
Примеры сайтов-визиток
- Обновлено:2025-03-28
- Просмотры:17k
- Отзывы:0
- Рейтинг: 4.5
Мы выбрали несколько качественных сайтов-визиток для примера – демонстрации вариантов дизайна, структуры и способа подачи информации. Приятного просмотра.

Мы выбрали несколько качественных сайтов-визиток для примера – демонстрации вариантов дизайна, структуры и способа подачи информации. Приятного просмотра.
Сайты-визитки можно создавать практически на любом движке. Это базовый, технически несложный тип сайта. Контент в них меняется редко, поэтому вполне может справиться даже сайт на чистом HTML (без движка, например, выгруженный из профильных программ). Визитки вполне востребованы, они просты и эффективны для показа контактных данных, примеров работ и для презентации услуг/профессиональных навыков, достижений. Сайт-визитку можно дополнить бумажными или цифровыми визитками, чтобы клиент мог узнать о вас как можно больше.

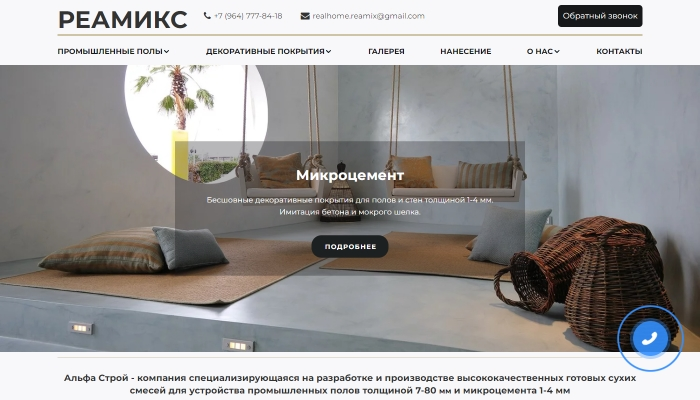
Топ-Пол.рф – онлайн-визитка компании Альфа-Строй, которая занимается производством сухих смесей для наливных полов, а также декоративных штукатурок под брендом «Реамикс». Как и положено сайту, посвящённому микроцементу, в качестве основных цветов выбрано сочетание серого, чёрного и белого. Предсказуемо и вполне логично. Структурно главная страница оформлена по аналогии с лендингом, но из блоков с перечислением товаров можно попасть на соответствующие страницы смесей. Пункты меню тоже имеют свои отдельные страницы: о компании, контакты, инструкции.
Сайт сделан на: uKit
Главная страница содержит блок со слайдером, плавающее меню (оно всегда остаётся закреплённым), блок с преимуществами компании, а также карточки с описанием продукции. Страница завершается схемой сотрудничества и сквозным футером. В подвале ещё раз продублированы ссылки на продукцию и контакты. Обратите внимание, форма обратной связи представлена только на странице «Контакты», а основной способ взаимодействия с клиентами – кнопка заказа обратного звонка (uKit предоставляет бесплатные и безлимитные SMS-оповещения во всех своих тарифах).

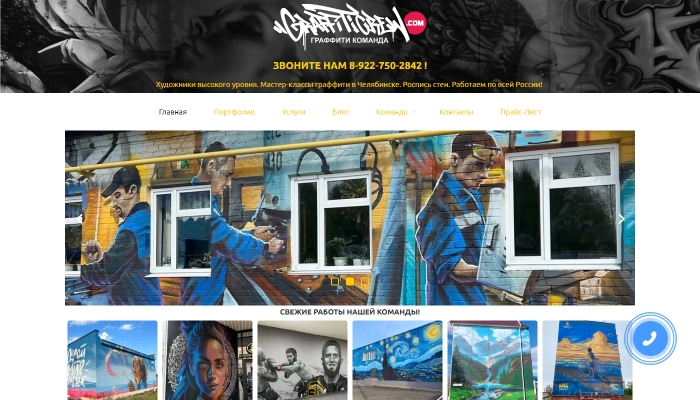
Хотите, чтобы ваш город наполнился оригинальными арт-объектами? Тогда вам к профессиональным художникам аэрографии и к специалистам по граффити. GraffitiCrew.ru – это визитка граффити-команды из Челябинска. На страницах сайта можно найти примеры работ, описание услуг, которые можно заказать (например, декорирование заборов, муралы, оформление входных групп, роспись стен и т.п.), а также описание участников команды и контакты для связи.
Сайт сделан на: uKit
Оформление максимально простое: шапка с логотипом команды на всю ширину, меню (не плавающее), слайдер с последними работами, описание основной услуги, а также ссылки на заказ дополнительных, карточки участников команды, записи из блога, форма обратной связи. В футер вынесены ссылки на статьи о граффити и основные контакты (email+телефон, ссылки на соцсети). Сквозной виджет онлайн-консультанта от Jivo, а также кнопка заказа обратного звонка обеспечивают оперативную работу с заявками клиентов.

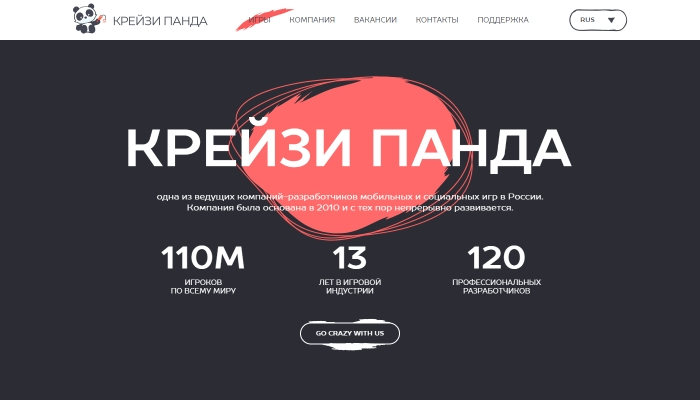
Crazypanda.ru — визитка московской конторы-разработчика игровых приложений для ПК и iOS/Android, среди которых «Evil Defenders» и «Запорожье». Видно, что ребята умеют рисовать интерфейсы, шаблон явно делали сами, стилизуя под профиль деятельности. Это не готовая тема, а ручная работа под конкретную задачу. Стилизованные кнопочки, анимации в изображениях и графике, хорошо подобранный шрифт – всё вместе это смотрится отлично. Несмотря на пестроту баннеров проектов, ничего не раздражает глаз, все элементы на своих местах.
Сайт сделан на: WordPress
Главная страница презентует портфолио разработчика и даёт ссылки на скачивание, социалки, а также официальные сайты отдельных игровых проектов. Визитка является агрегатором работ студии, позиционирует продукты, содержит вакансии с подробным описанием требований и формой для подачи заявок, обратную связь для поддержки игроков и контактную информацию. Сайт мультиязычный, есть английская локализация. Дизайн адаптивный, структура простейшая – всё красиво, понятно и гармонично. Текстовая часть отлично написана и форматирована. Прекрасная визитка во всех отношениях.

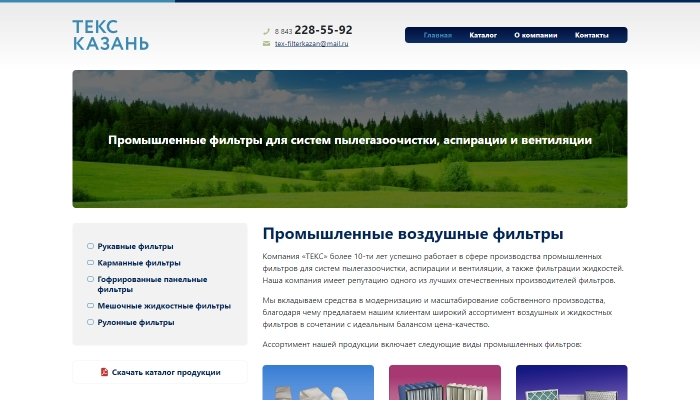
Texfilterkazan.ru — сайт компании, которая занимается производством различных типов промышленных фильтров. Дизайн адаптивный, очень простой и аккуратный. Нарочито минималистичный. Тема сделана на базе Bootstrap. Белая подложка в качестве фона хорошо выделяет границы блоков, которые чётко разделены между собой. Никаких эффектов, переходов цветовых, сложных форм и прочего. Единственное украшательство – скругление углов блоков. Шрифты простые, отлично читаются, цвет заголовков хорошо сочетается с зелёной темой сайта – экологичность, чистота и опосредованные ассоциации с эффектом от использования фильтров.
Сайт сделан на: WordPress
Главная страница содержит сайдбар с разделами каталога продукции, а также ссылку на скачивание его PDF-версии. Короткая вводная комбинируется с дублированием категорий предлагаемых фильтров, украшенных для понятности изображениями, содержащими ссылки. Ничего лишнего, взгляду не за что зацепиться помимо сути – коммерческого предложения на поставку фильтров. Тексты хорошо читаются, имеют простое, комфортное для восприятия форматирование, никаких усиливающих элементов нет. Футер дублирует 4 пункта основного меню и контактную информацию. Лаконично, без пафоса и по делу. Хороший образец визитки компании.

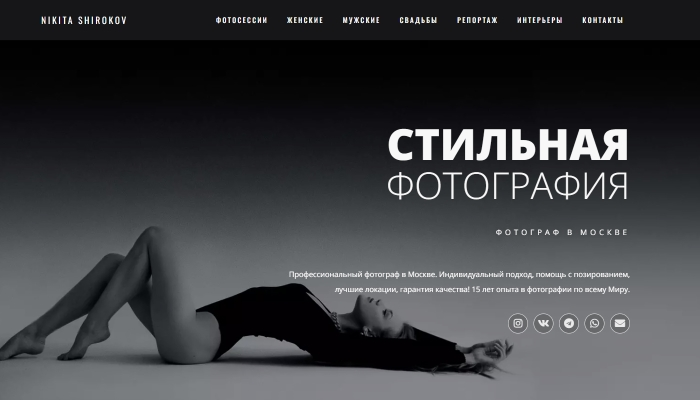
Nikitashirokov.com — визитка фотографа из Ташкента Никиты Широкова. Следует отметить стильный дизайн и грамотную структуру. На сайте присутствует фиксированное меню, блоки с описанием различных видов съемок, отзывы, личная презентация, раздел FAQ, в виде галереи выведены посты Инстаграм и статьи блога.
Сайт сделан на: WordPress
Плюс, используются плагины контактных форм и блочный конструктор Elementor (с его помощью сделаны в том числе галереи с grid-сеткой). Контакты фотографа размещены в шапке, подвале и на соответствующей странице. На страницах, посвященных отдельным видам съемки, можно посмотреть галерею работ и стоимость фотосъемки. В подвале предусмотрены ссылки на обучающие программы и приобретение подарочного сертификата, но, к сожалению, они оказались нерабочими (это явно заготовки от дизайнеров).

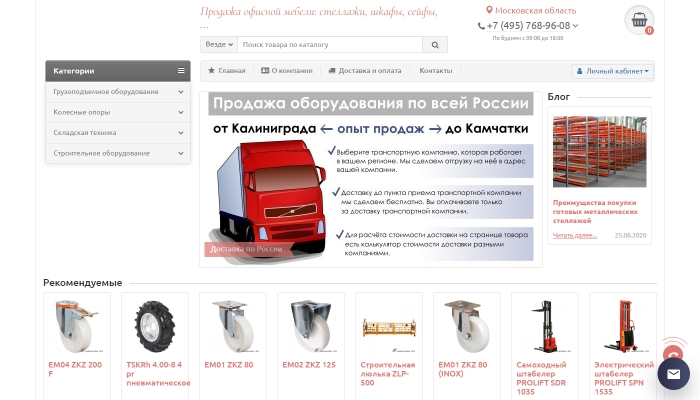
Technika-sklad.ru — визитка компании-дистрибьютора техники для обслуживания промышленных складов. Различные погрузчики, тягачи, ричтраки и прочие единицы спецтехники отображает каталог компании. Он выполнен просто: 2 колонки, крупные миниатюры изображений, сайдбар с разделами техники – навигация более чем удобная. Описания спецтехники поданы в формате характеристик, без каких-либо дополнительных абзацев и публицистики. Очевидно, потенциальным заказчикам стихи ни к чему, они понимают, что собрались покупать, и хотят видеть цифры – сколько, чего и как.
Сайт сделан на: OpenCart
Дизайн визитки адаптивный, вполне современный, но без каких-либо излишеств. Яркие жёлтые акценты хорошо сочетаются с темой спецтехники. Шрифты простые, оформление текста адекватное – ничего не вызывает отторжения, ровно как и восхищения. Меню понятное, всё описано чётко, есть даже небольшая галерея техники в рабочих условиях. Футер содержит контактную и юридическую информацию – ни добавить, ни убрать. Классическая структура. Сайт легко воспринимается. Подобный сделать несложно. К слову, на страницах добавлен виджет онлайн-консультанта.

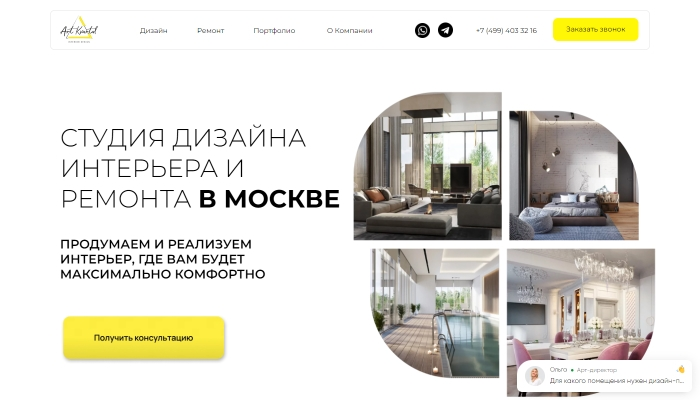
Art-kvartal.art — сайт дизайн-студии Art Kvartal имеет крутой уникальный дизайн, разработанный профессионалами. Первый экран содержит ссылки на ознакомительное видео и квиз-форму для расчета стоимости услуг. На странице имеется слайдер с примерами работ, галерея услуг, описание процесса разработки проекта, таблица стоимости реализации проектов, отзывы, блок с фотографиями членов команды, форма обратной связи, ссылки на соцсети. В подвале указаны подробные контактные данные, в шапке – кнопка заказа обратного звонка. Функционал и содержимое сайта не уступает его дизайну.
Сайт сделан на: Tilda
Вместо онлайн-чата используется всплывающее окно со встроенным к него онлайн-опросом. Интересное решение, которое позволяет собрать не только контактные данные, но и дополнительную информацию о целевой аудитории.

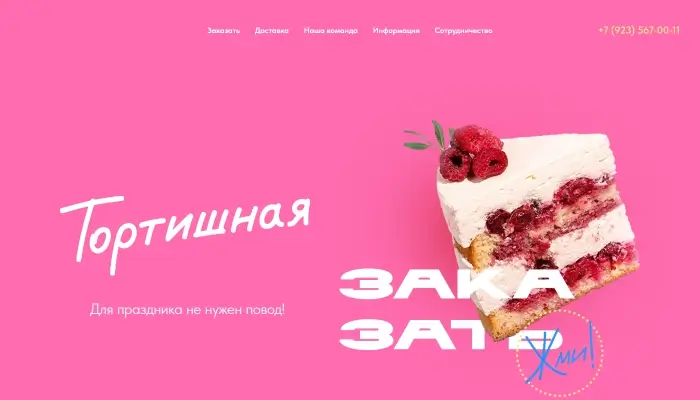
Tortishnaya.ru — это стильный и функциональный сайт кондитерской в Кемерово, предлагающий торты и десерты на заказ. Дизайн выполнен в ярких тонах, с динамической анимацией и качественными фотографиями, создающими аппетитную атмосферу. Фиксированный хедер содержит меню и телефон для быстрого заказа. Также можно заказать обратный звонок через форму, размещенную на главной странице. Кроме этого, на главной странице имеется слайдер с бестселлерами, правила оформления заказа и подробные контакты. В подвале продублирована навигация и расположены ссылки на страницы с полезной информацией.
Сайт сделан на: Tilda
Интерактивная кнопка на первом экране перебрасывает в каталог десертов с удобной навигацией: разделы с тортами, пирожными и другими сладостями четко структурированы. Товарные карточки содержат полную информацию о десерте и позволяют выбрать дополнительные опции к заказу. В целом, сайт визуально привлекательный, с четко структурированным каталогом и простым процессом заказа. Однако ему не хватает отзывов клиентов и функции сортировки продукции по различным критериям, которые могли бы улучшить пользовательский опыт и повысить удобство сервиса.

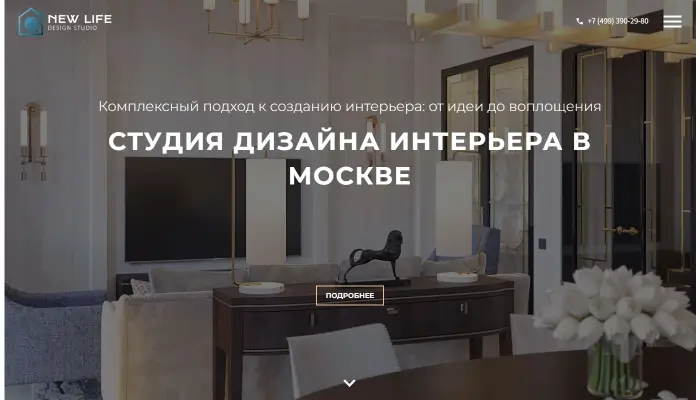
Одностраничный сайт designinterior.moscow принадлежит дизайн-студии New Life с более чем 15-летним опытом в создании и реализации авторских проектов интерьеров. Компания предоставляет полный спектр услуг, включая проектирование, отделочные работы, подбор мебели, монтаж инженерных сетей и комплектацию объектов. В оформлении сайта преобладают нейтральные цвета, такие как белый, серый и черный, создающие элегантную атмосферу. Визуальная часть сайта представлена высококачественными фотографиями реализованных проектов, что делает его привлекательным для потенциальных клиентов. Макет отличается четкой структурой с большим количеством свободного пространства, что способствует удобному восприятию информации. Меню, строка поиска и ссылки на соцсети спрятаны под кнопкой-«бургером».
Сайт сделан на: WordPress
На главной странице представлена галерея выполненных работ, образцы рабочей документации, цены на пакеты услуг. В разделе услуг подробно описаны направления работы студии. У каждого направления есть своя страница с детальным объяснением и возможностью оставить заявку на консультацию. Контактная информация включает интерактивную карту с местоположением офиса, форму обратной связи и ссылки на социальные сети. На сайте имеется блог с новостями и полезными тематическими статьями.

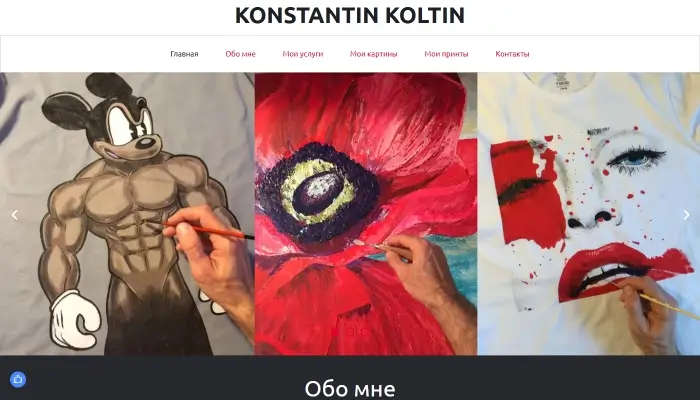
Сайт-визитка konstantinkoltin.ru представляет галерею авторских картин и принтов художника Константина Колтина. Сайт оформлен в минималистичном стиле, где ключевую роль играет слайдер с работами художника. Над слайдером закреплено удобное меню навигации, позволяющее быстро перейти к разделам о картинах, услугах и контактной информации. Цветовая палитра нейтральная, подчеркивающая акцент на визуальном контенте.
Сайт сделан на: uKit
Функционал сайта включает удобную галерею с работами художника, где можно рассмотреть картины и принты в увеличенном формате. Посетители могут воспользоваться формой заказа для оформления индивидуальных запросов, а также легко найти контактные данные для связи с автором. Внизу страницы размещены кнопки социальных сетей, позволяющие поделиться понравившимися работами. Навигация проста и интуитивно понятна, что делает использование сайта комфортным как на компьютерах, так и на мобильных устройствах.
Однако сайту не хватает динамичности и интерактивных элементов, что могло бы сделать просмотр более захватывающим. Полезным дополнением стала бы отдельная страница с отзывами клиентов, а также блог или раздел с процессом создания картин.
Сайты-визитки не имеют каких-либо ограничений в дизайне. Они могут выглядеть весьма разнообразно. Скромно и лаконично либо пестрить спецэффектами, ярким контентом и множеством разделов меню. Суть везде одинаковая: отдельный человек либо компания посредством такого сайта позиционируют свою деятельность, заявляют о себе и приглашают к сотрудничеству по обозначенному профилю. Это реклама, знакомство с потенциальными партнёрами и клиентами.
Читайте также: Как создать сайт-визитку самостоятельно.
Чем больше полезной информации вы укажете на сайте-визитке, тем лучше. Такой подход снимает вопросы и вызывает доверие у аудитории. Дизайн обязательно должен быть адаптивным. А вот красивым — необязательно. Вау-эффекты нужны не всегда и не везде. Главное, чтобы посетители понимали, куда попали, что им могут предложить и на каких условиях.
Многие конструкторы и CMS позволяют создавать эффектные визитки по шаблону или с нуля. Это делается просто. Вы тоже сможете, уделив решению задачи примерно 1-3 дня, учитывая подбор материалов и написание текстового контента.