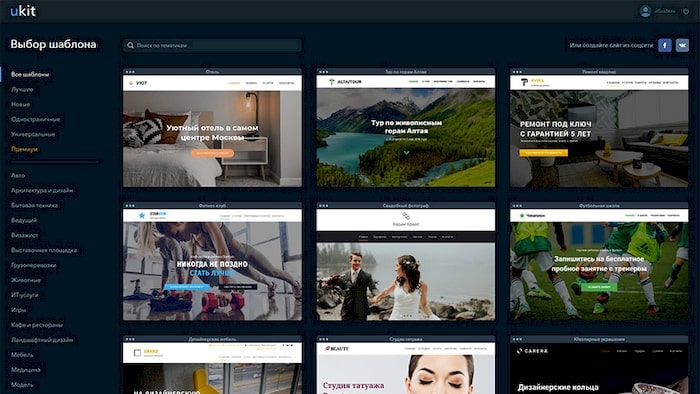
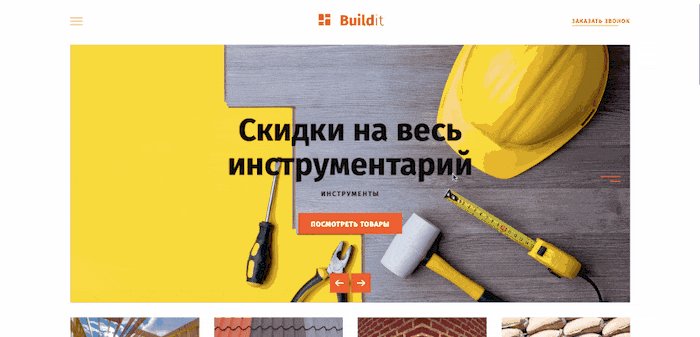
Создание сайта начинается с выбора шаблона. На uKit доступна большая коллекция из более чем 350 адаптивных бесплатных шаблонов на любой вкус, которые распределены по 40 тематикам и разным сферам деятельности. Коллекция шаблонов регулярно пополняется новыми экземплярами.
После установки шаблона его внешний вид и наполнение можно будет легко изменить: добавлять и удалять готовые блоки, подключать виджеты, менять картинки в слайдерах, цветовые схемы, шрифты, порядок меню, ставить видео на фон в секциях и прочее.

Для упрощения процесса разработки рекомендуем выбирать шаблон из своей тематики: фотограф, строительство, юриспруденция, грузоперевозки, туризм, финансы, образование и др. Это даст возможность сходу получить адекватную структуру и готовые демо-данные с осмысленными текстами и тематическим (релевантным) медиаконтентом.
Внесение изменений в этом случае займёт от силы 20 минут, хотя для некоторых ниш и задач вообще можно актуализировать только заголовки, логотип и контактные данные.
К плюсам системы отнесём и адаптивность всех шаблонов – они «резиновые» и способны автоматически подстраиваться под любой размер экрана: смартфона, планшета или ноутбука. Мобильный шаблон и версию для планшетов можно более тонко настроить в разделе «Адаптивная версия сайта».

Если потребуется, изначально выбранный шаблон можно полностью сменить на любой другой. Контент при этом останется нетронутым. Так удобнее менять оформление и не терять данные.
Иконка сайта / фавиконка меняется в основных настройках сайта (в панели управления uKit).
Мы уже рассказывали выше, что часть настроек, относящихся к внешнему виду сайта, вынесена в панель редактора «Дизайн» (шрифты, анимации, общий фон и т.п.), а часть настраивается непосредственно в нужных вам блоках и/или виджетах. Для некоторых виджетов предоставляется несколько вариантов дизайна (схем расположения элементов).
Создавать свои цветовые схемы и менять настройки текущей цветовой палитры можно только в максимальном тарифе – это функционал для профи.
Для нестандартных задач есть вставка произвольного HTML-кода для всего сайта (опция вынесена в панель управления) или на уровне отдельного блока (за это отвечает специальный виджет конструктора).
uKit позволяет с равной степенью эффективности создавать не только сайты-визитки, но и корпоративные блоги. Блог идеально подходит для того, чтобы всегда иметь свежий контент на сайте, привлекать новых посетителей и вовлекать их в активную деятельность.
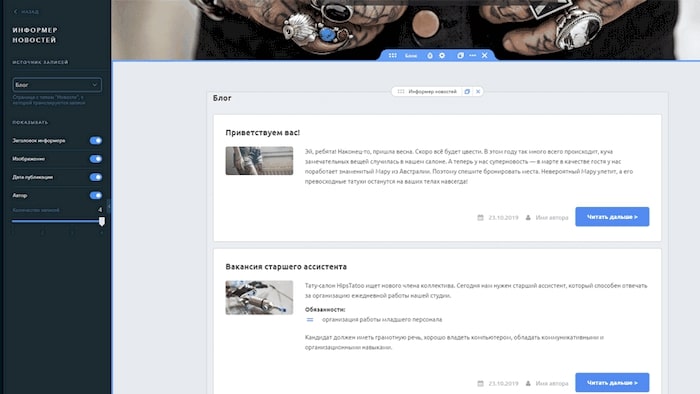
На uKit блог можно реализовать путем добавления новой страницы с типом "Новости", а для вывода последних материалов используется виджет «Информер новостей». С его помощью вы можете встроить ленту постов внутри любой стандартной страницы сайта.

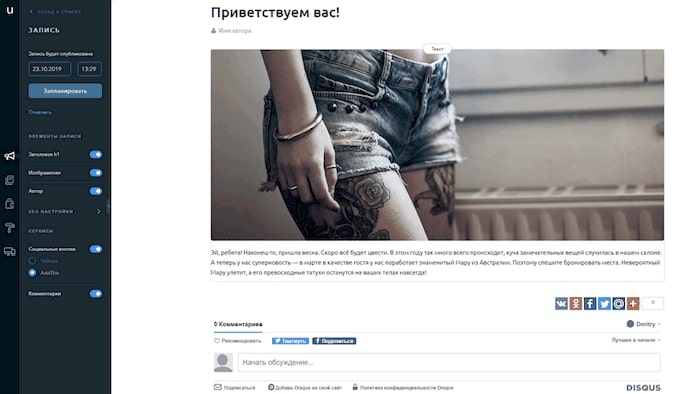
Интересной возможностью является и отложенная публикация статей. Можно заблаговременно подготовить новости или статьи, настроить планирование их публикации и, например, уехать в отпуск. При этом материалы на сайте будут публиковаться автоматически согласно настроенному расписанию. Владельцы блогов оценят эту функцию по достоинству.
Нужно понимать, что функционал новостного раздела рассчитан не на масштабный инфосайт, а на возможность обслуживания статейного раздела для бизнес-сайтов.
Публикация новостей происходит проще и быстрее, чем создание полноценных страниц внутри блочного редактора.
В ленте новостей (на автоматической странице «Новости») вы можете настроить вывод (показ):

Внутри конкретной новостной страницы можно активировать вывод:
Для текста новости можно использовать только ограниченный набор элементов: разделители, картинки/видео, ссылки, списки, заголовки, выделение важного текста и примечаний.
За возможность комментирования страниц блога на uKit отвечает виджет Disqus – самый популярный сервис такого рода. Настраивается легко, можно установить не только для блога, но и вообще для любой страницы – хоть на главную. Модерация комментариев расширенная – всё удобно. Там же есть встроенные кнопки «Поделиться», «Рекомендовать» и прочие полезные опции.
Все шаблоны на uKit отлично приспособлены под создание лендингов и одностраничников: они широкоформатные, поделены на блоки, выглядят красиво, имеют стартовый экран. Здесь есть возможность активации якорного меню (ссылки будут привязаны к выбранным блокам или виджетам страницы).
Кроме того, положение меню можно зафиксировать, чтобы при прокрутке оно всегда оставалось на месте (снизу или сверху). Якорь можно привязать к любой ссылке – кнопке или вставленной в текст. Доступен плавный и мгновенный тип перехода.
Повысить уровень визуальной привлекательности лендинга можно применив некоторые эффекты: параллакс, тень для блоков, установка фона с видео, использование pop-up окна или закрепленных блоков.

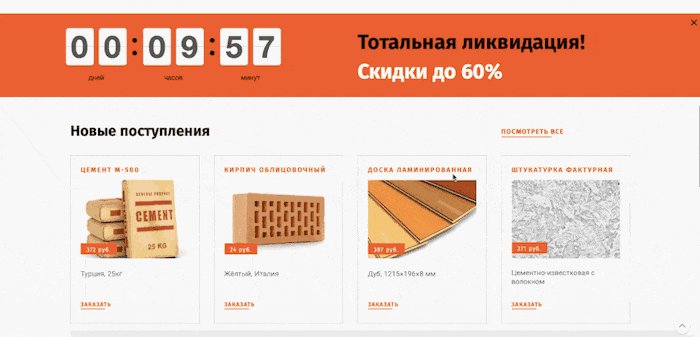
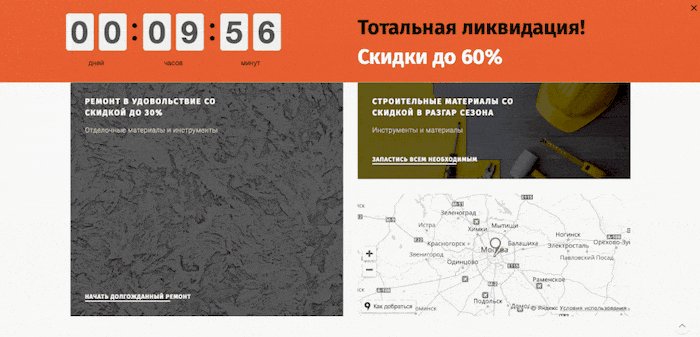
Для акцентирования внимания посетителей используются плавающие блоки. Выбранный блок будет закреплен в поле зрения посетителя во время прокрутки остальных секций страницы. Например, это может быть таймер обратного отсчёта или акционный баннер.

Вообще, любой блок можно сделать плавающим, высота такого блока не должна превышать четверти или трети страницы максимум, иначе остальной контент будет неудобно воспринимать.
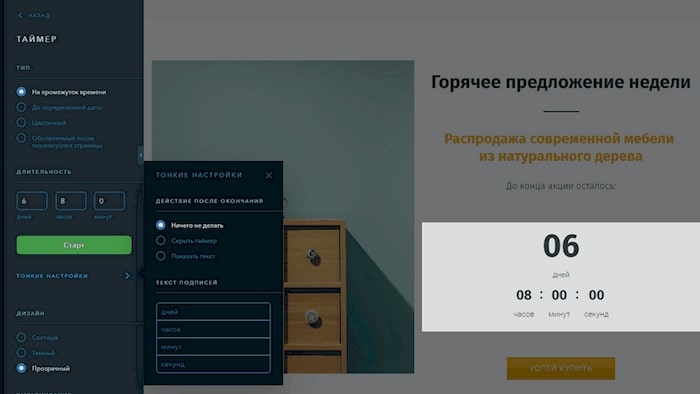
Для создания лендингов у uKit также есть:
Это функционал, который довольно часто встречается на одностраничных продающих сайтах. Таймер можно использовать классический, при котором время будет идти до финального отсчёта (как положено – до наступления реального события), либо же выбрать обновляемый вариант – отсчёт будет возобновляться каждый день.

Если призывы к действию (CTA-блоки) легко организовать с помощью простых кнопок и виджета текста, то непосредственно для сбора данных клиента нужны специальные интерактивные элементы – формы.
uKit позволяет вставлять классические web-формы внутри любых блоков. Для этого есть виджет «Обратная связь». Фактически это простой и удобный конструктор форм. Вы можете выбрать нужные вам поля, настроить их порядок, надписи, плейсхолдеры и другие параметры.
Есть большие и маленькие поля, выпадающие списки, готовая капча, согласие на сбор данных, поле для загрузки файла и т.д.
Всё, что укажет здесь пользователь, будет отправлено на вашу почту. Ограничений по количеству таких писем (email-уведомлений) у uKit нет.
Всплывающие окна – это те же формы, только они выводятся в качестве самостоятельного окна по заданным условиям: скрол страницы, попытка ухода, нажатие определённой кнопки или ссылки на странице, время пребывания на сайте.
При желании к формам (что во всплывающих окнах, что внутри блоков страницы) можно подключить системы статистики и CRM-системы.
Ещё один популярный виджет для лендингов. В uKit предоставляется готовое решение, которое можно расположить в левом или в правом нижнем углу страницы (в заданном месте).
Для кнопки можно определить эффекты анимации, с помощью которых она будет привлекать внимание пользователей, а также другие параметры внешнего вида.
Фактически кнопка – это ссылка для вызова отдельной всплывающей формы, задача которой – получить контактный номер телефона клиента.
Введённый пользователем номер автоматически придёт вам в виде SMS-сообщения. Соответственно, вы сможете оперативно перезвонить клиенту и обговорить все детали лично.
Это эффективный инструмент для коммуникации с потенциальными заказчиками товаров/услуг. Вы можете проконсультировать клиента по любым вопросам прямо на сайте.
Собственного решения для организации чатов у uKit нет. Необходимо использовать либо предложенные виджеты LiveChat/JivoSite, либо добавить HTML-код любого профильного сервиса в панели управления.
В любом случае, в профильном сервисе нужно создать аккаунт и правильно настроить интеграцию с сайтом в uKit. Для этого лучше обратиться к инструкциям соответствующих платформ.
Про все возможности встроенного магазинного модуля мы уже рассказали, когда описывали виджет «Товар магазина».
Простой и изящный способ создания магазина в uKit – добавить на страницу специальную карточку товара (или несколько карточек, если товаров много).
При этом автоматически будет создана виртуальная корзина и откроется доступ ко всем настройкам электронной коммерции.
Встроенный модуль магазина uKit будет полезен для случаев, когда нужен приём онлайн-оплаты и/или ведение учёта поступающих заказов.
Однако, возможностей uKit хватит только для работы небольшого и максимально простого интернет-магазина, поскольку:
Тем не менее, решение будет интересно для старта онлайн-торговли или при работе с небольшим ассортиментом продукции.
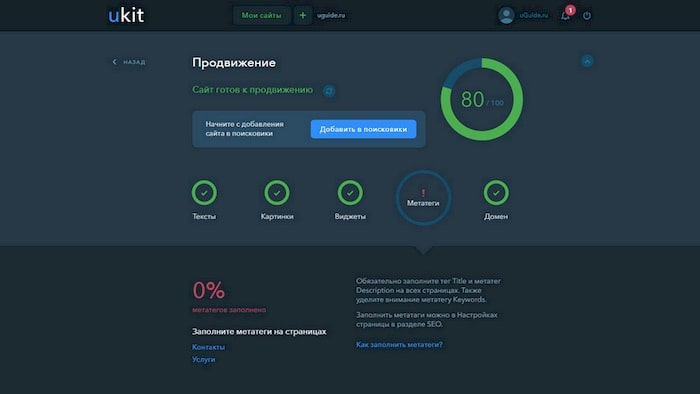
С SEO у uKit полный порядок: в разделе «Продвижение», наглядно отображается текущая статистика внутренней оптимизации: какой процент уникальных текстов и чего не хватает сайту для улучшения позиций в поисковой выдаче. Опытным людям эти советы давно известны, но для новичка они будут крайне полезны.
Так выглядит SEO-мастер uKit:

В продвижении сайтов на uKit секрета никакого нет: здесь действуют те же принципы, что и для всех остальных платформ. Понятно, что для визиток основную роль играют уникальные, SEO-оптимизированные тексты и качество контента (точнее, его полезность для конечных пользователей). На каждую страницу сайта нужно добавить уникальные, лаконичные и интересные тексты с картинками. Для изображений желательно заполнять значения тега alt.
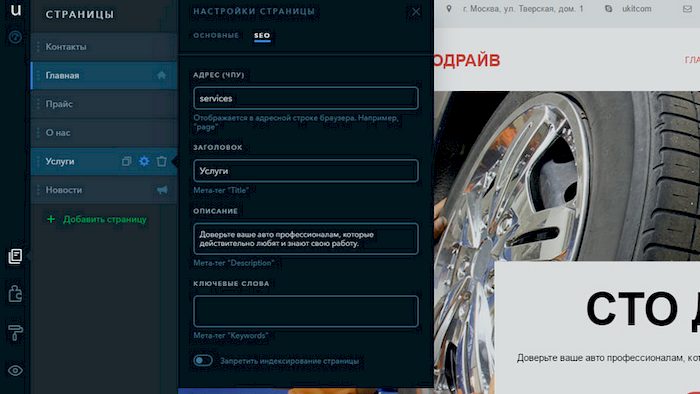
Очень рекомендуем заполнять мета-теги (title, description, keywords). Найти эти настройки можно в меню «Страницы», кликнув по шестерёнке напротив нужной и выбрав вкладку «SEO». За этим кроется львиная доля успеха при ранжировании.
Заполнение мета-тегов для страниц:

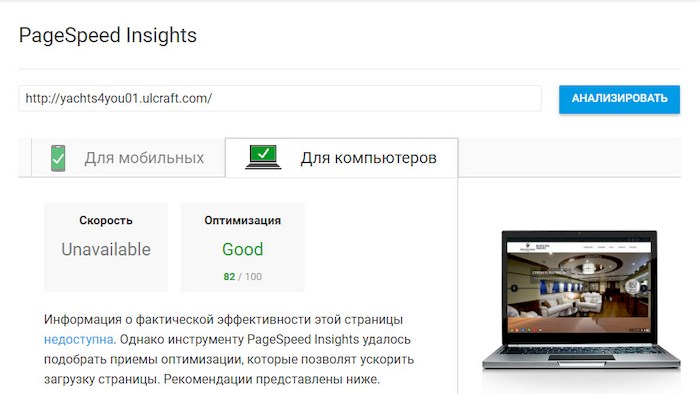
uKit из коробки является SEO-friendly конструктором, благодаря грамотной оптимизации кода движка со стороны разработчиков. Об этом свидетельствуют показатели Google PageSpeed, где средняя скорость загрузки страниц в uKit составляет 3 секунды при рейтинге от 80 баллов и выше. Это отличные показатели, которые влияют на положительное отношение поисковых систем и посетителей к сайту (страницы без задержки показывают контент, люди не ждут и не уходят), а также на более высокие позиции в поисковой выдаче при прочих равных.

К положительным SEO-факторам uKit можно также отнести: автоматическую оптимизацию размера изображений, «ленивую» подгрузку картинок по мере прокрутки, обязательное наличие HTTPS-версии и другие технические моменты, которые здесь реализованы из коробки. Пользователю ни о чём переживать не нужно.
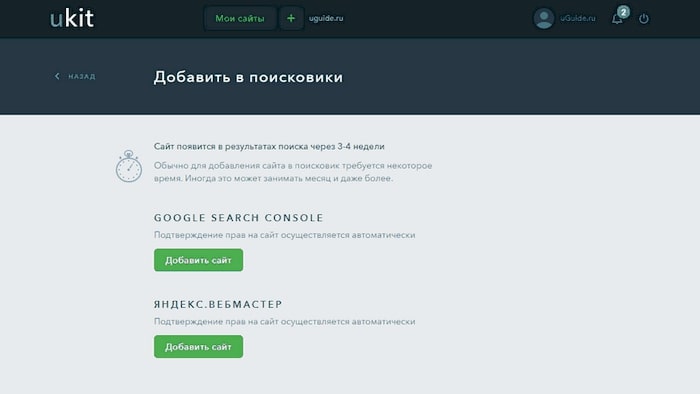
Когда сайт будет полностью готов, его необходимо добавить в панели Яндекс Вебмастер и Google Search Console – это даст возможность как можно быстрее проиндексировать сайт, и тогда он появится в поисковой выдаче Яндекса и Гугла.
Добавление сайта в поисковики:

Процедура реализуется за счёт API. Всё, что от вас потребуется – только авторизоваться в аккаунте поисковика и выдать нужные разрешения для uKit.
Остальное специальный скрипт сделает автоматически.
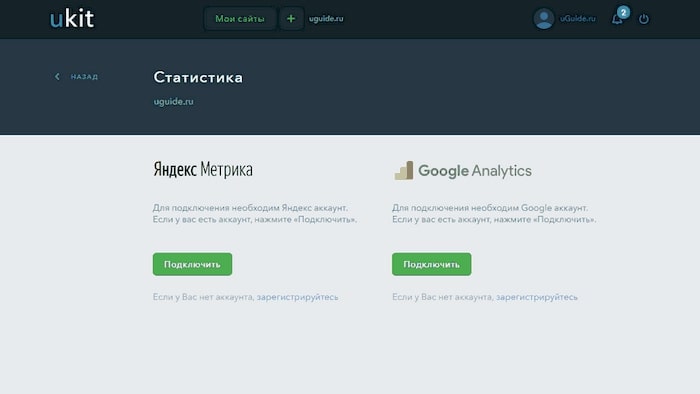
Для сбора статистики следует подключить Яндекс.Метрику и Google Analytics. Сделать это можно в разделе «Статистика».

Процедура будет такой же простой, как и в случае с панелями вебмастера.
По мере появления данных о ваших посетителях информация начнёт отображаться прямо в панели управления uKit.
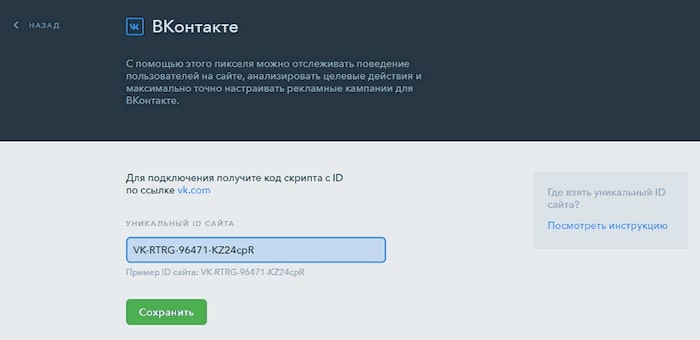
В одном из обновлений платформы uKit среди виджетов появились пиксели для ВКонтакте и Facebook – они позволяют отслеживать поведение пользователей на сайте, анализировать целевые действия, смотреть статистику по конверсии, оценивать качество аудитории для рекламных кампаний и, самое главное, – более эффективно продвигать сайт с помощью социальных сетей и в целом. Подключить пиксели ВК и Facebook можно на тарифе «Базовый» или выше.

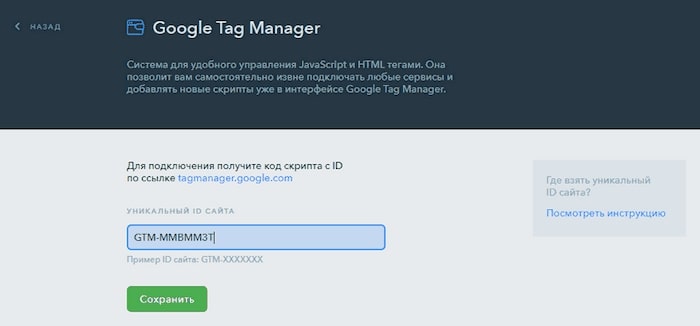
Также в uKit есть возможность активации Google Tag Manager. Реализована форматом виджета в панели управления и доступна только на тарифе «ПРО». Это мощный, многогранный инструмент, при помощи которого можно значительно улучшить функциональность сайта.

В uKit есть встроенный рекламный модуль, который позволит без специальных знаний настроить рекламные кампании в поисковых системах на основе имеющегося (выделенного) бюджета.
Инструмент можно найти в основной панели управления. Он позволяет работать с контекстной рекламой: автоматически подбирает по контексту сайта ключевые фразы, показывает примерную эффективность использования каждой в продвижении и бюджет, который потребуется для запуска кампании.
Вы можете вручную выбрать набор фраз, необязательно брать все предложенные. Очевидно, что перед использованием инструмента у вас должен быть наполненный контентом и проиндексированный сайт.
В работе с рекламным модулем важно максимально точно указать регион продвижения. Например, если работаете локально по своему городу, указывайте его название, а не целую область или, тем более, страну. Эффективность будет выше, расходы – ниже.
Как только вы настроите рекламную кампанию и пополните счёт в системе, всё заработает. Вам останется только следить за результатами, которые станут явно заметны примерно через 2-3 месяца и продержатся долго.
Инструмент работает с Яндекс и Google. Плюс в том, что для запуска грамотной, таргетированной контекстной рекламы в Юкит необязательно разбираться в интерфейсах веб-мастера поисковых систем. Всё происходит налегке, почти автоматически – на основе выверенных алгоритмов. Очень классная и полезная вещь, особенно для новичков.
Недавно у uKit появилась ещё одна интересная интеграция – с сервисом Яндекс.Бизнес. Функционал во многом аналогичен рекламному модулю, но реализуется непосредственно поисковым гигантом, а не третьей (независимой) стороной. Рекламу здесь тоже можно поставить на автопилот.
Если самостоятельно настроить SEO-параметры не получается, можно возложить эту задачу на специалистов uKit. Стоимость услуги "SEO-оптимизация сайта" стартует от 1800 рублей. Специалист составит семантическое ядро для вашего сайта, поработает с ЧПУ и заполнит всё, как положено. Это поможет продвинуть сайт и привести больше клиентов, а, следовательно, получить больше прибыли. Подробнее о SEO-оптимизации сайтов на uKit читайте в нашей статье.
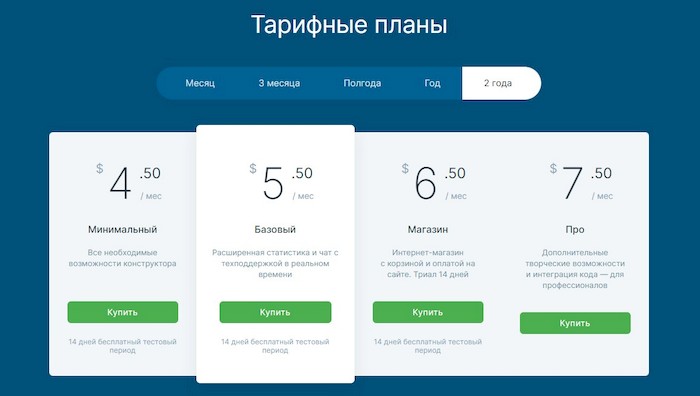
По этому параметру uKit приятно радует – платные тарифы одни из самых выгодных на рынке. За оплату вперед сразу на 3 мес., 6 мес., 1 год или 2 года дополнительно предоставляется хорошая скидка -15%, -20%, -30% и -50% соответственно.
У uKit четыре тарифных плана:

Чтобы сэкономить ещё больше, используйте промокод UGUIDE-25 для uKit – дает скидку в 25% на любой тарифный план. После активации, использование сервиса на тарифе "Минимальный" обойдётся еще дешевле – всего лишь 56,7$/год, а содержание интернет-магазина – $81,9/год!
Кроме того, у uKit есть специальное предложение, закрывающее текущую потребность бизнеса в наличии сайта. Если нет времени или желания заниматься самостоятельной разработкой, можно заказать создание сайта "под ключ" за 6900 руб. у официальной веб-студии. Выгодное предложение для занятых бизнесом и зарабатыванием денег людей.
Бесплатный тестовый период для каждого нового сайта в сервисе (или в одном аккаунте) – 14 дней. Без каких-либо обязательств и необходимости указания реквизитов карт.
uKit принимает к оплате карты всех российских банков (реальный расчёт производится в рублях). Возможно сотрудничество с юридическими лицами – с выставлением счетов и предоставлением закрывающих документов.
Если вам не понравится качество конструктора, деньги можно вернуть в 100% объёме в течение 14 дней.
uKit – хорош своей простотой, удобством и, самое главное, тем, что способен оправдывать ожидания. Конструктор однозначно крут, его смело можно использовать для создания малостраничных сайтов. Он даёт ровно столько, сколько обещает: красивые шаблоны в большом количестве, удобная панель управления, в которой разбираться легко, регулярные обновления функционала, сборка сайта за 20 минут. Конечно, весомым фактором является адекватная стоимость тарифов.
Достоинства uKit:
Читайте также: Преимущества и особенности создания сайтов на uKit.
Учитывая чёткое обозначение задач, для которых создавался uKit, каких-то существенных минусов он не имеет. Конечно, в сравнении с uCoz, делать на нём полноценные мега-порталы или форумы не получится. Сайт-визитка, лендинг-пейдж, портфолио, небольшие магазины – вот сферы применения uKit. Он справляется с этими задачами на ура, сходу делая бóльшую часть работы за пользователя. uKit – идеальный сайтбилдер бизнес-визиток и одностраничников.
С учётом стоимости, он для многих выигрывает сравнение с Wix, хотя системы всё же разные. В любом случае, придираться желания не возникает.
Лучше готовых примеров сайтов ничто не поможет получить более качественного и объективного представления о платформе. Предлагаем посмотреть несколько реально существующих примеров сайтов, работающих на uKit.
uKit – это отличный конструктор сайтов, вне всяких сомнений! Система обладает всем необходимым функционалом для создания корпоративного бизнес-сайта, личного сайта-визитки, портфолио, небольшого магазина или яркого лендинга. Сервис быстро собрал под своими знамёнами огромную армию поклонников в лице молодых предпринимателей и опытных владельцев бизнеса, желающих расширить свое присутствие в Интернете.
Советуем обратить внимание на uKit. Это современный и быстрорастущий проект. С его помощью более чем реально создать эффективный сайт даже человеку, абсолютно не понимающему значения аббревиатур HTML, CSS, PHP, JavaScript.
Учитывая ориентацию проекта на бизнес и удобно организованный функционал, uKit однозначно стоит своих денег. В системе достаточно просто можно поймать выгодные скидки до 50%. Плюс, дополнительно можно воспользоваться промо-кодом UGUIDE-25 и сэкономить еще 25%.
Сильной стороной uKit являются регулярные обновления, внедрение современных технологий, интеграция с полезными, но при этом простыми сервисами. Всё для того, чтобы представители бизнеса как можно меньше отвлекались на технические детали, но при этом получали качественный сайт, приводящий им клиентов.